Can I Draw a Circle in Intellij Terminal
Shapes - an introductory MPS tutorial
If you're new to MPS and want to try it out speedily, this is the correct tutorial for you. Inside two hours you'll go a new language and functional code that uses that language. In the tutorial you'll kickoff from scratch and past walking along a safety and a convenient path you'll design the core elements of a new language. Nosotros'll avoid advanced concepts, complicated constructs and dark corners in order to get to the finish line quickly. At the end you lot'll know what MPS is all about and what principles it builds on.
And so, spike your seat belts. We're in for a fast ride.
Prerequisities
Nosotros'll presume you've gone through the initial parts of the Fast Runway to MPS Tutorial so are familiar with the MPS environment, sympathise the concept of a language and a solution and can command the MPS projectional editor. If non, consider spending the first 30 minutes or then of your time to check it out. Especially these keyboard shortcuts are fundamental to your survival:
-
Ctrl+Space - to consummate an incomplete give-and-take or to turn an invalid (blood-red) identifier into a correct (black) one
-
Alt+Enter - to display a menu with handy options applicable at the electric current editor position
-
Ctrl+Up - Expand the region of selected text
-
Ctrl+Down - Shrink the region of selected text
-
Tab - to navigate around editable elements in the editor
-
Ctrl+Z - Undo
We likewise assume you've installed MPS and you take it running in front of you. And then at present we can fix off.
Goal
You're going to implement a sample linguistic communication for specifying graphical shapes. The language will permit its users to lay out visual 2-dimensional shapes on a apartment canvas. The definition will be then translated into a Java Swing application, which will visualize the layout on the screen.


The language could enable non-programmers to build Java applications without any knowledge of Java, Swing or the 2D Graphics API. Y'all, on the other hand, volition play the role of a linguistic communication designer, who will prepare such an piece of cake-to-use language building on his or her knowledge of Java. You automate the work of a UI programmer by providing a language and a generator that embrace some of the cases that a UI developer currently has to solve manually.
If y'all are not versed in Java or Swing, do not worry likewise much too early on. We causeless this possibility and made the tutorial to guide y'all carefully. You lot'll be able to pass hands, you'll see.
Create a new projection
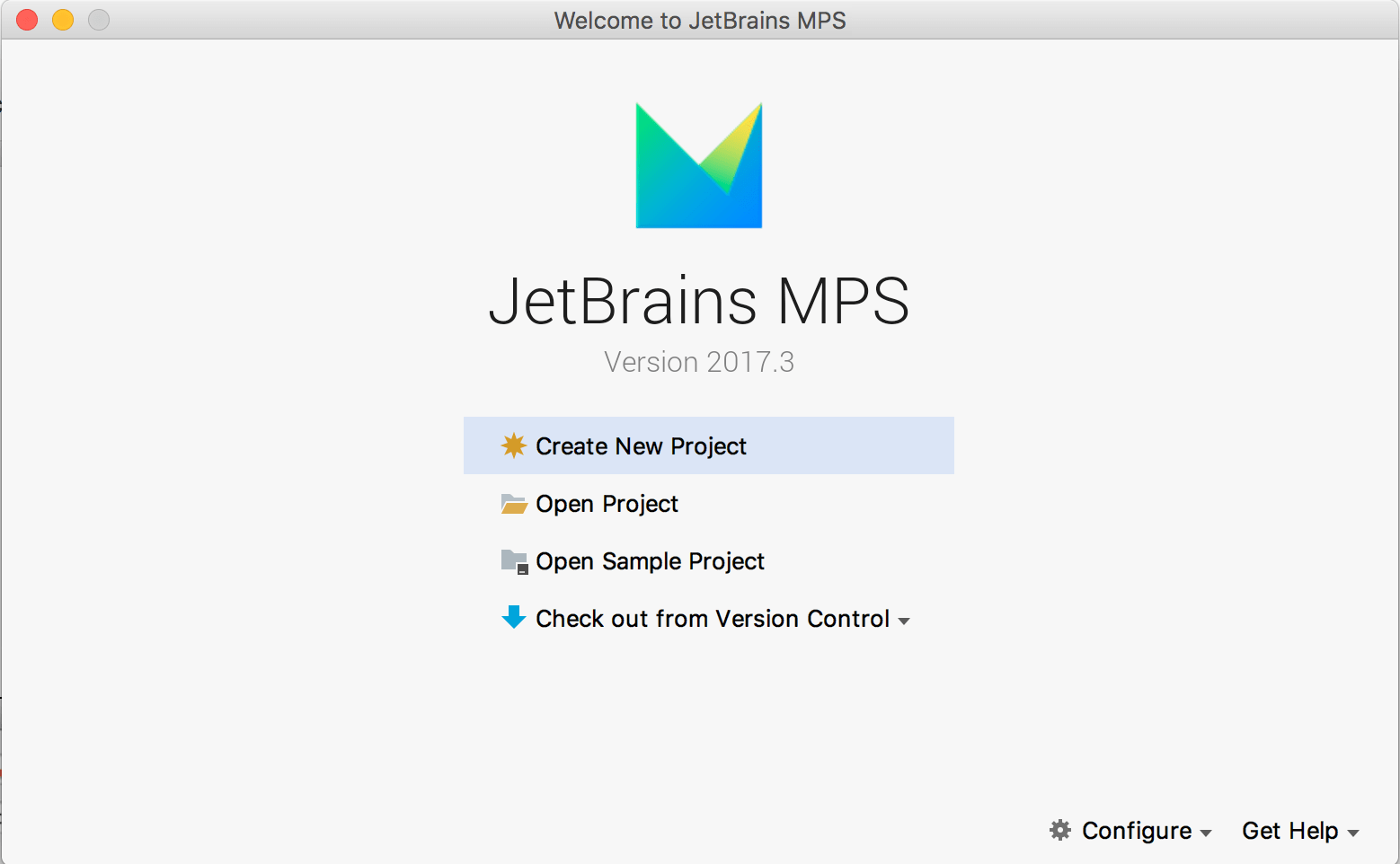
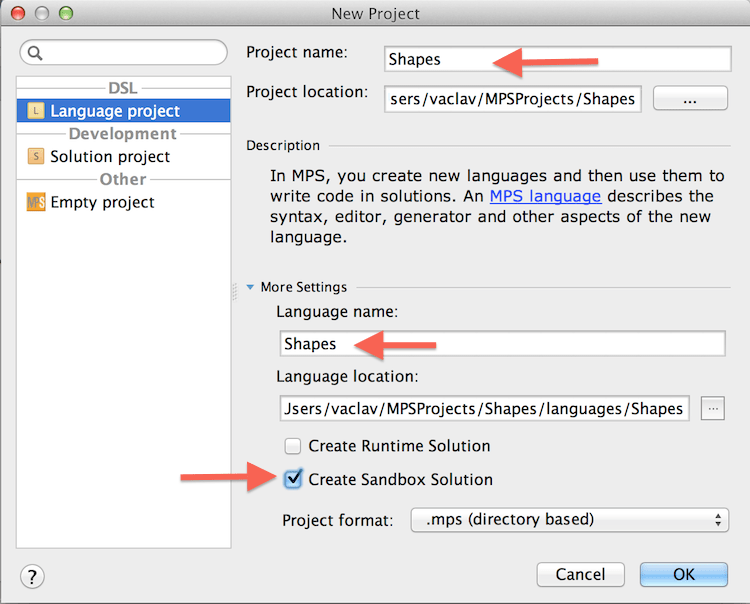
We'll start with a fresh project. On the welcome screen you click Create New Projection and then follow the magician.


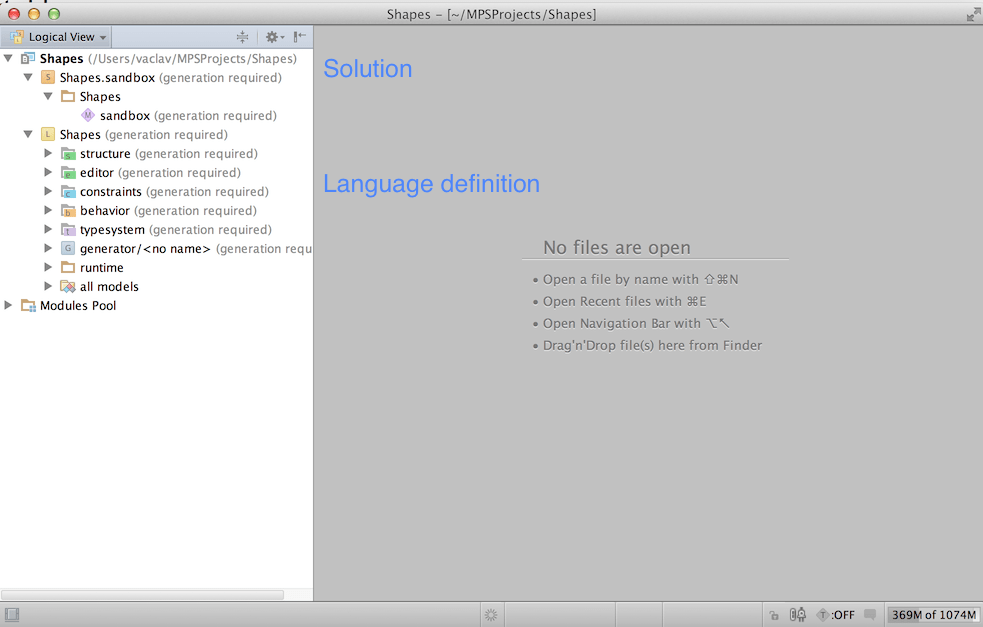
You'll get an empty project containing and empty Language Definition and an empty Solution.

Solutions concord your programs. To write these programs, you use languages, either defined in the aforementioned project or imported ones. In our tutorial will beginning define a language and than use it to write code that we can execute.
Languages and programs under the hood
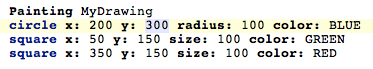
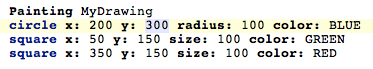
Get-go, here'south a bit of background cognition that you should know before going on. This is a piece of code that you will be able to create once you lot implement the Shapes language fully.

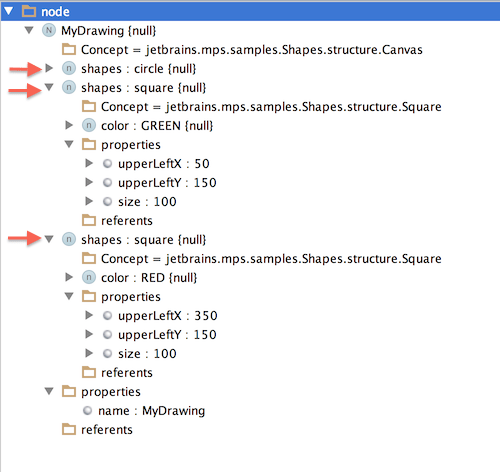
The linguistic communication that we're building must allow for painting definitions, which consist of individual commands, each on a separate line and each defining a single shape to draw. Our language needs to comprehend each such command with a Concept. Concepts define the abstract syntax of a language, that is the set of allowed language logical constructs. A plan so consists of Abstract Syntax Trees, which agree instances of these Concepts.

The AST of the short programme to a higher place shows the abstract syntax - it consists of Nodes, each Node is an instance of a Concept that the language defines. Concepts ascertain backdrop, children and references and Nodes then give the concrete values.
To wrap upward the little theory here:
-
Languages consist of Concepts
-
Concepts define the logical (abstract) elements with their properties, children and references
-
Programs (solutions) consist of ASTs, which consist of Nodes
-
Nodes are instances of Concepts giving concrete values toproperties ,children andreferences of theirConcepts
Graphical shape
Our language is going to exist pretty straightforward. Nosotros'll need merely a few concepts:
-
Canvas - to define the top-most node representing the whole Painting definition and holding all Shapes
-
Shape - representing a command to draw a shape on the Canvas, information technology will serve equally a common super-concept to all physical shapes, such as a circle or a foursquare
-
Circumvolve - representing a command to describe a circle
-
Foursquare - representing a command to draw a square
-
ColorReference - representing one of several pre-divers Colors defined in java.awt.Color
We'll first our practical exercise with the Shape concept. Just similar in object-oriented programming, Concepts tin can extend i some other and thus inherit the capabilities of their super-concept. The Shape concept will serve as such a common super-concept, holding the color property, since all shapes in our language will need the color property, then we can conveniently inherit information technology.

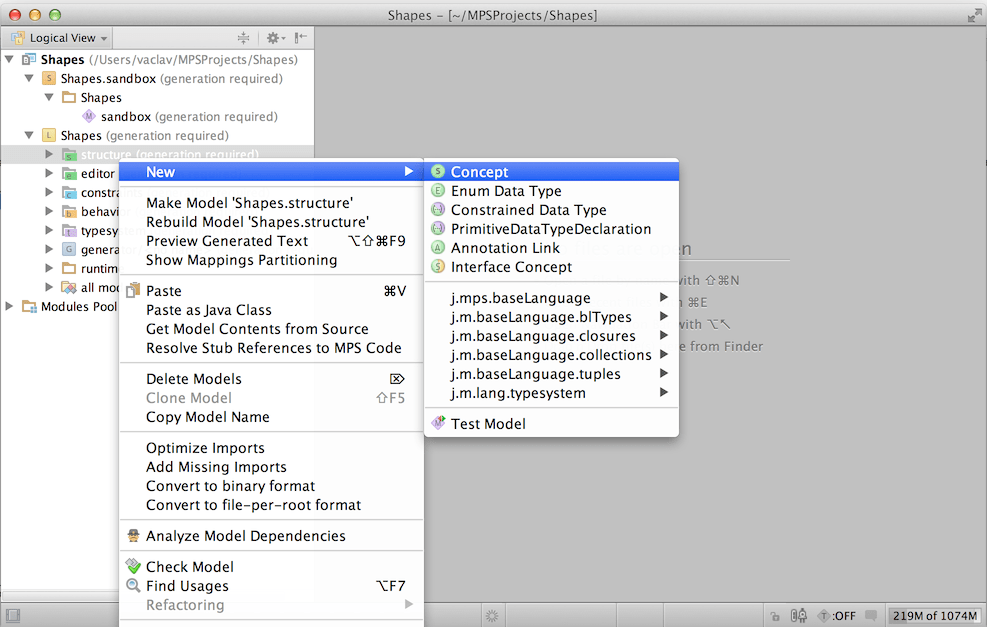
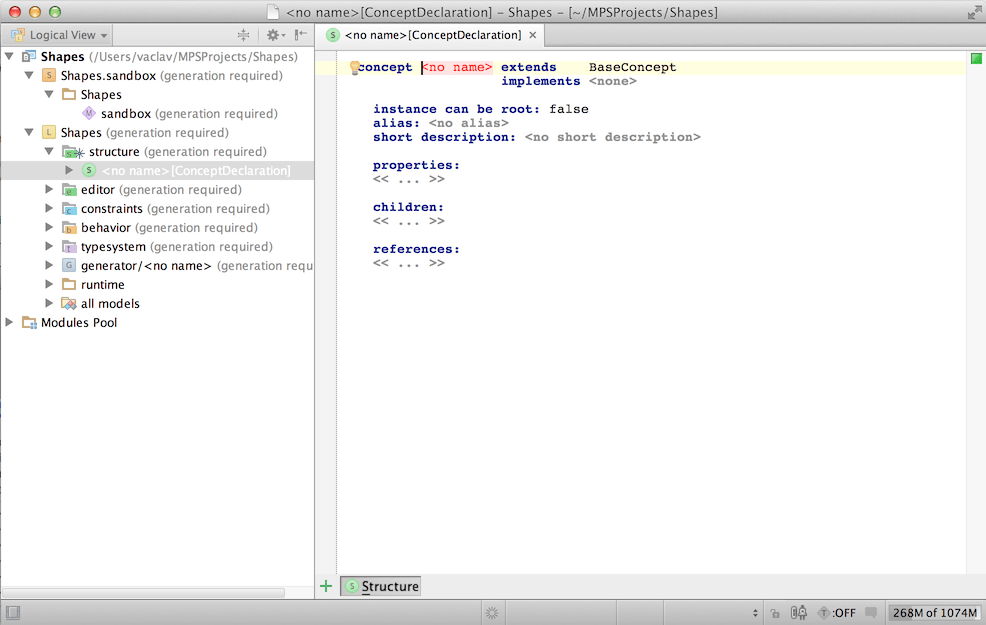
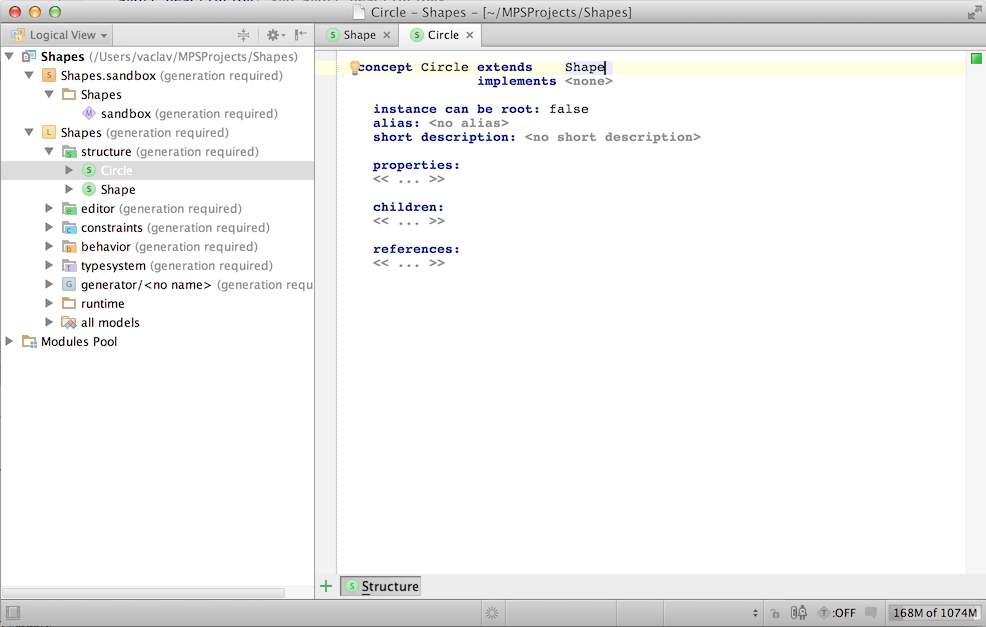
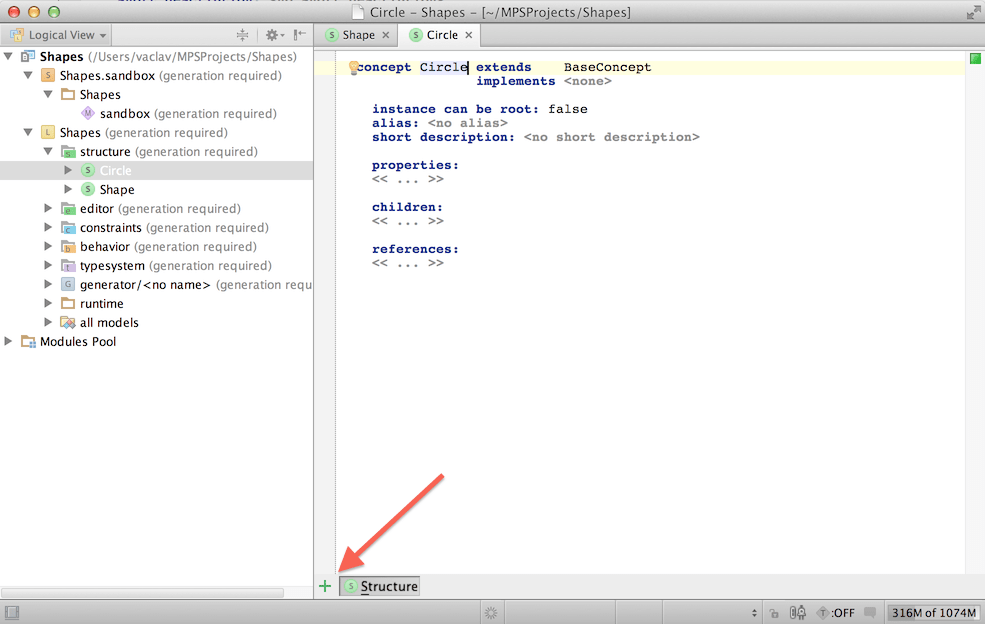
Right-click the Structure attribute of the language and create a new Concept. You'll get a new Concept definition open in the editor.

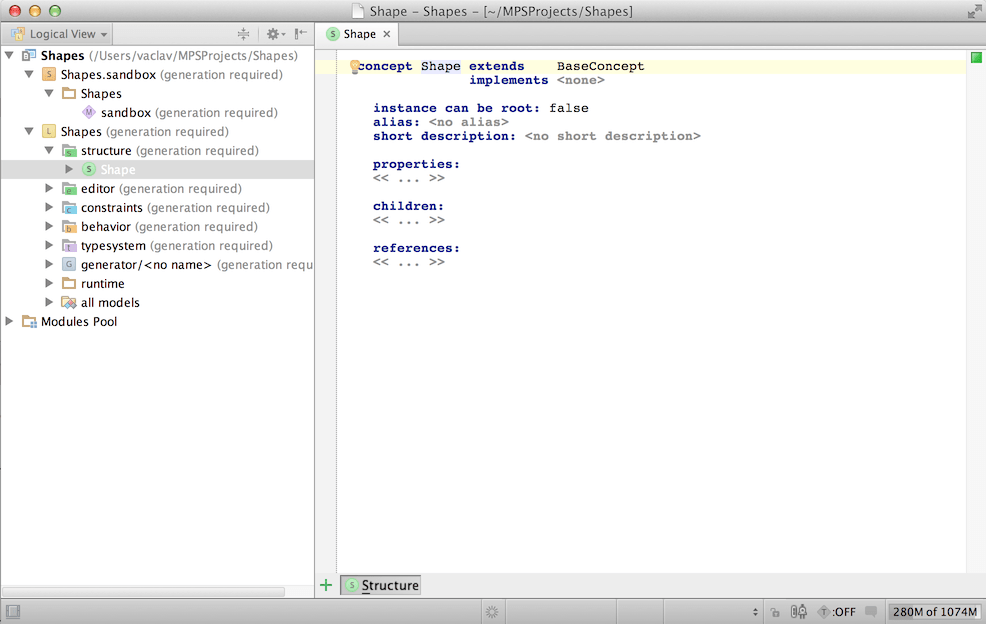
We should requite the Concept a descriptive name, Shape in our case will work fine. Then simply typeShape where MPS indicates a missing name - the cherry-red<no proper noun> field.

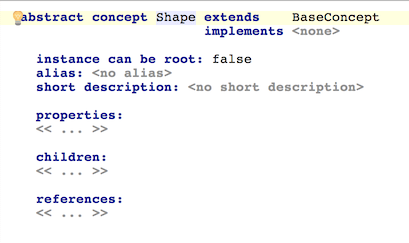
Nosotros created the Shape concept as a common super-concept for all shapes in our linguistic communication and by itself Shape volition non be used directly in ASTs. We'll mark Shapeabstruse to indicate explicitly that no instances (nodes) of Shape tin exist created.
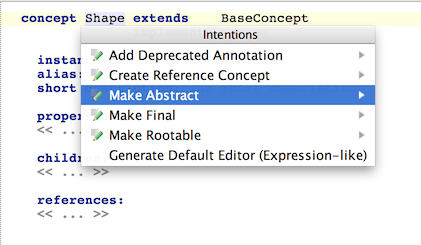
Information technology is the fourth dimension to practice the Alt+Enter keyboard shortcut at present.
Can you meet the light-bulb symbol on the outset line of the concept declaration? (You may need to move your cursor to the outset line for the light-seedling to show up. It is a scrap shy.) The low-cal-bulb is hiding a contextual bill of fare with tips of what y'all can maybe do to your code at the cursor position.Alt+Enter gives you access to the light-seedling card (we call itIntentions menu) from the keyboard.


When positioned on the name of the Concept, the Alt+Enter keyboard shortcut brings upwards a contextual menu, which gives you the choice to apply the "Make Abstruse" intention to the Concept. Once yous choose that option, the concept is marked as abstract. Now we could add properties, children and references that should be shared by all sub-concepts of Shape, but we will leave that for later on to make our learning curve flat.
That'southward our starting time concept! Hurray! Time to add another one. How about Circumvolve? Certain, by right-clicking on the Structure aspect we create some other Concept and give information technology a name - Circle.
Circumvolve
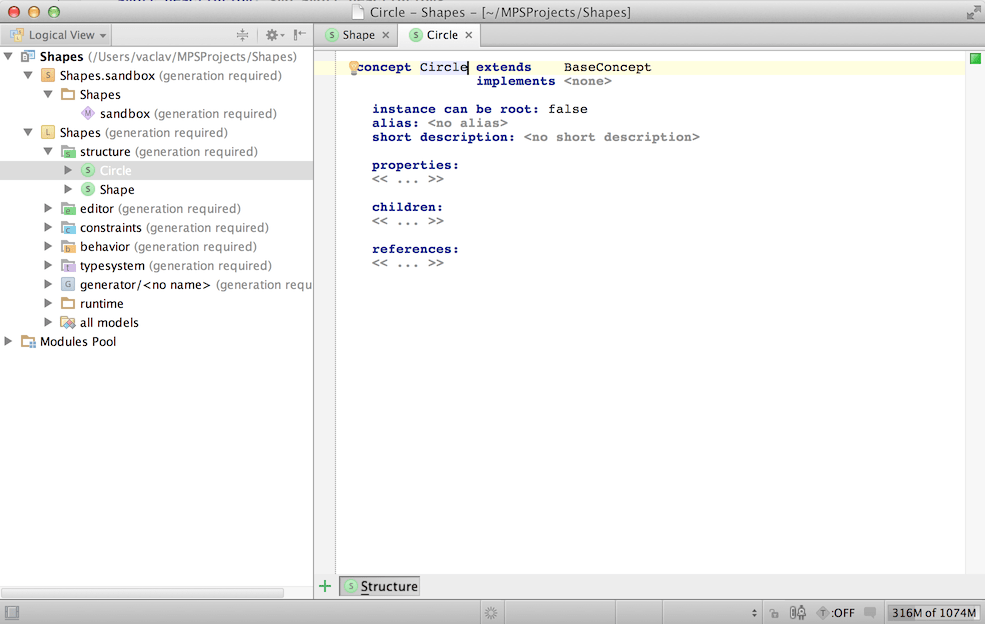
Following the same steps, you need to right-click the Structure aspect of the language and add together a new concept. Name it Circle.

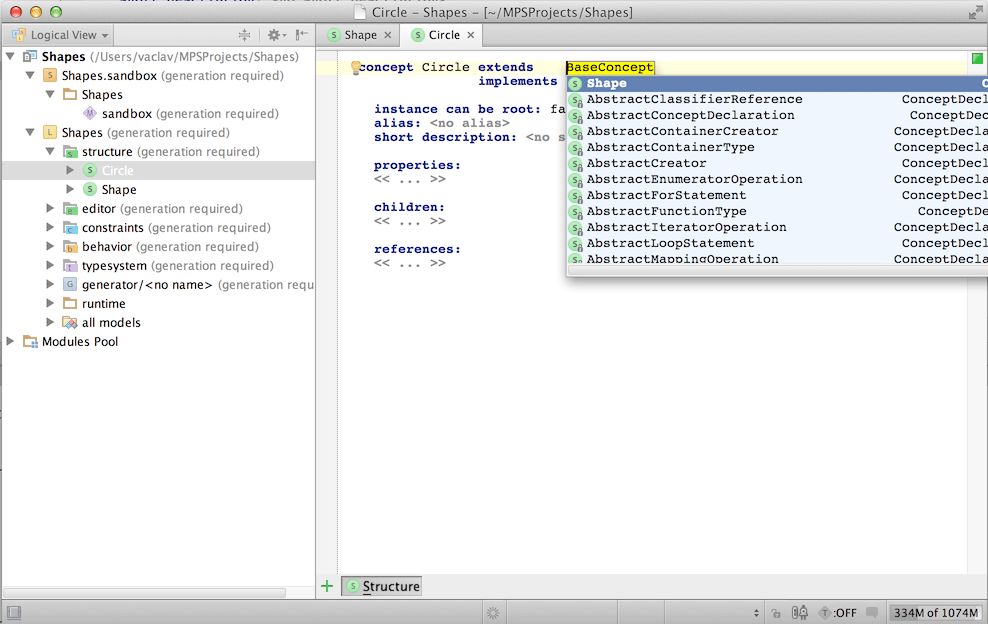
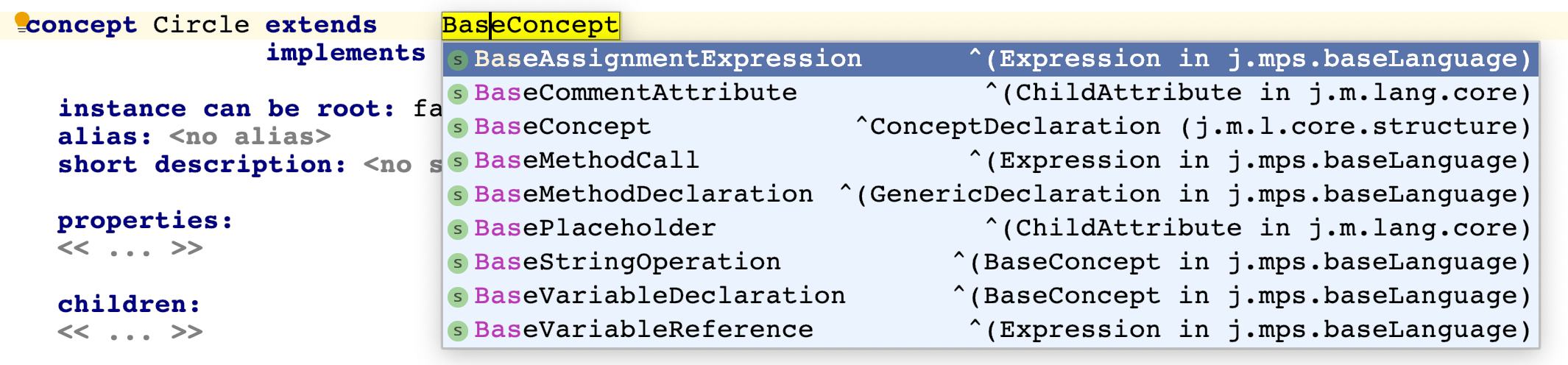
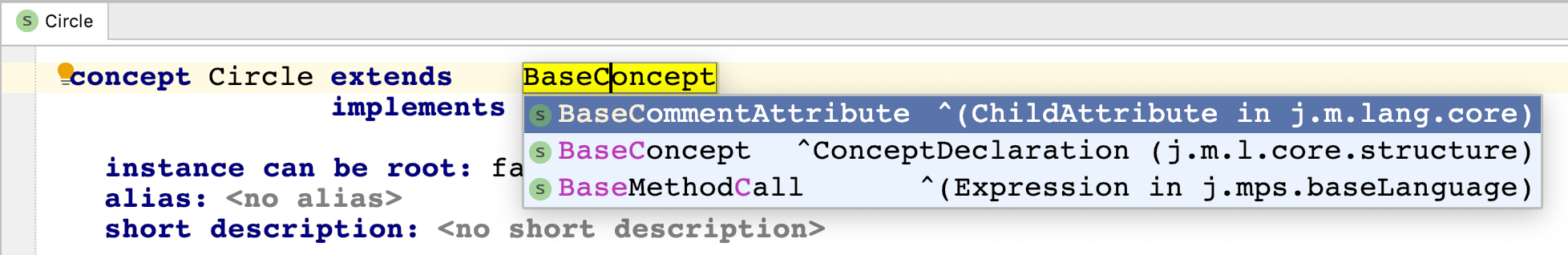
Circles should inherit capabilities from Shape, so we demand to indicate than in the extends clause. Point at the beginning of the cell property the "BaseConcept" text and hit the most useful keyboard shortcut in MPS - Control + Space - to invoke code completion. MPS will evidence you a list of options applicable as replacements for the "BaseConcept" text. We demand to selectShape hither to makeCircle extendShape.

If you do not run acrossShape in the completion menu, it is because your cursor is not on the starting time position of the give-and-take.

The characters to the left of the cursor are used as a filter to testify only options that match the these characters. The farther to the right your cursor goes, the fewer options will be displayed in the completion menu.

You have to move your cursor with the left arrow or, if you pressControl + Space once more, MPS will movement the cursor to the very left of the electric current discussion for you.

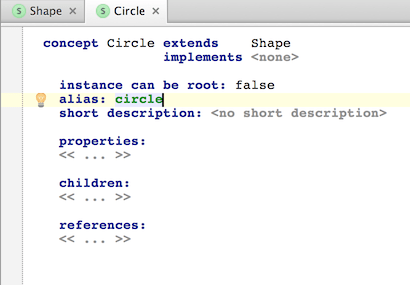
Then this is our first concrete concept that will be used past users of our language. To give the concept a prissy textual representation in code-completion dialogs and enable MPS to be smart about creating an instance of Circle whenever the user types "circle", you demand to give the concept an alias 'circumvolve'.

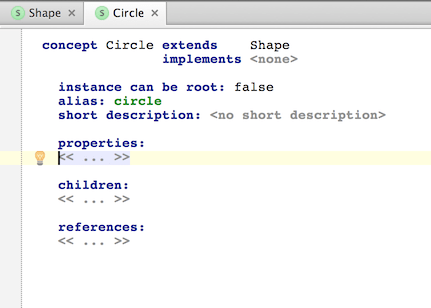
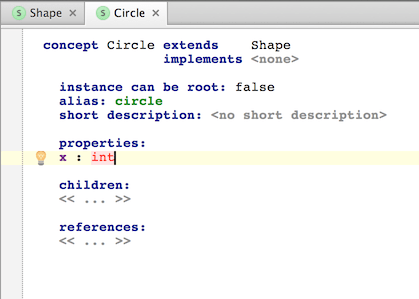
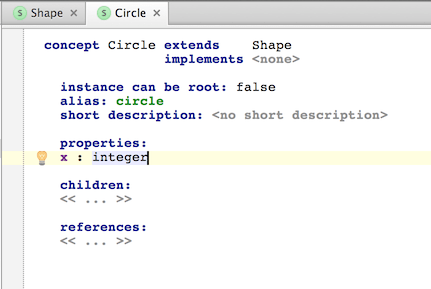
Each circle needs to specify its coordinates on the screen and its radius. Nosotros'll create properties that will hold these integer values. Navigate to the properties section, place the caret at the "<< ... >>" symbol that represents an empty collection of values and press Enter. This will create an empty property.


You give the property a name "10", so striking Tab and provide the type of the holding - "integer". While typing "integer" you may hit the Control + Infinite keyboard shortcut to have the name of the type completed past MPS.


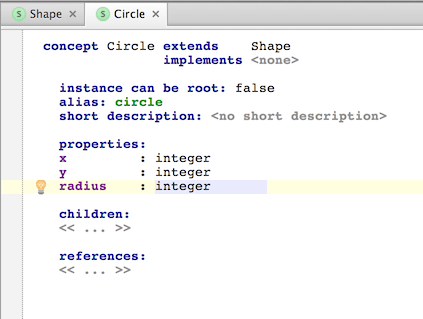
And so add properties for "Y" and "radius" and you'll be done with your first concrete concept.
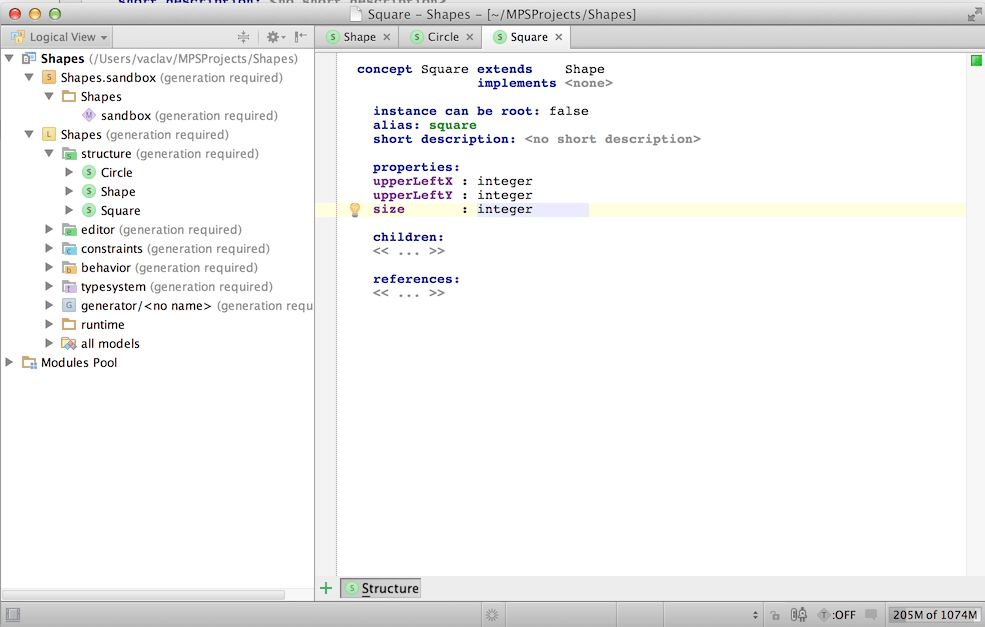
Square
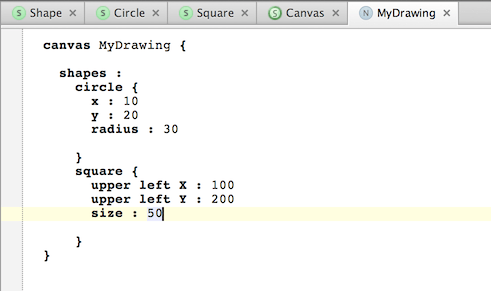
Now yous should attempt yourself to create a concept for square. Echo the steps we did for Circle, only create dissimilar properties - upperLeftX andupperLeftY to concord the coordinates of the upper-left corner followed past size to specify the length of the sides of the square. Ultimately you should get to this:

Do not forget to extend theShape concept on the beginning line. You may take noticed that while the completion menu (Control + Space) is displayed, yous tin can however type characters, and they will exist used to filter out the entries available in the completion menu.
Canvas
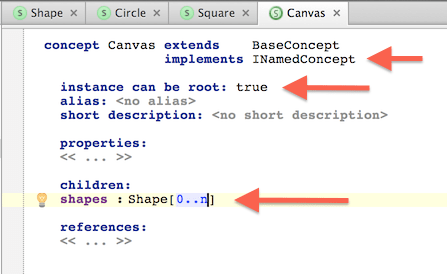
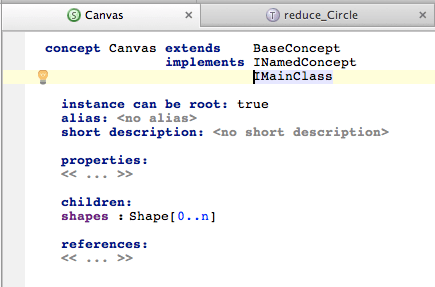
Having created 2 shapes nosotros can motility on to defining a concept to concord them all in a painting. We'll create another concept, chosen Canvas, that volition correspond a scene composed of shapes. The user volition be able to create multiple scenes (Canvasses), which will exist mutually independent and will not share shapes. Each Canvas volition hold a name and a list of shapes that it contains.
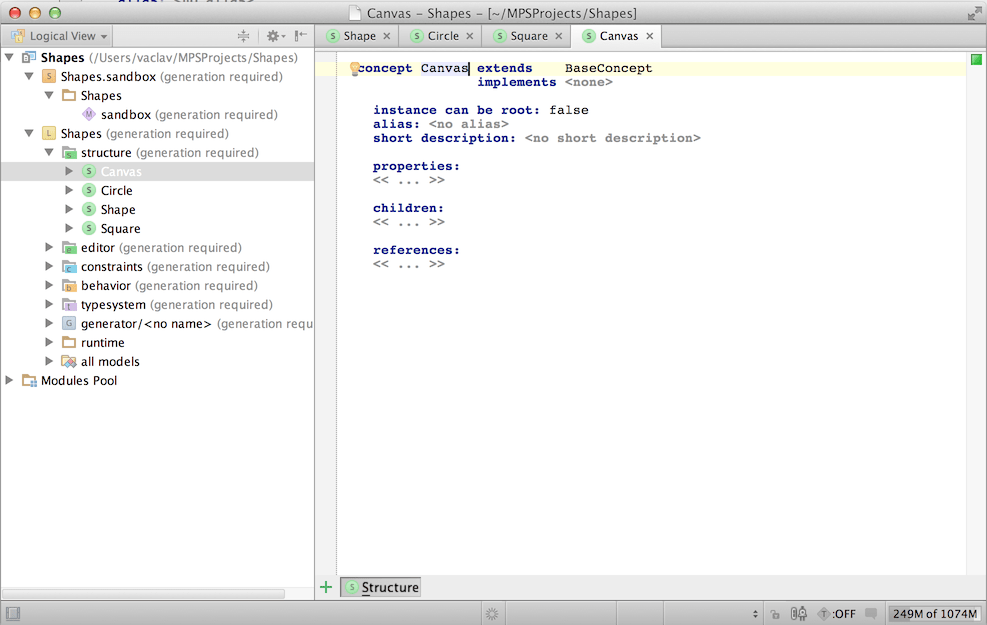
And so withal again right-click the Structure aspect of the language to create a new concept and give it a name Canvas.

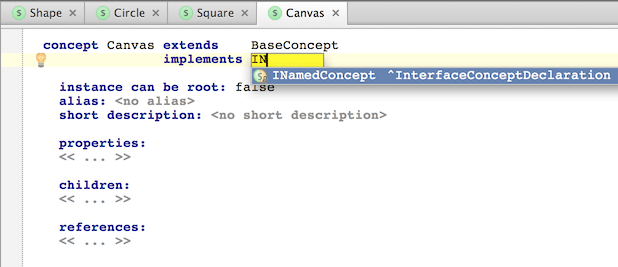
Navigate (using Tab) to the "<none>" text in the implements section and specify INamedConcept (either type it in or use Control + Space). INamedConcept is a Concept Interface that Canvas will at present implement. Concept Interfaces, just like Concepts, add together new capabilities to Concepts that implement them. INamedConcept in our example enriches Sail with the name property, then Canvas instances (chosenNodes) will have a proper name belongings so the user can easily distinguish betwixt them.


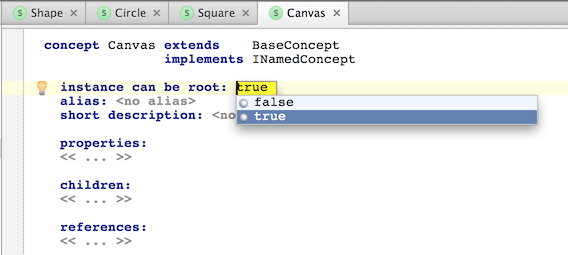
Since Canvas will represent the painting scene and volition past itself not be part of any other concept (it will not have any parent in the model), we mark it thatinstances can exist root. This volition permit Canvas instances to be the roots of ASTs.
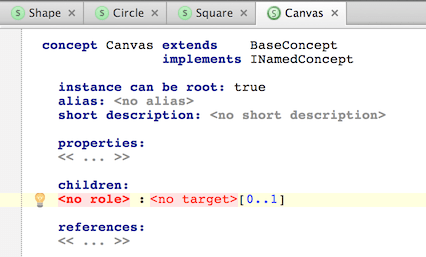
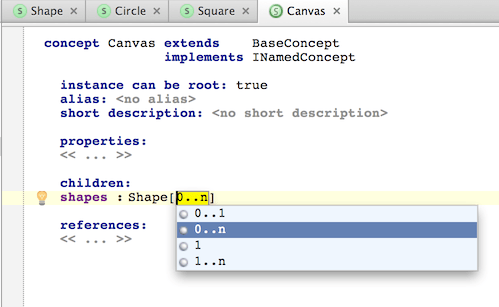
To bespeak that Canvasses may hold Shapes, we'll create a child collection of shapes. Again, hit Enter in the "<< ... >>" cell of the children section, type in the proper noun of the child and the type of nodes it may hold. Do not forget about the* * Control + Space key shortcut to bring up the code-completion dialog.


Yous should end up with a concepts definition similar this:

Now nosotros've created plenty concepts to take a minimalistic language ready for use. Let'south give it a try.
An early test ride
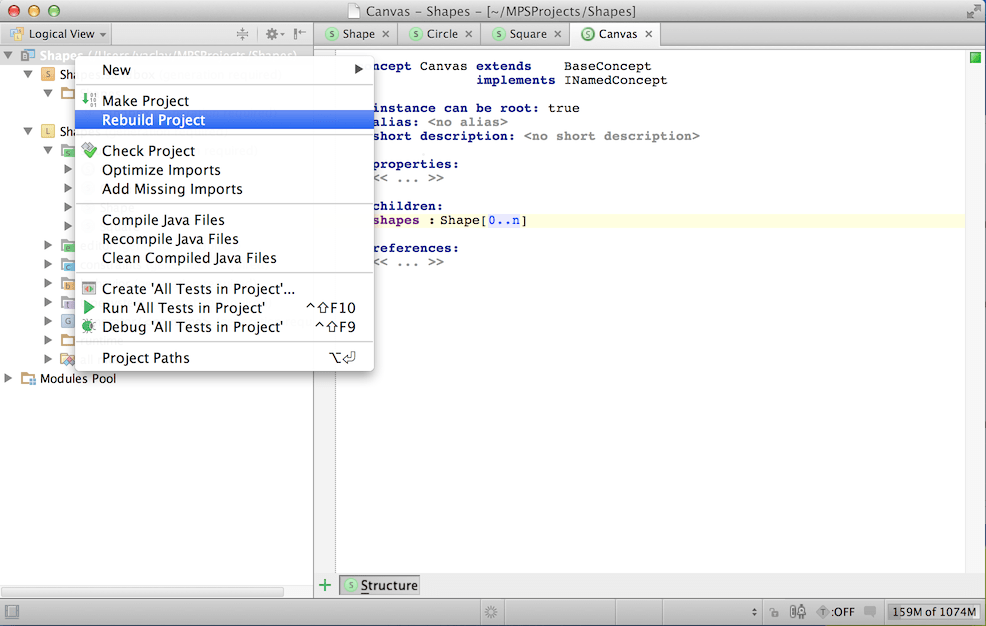
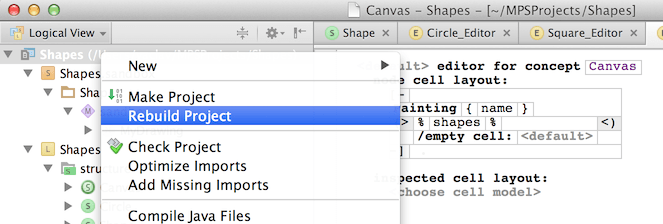
Nosotros need to build the language before we can use information technology. In the future, after you've fabricated a change to your language definition, call up to echo the process of "Rebuild" in and so that the change could take outcome. Right-click on the top-virtually node (the very virtually root, representing the whole project, including the Language and the Solution) in the Project View and cull Rebuild Project.

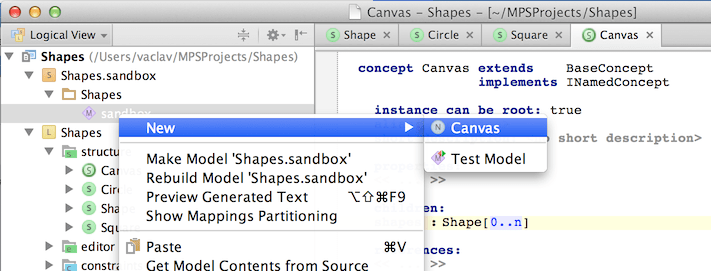
Once built, the linguistic communication volition be available for use in the model within the sandboxSolution. Create a new Canvass by right-clicking on the model and choosing the root concept to instantiate. Detect, the root concepts are those that testify up in this carte du jour and can be instantiated at the top-nigh level within a model.

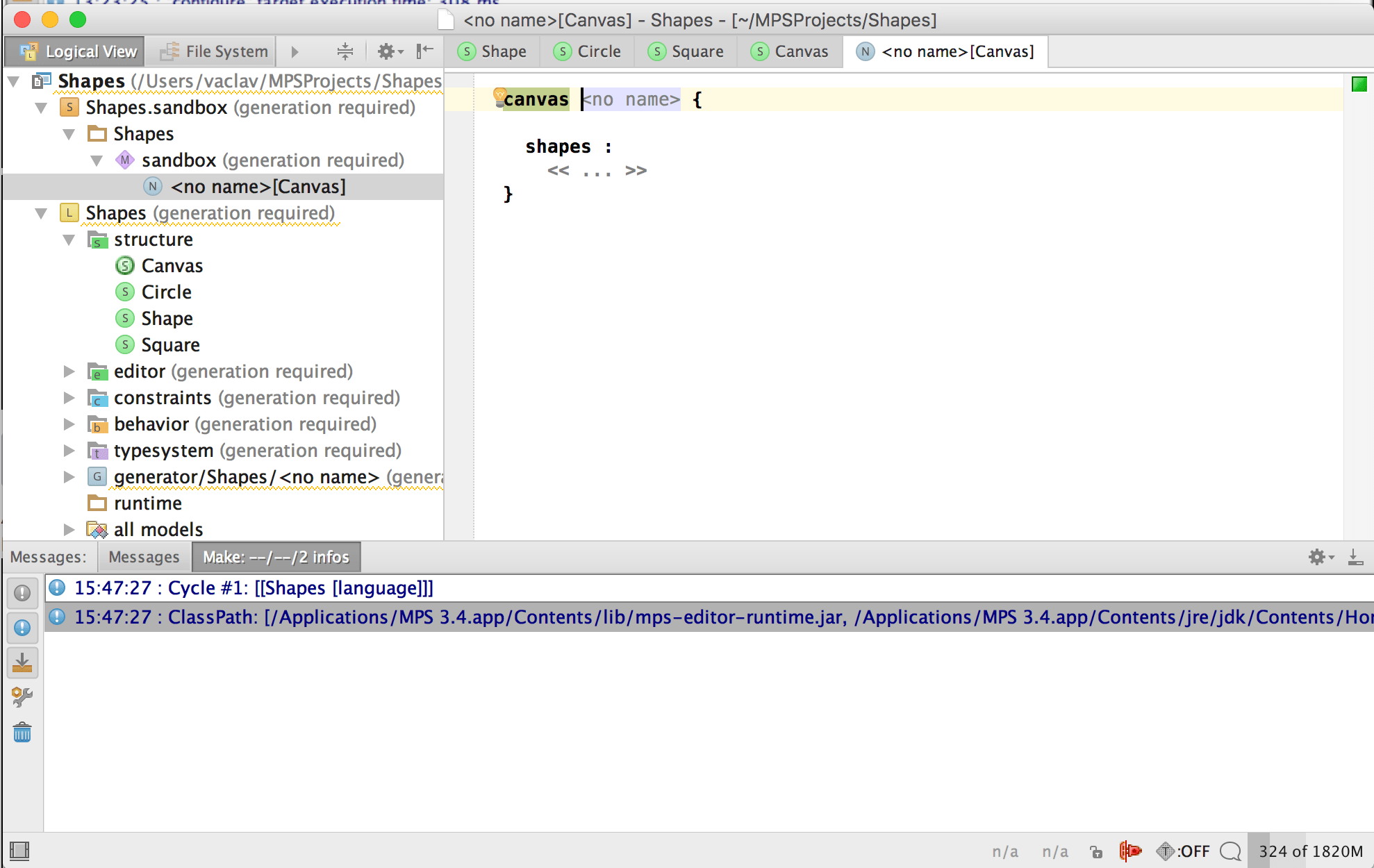
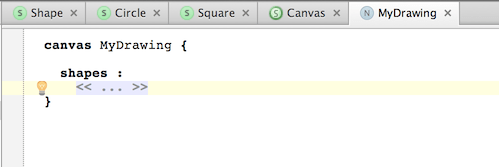
Now give the Canvas instance a name and yous've got your first painting. Y'all tin can start using the concepts defined in the language to place visual shapes on the canvas.


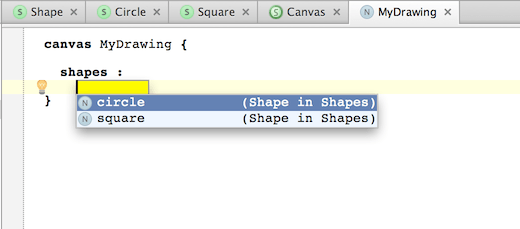
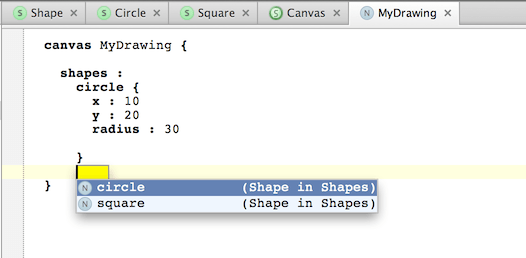
Again, Command + Infinite is the keyboard shortcut to utilise heavily here. Use it each fourth dimension y'all hesitate what to type. Notice that the lawmaking-completion dialog offers us the ii types of shapes that we have created in the language.



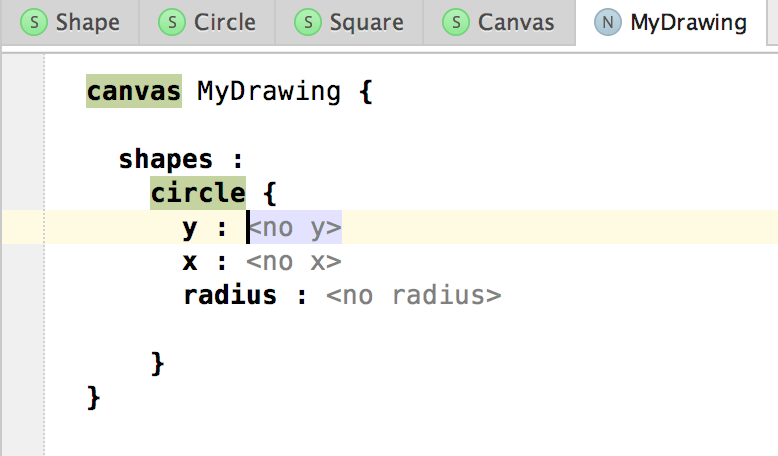
Yous tin can insert additional shapes by pressing Enter at the end of the last shape in the list of shapes, which in our case is the endmost "}" symbol for the "circle". Notice thatControl + Space tin can spare you typing the names of the shapes.


Absurd! I hope you're celebrating your success properly. Now, how almost tuning those editors to brand the code look better on the screen?
Editors
MPS uses a projectional editor. You might accept noticed that already past feeling that the editor behaves slightly differently from what you would have expected. Unlike text-based languages, MPS never represents lawmaking every bit plain text. Instead, lawmaking in MPS means AST - Abstruse Syntax Tree. Ever.
This comes with huge benefits for language design, language composability and non-parseable notations, which you can read more about in the MPS documentation.
Here nosotros should focus on the editing aspect of projectional languages. Since evidently-text editors cannot represent ASTs reliably and since editing ASTs direct would be highly inconvenient, projectional languages accept to provide editors for all Concepts that are part of the linguistic communication. Sometimes even multiple culling editors for a single Concept, only that'southward not our goal here. MPS can practice a good task in many cases to provide a default editor for Concepts that exercise not take ane. This is very nice for language prototyping. For convenient use by an end-user we, all the same, should spend some time preparing an explicit editor.
Shape
The Shape concept does not need an editor, since it is an abstract concept. So we will go out this one untouched.
Circle
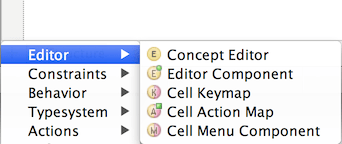
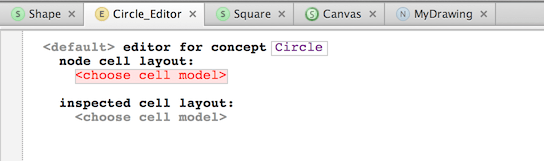
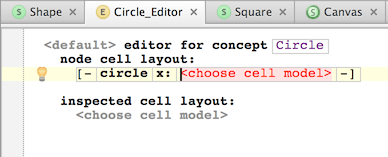
For Circle we could create an editor that nicely places all necessary properties on a single line. We'll open the Circle concept in the editor, click the green '+' button in the lower left corner and pick Editor -> Concept Editor.


You'll go an empty editor definition for the Circle concept. Remember, Control + Space volition be needed heavily to edit things here.

The editor for a concept in MPS consists of visual cells, each of which represents some piece of data belonging to the underlying concept. As nodes are equanimous hierarchically in an AST, and then are their editors composed on the screen with sub-nodes' editors nested inside their ancestors' ones.
For Circle, nosotros'd like to show value of all the properties (x, y, radius) plus some arbitrary text effectually them, all on a single line.
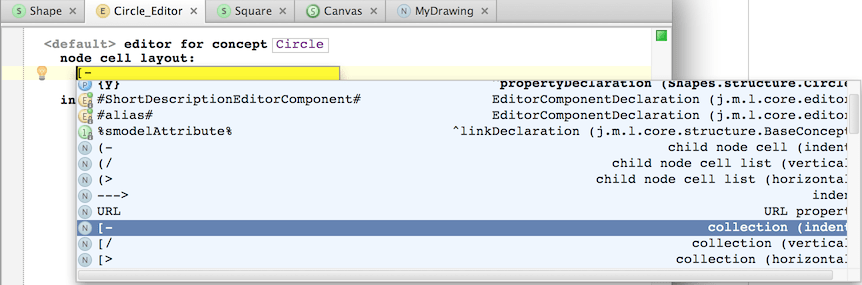
So first nosotros'll cull a layout for these cells - indent layout will work just fine here. So hit Control + Infinite in the red cell and pick it up from the listing. Yous may speed the search up past typing a square subclass followed by a minus symbol.

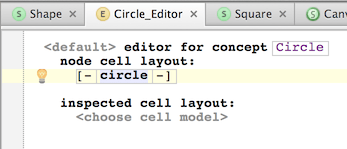
Now type "circle" to enter constant text that will be placed at the beginning of the line.

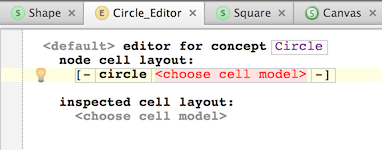
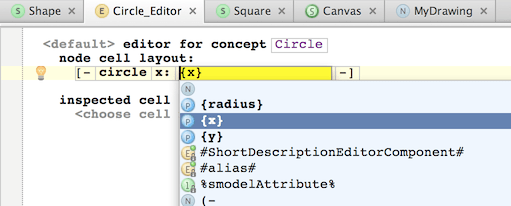
Striking Enter to create a new cell. Type "x:" to mark that the post-obit jail cell contains the value of the ten holding.


Hitting Enter once again to create a new cell. Retrieve to printingEnter commencement each time you want to add a new cell and then select the kind of cell to insert from the completion menu (Control + Space).
At present you accept to pick the ten property from the code-completion menu to bind the cell to the right property.Practice not just type {x}, utilizeCommand + Space to display the completion bill of fare and select the x property from the menu:

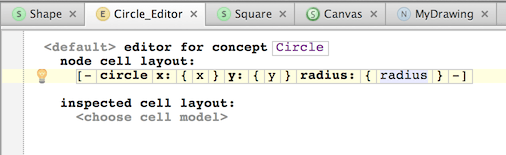
Now you can continue on your own to insert cells holding constant text and well as values of the y and radius properties. Remember, Enter will insert new cells, Control + Infinite volition bring up the code-completion carte. Yous should end up with an editor like this.

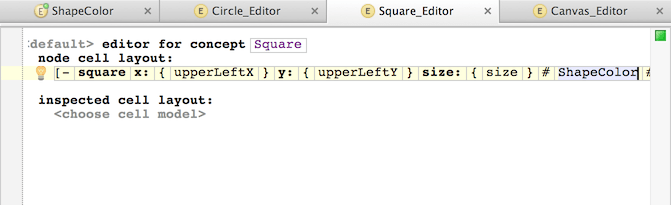
Square
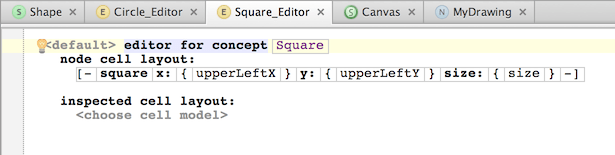
Square also needs an editor. Open up the Square concept in the editor, striking the '+' symbol in the lower left corner and create a new Concept Editor. Post-obit the instructions in the previous section, enter the editor definition as follows:

You tin certainly do this on your own.
Sheet
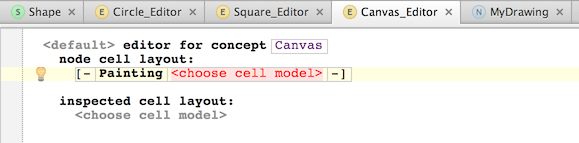
The editor for theSail concept will be slightly different, since it holds a drove of shapes that all need to be given some space on the screen. Canvas thus spreads across multiple lines, each line will show one shape from the Canvass' collection of shapes. You, however, start in the same manner as before, open the Canvas concept, hit the '+' symbol to create a new Concept Editor, insert an indent layout and enter some text to get the following:

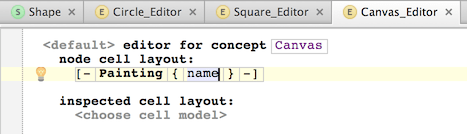
Now bind the red cell to the name property. Since the property is inherited from the INamedConcept concept interface, it volition be further down in the completion menu (Control + Space), but information technology is surely at that place.

You lot ensure that you lot have inserted theproper noun property correctly if you can see the curly braces wrapping information technology. (Beware, you are not supposed to insert these curly braces yourself, they are added by MPS for all property cells.)
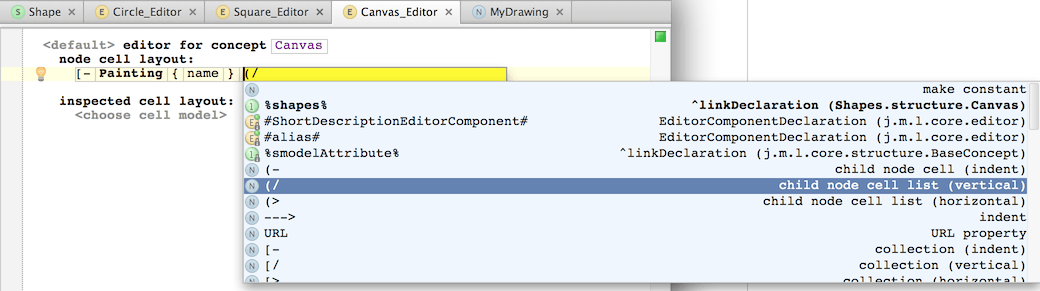
The following jail cell will hold a drove of shapes that have been added to the Canvass. Note how we compose editors here - Sail only marks an expanse, in which individual shapes should be edited, and leaves that up to the shapes how they apply that area.
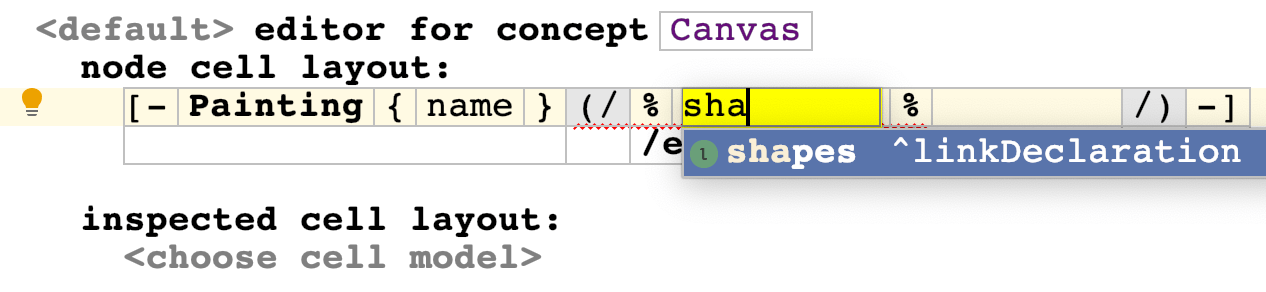
Since the shapes should be organized vertically, each on a single line, yous should pick vertical collection layout from the completion carte.

Exist careful here. If you have selected a different layout than vertical, the shapes volition not be nicely organised one beneath some other, but perhaps one next to another on the same line, which, while quite innovative, may not be the near intuitive fashion to employ your language..

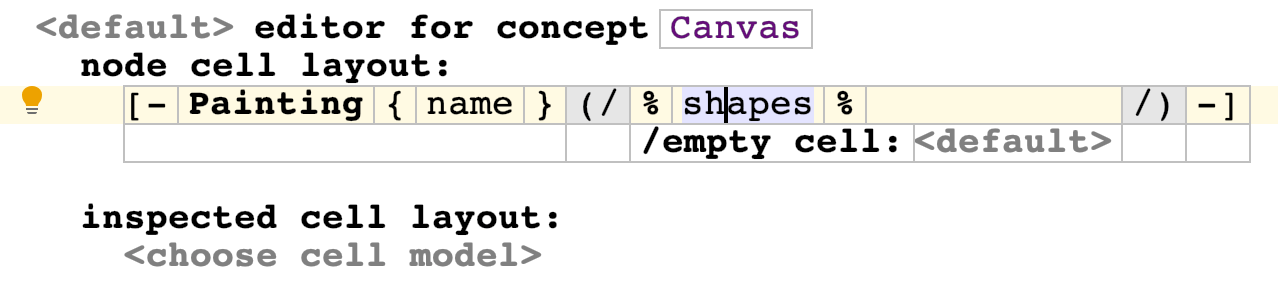
Y'all need to demark the blood-red cell to the shapes child drove of Canvas.


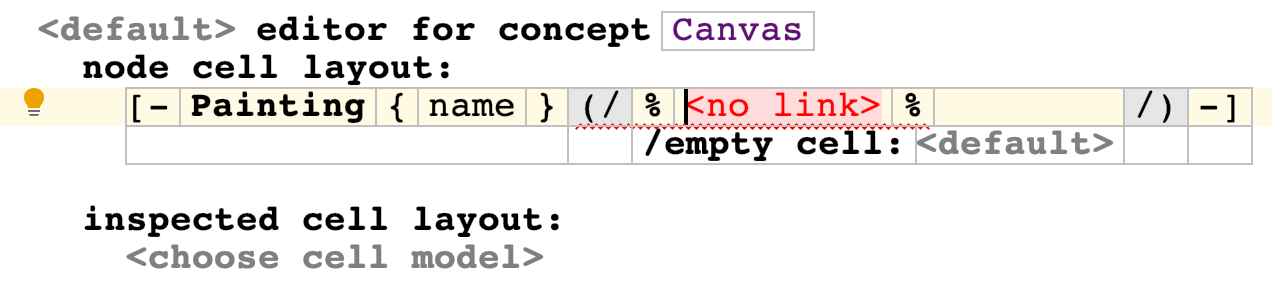
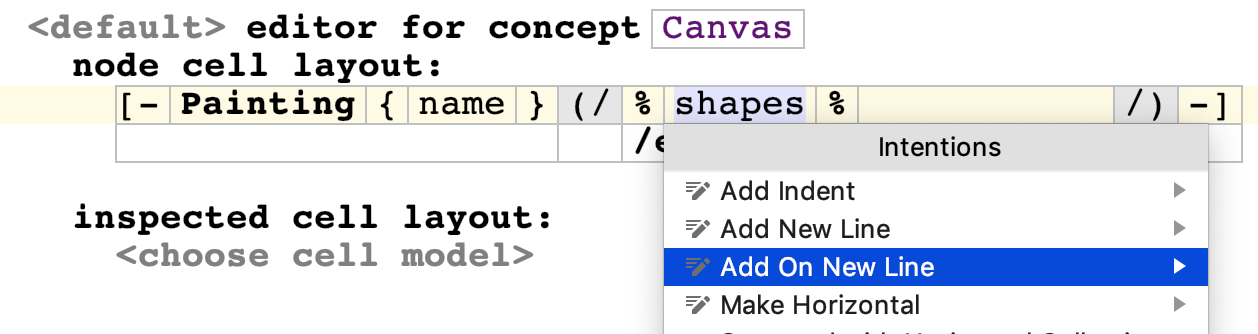
Now, to identify the drove below the proper name of the Canvass, you should use the Alt+Enter shortcut (or the light-bulb symbol) the bring up the intention popular upward menu and pick "Add together On New Line".

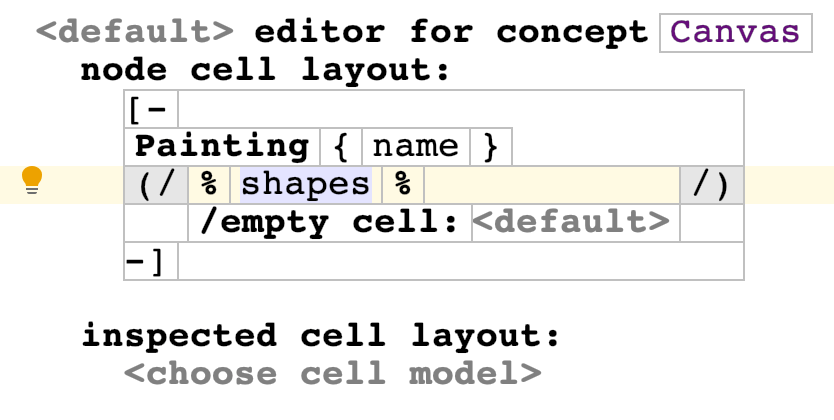
If you accidentally printing "Add New Line", undo that action withCtrl+Z .You'll get the final editor definition:

If y'all version looks different, there may be several reasons:
-
Y'all inserted thename property from the completion menu. If y'all merely typed "name", the jail cell is most likely non bound to theproper name belongings and volition only be ever showing the text "proper name" when used.
-
You set the "Add together On New Line" intention. If you accidentally chose "Add New Line" instead, theshapes cell will not exist drawn beneath the "Painting ..." offset line, simply adjacent to information technology.
-
If you set up the "Add On New Line" property on a unlike cell that theshapes cell, the layout volition too await dissimilar from the expected ane.
-
You lot chose a different layout for the shapes collection than vertical. Different layouts utilize different symbols. Vertical uses "(>", while "(-" and "(/" belong to the indent and horizontal layouts, respectively.
In all these cases repetitiveUndo Ctrl+Z volition help.
The second run
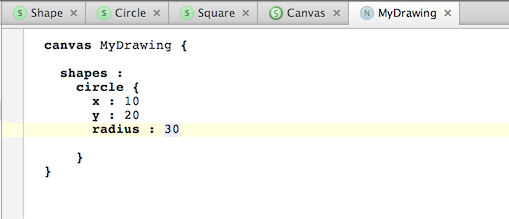
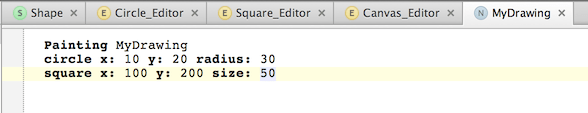
Now y'all tin can rebuild the project once again (right-click on the very top node in the Project View) and expect at the sandbox code inMyDrawing.

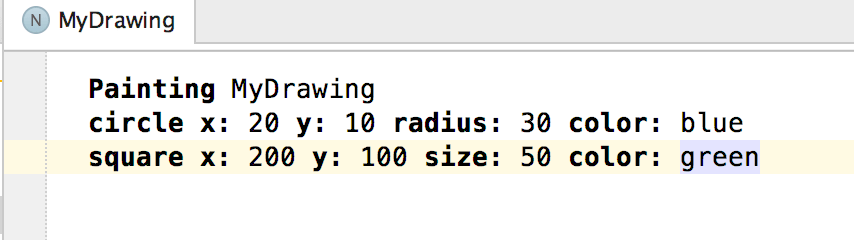
Look how the code layout changed:

It is the same code (AST), but it is organized on the screen differently. While previously it was an ugly tree-like text with lots of curly braces, now the code reflects the editor definition that we provided to MPS.
If your view is different, revisit the 3 editors. Given that they are fairly small, experience free to delete so and do them over, if needed. You can delete a whole editor definition if you locate it in the Project view under theEditor attribute model and printingDelete or correct-click and cull delete in the context menu. Alternatively, you may go on pressing theDelete andBackspace buttons within the editor definition until you remove all the suspiciously looking code.
Coloring
At present nosotros should come back to Shape and add support for colors. Since both Circle and Square extend Shape, they will both inherit the color.
Since we would like to allow the users of our linguistic communication to pick the color for the shape from a list of pre-defined colors, we can't just utilize a textual holding to concur the color value. Instead we'll add a reference to Shape and take this reference point to one of the pre-divers colour constants. Let's outset with creating such constants that volition represent pre-divers colors.
Concept for colors
One way would be to utilize MPS enums to ascertain the colors. This would, however, non allow users to define their ain colors. All the colors would be defined in the enum that would be a role of the Shapes linguistic communication. Instead, we volition utilise full a diddled concept for colors and nodes of that concept will ascertain the individual colors. These color nodes can be defined as part of the linguistic communication (inside so called accessory models) or directly in user models next to instances of theSail concept.
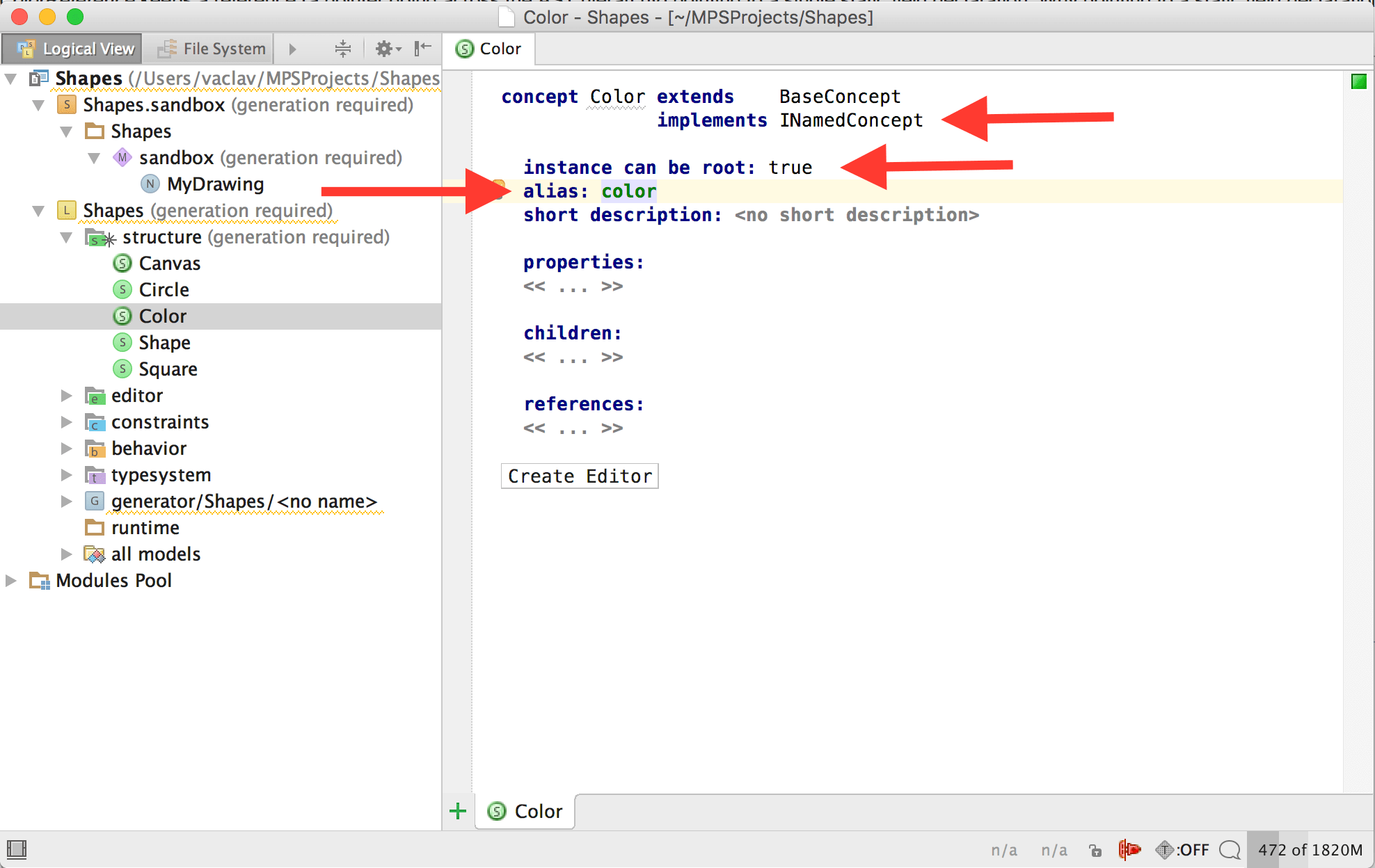
Offset we're going to create a concept that will correspond a colour constant. We'll phone call itColour and it will be rootable, so that we can identify it within models:

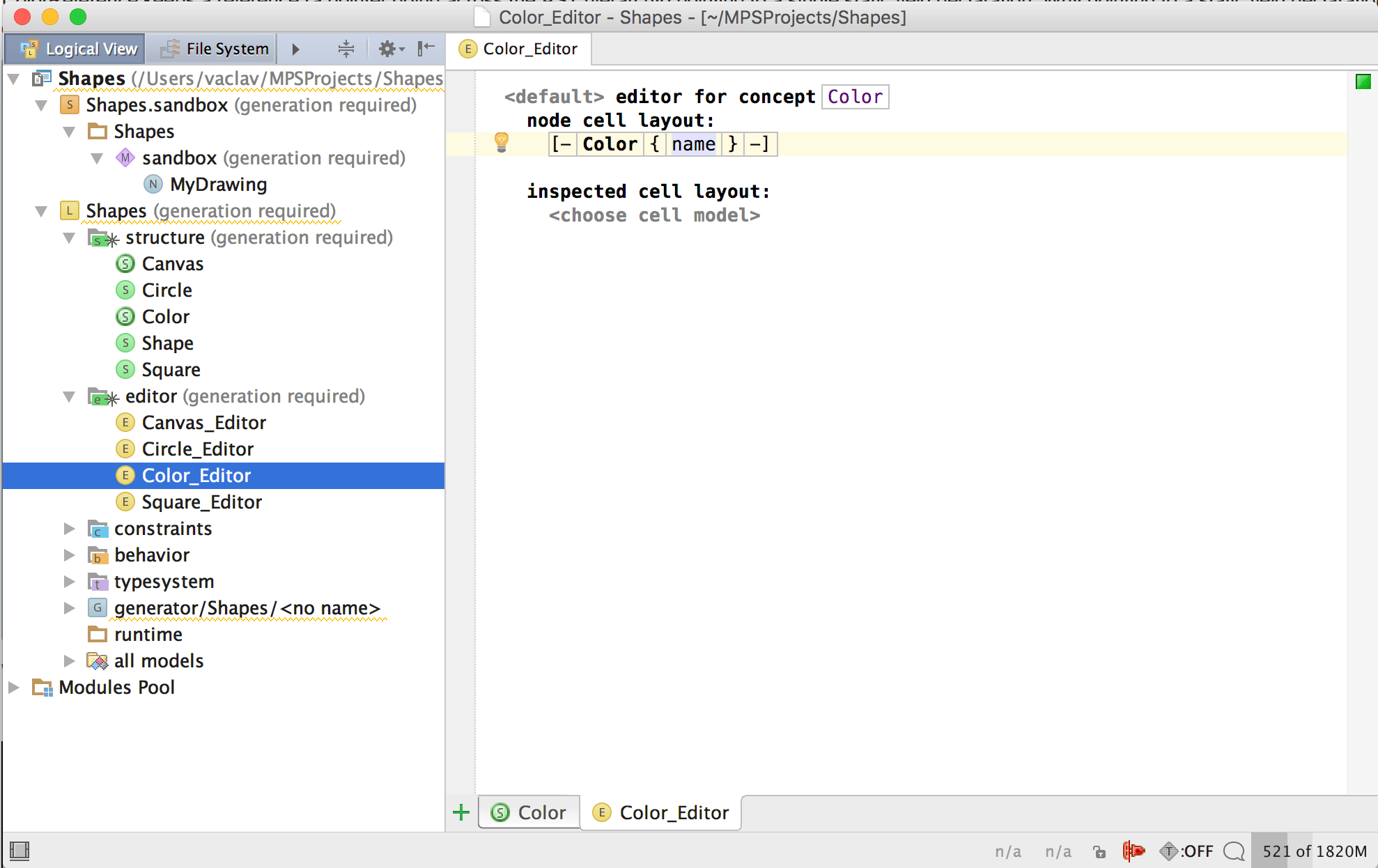
An editor is too needed:

Pre-defined colors
Now, rebuild your project. The Color concept that we have simply added needs to be compiled, then that nosotros tin utilise it to create some colors. We need to provide physical nodes of theColor concept, which will correspond the private color constants and which the user of our linguistic communication will exist able to refer to from theirCanvasses. Nosotros will useAccompaniment models for this.Accessory models are models within a language definition that hold capricious nodes, which become part of the language and are visible to the linguistic communication users.
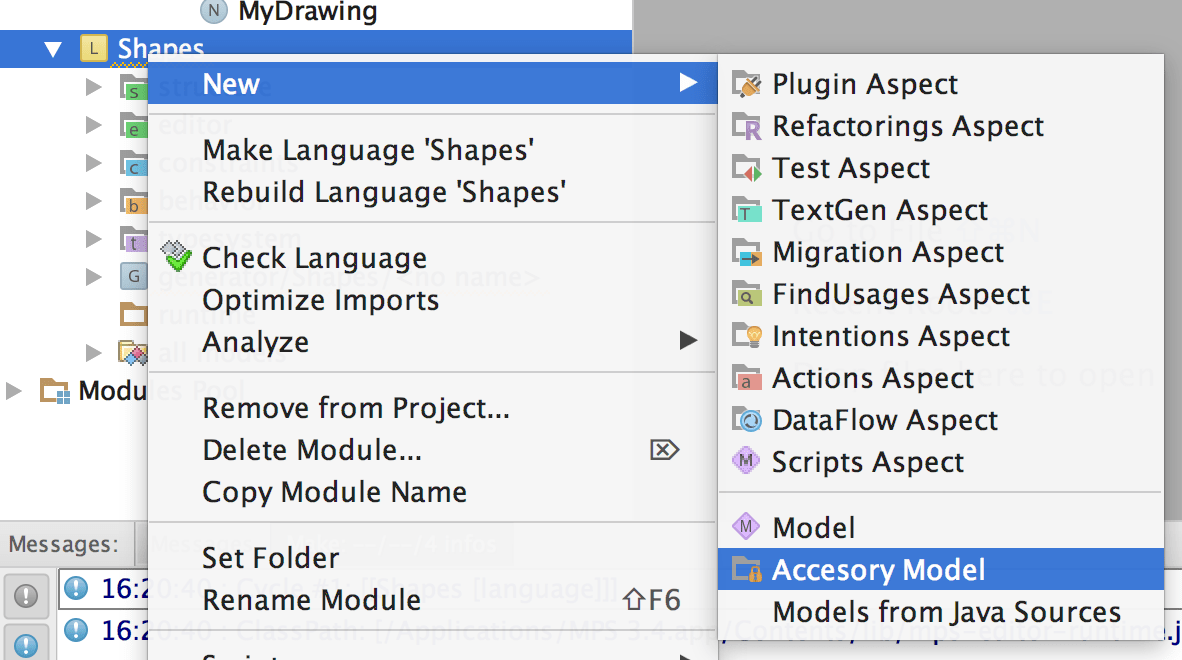
So starting time, we need to create anAccessory model in the language:

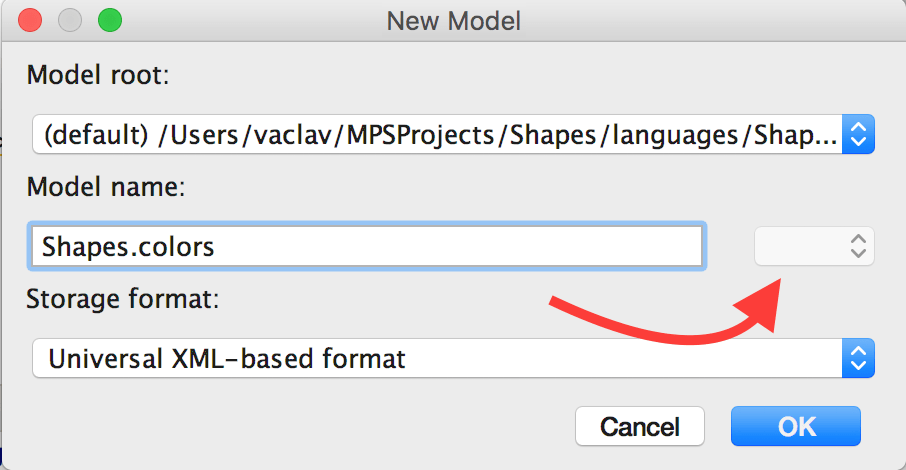
The model demands a name. Please make sure thestereotype box is empty, if it is not disabled by MPS:

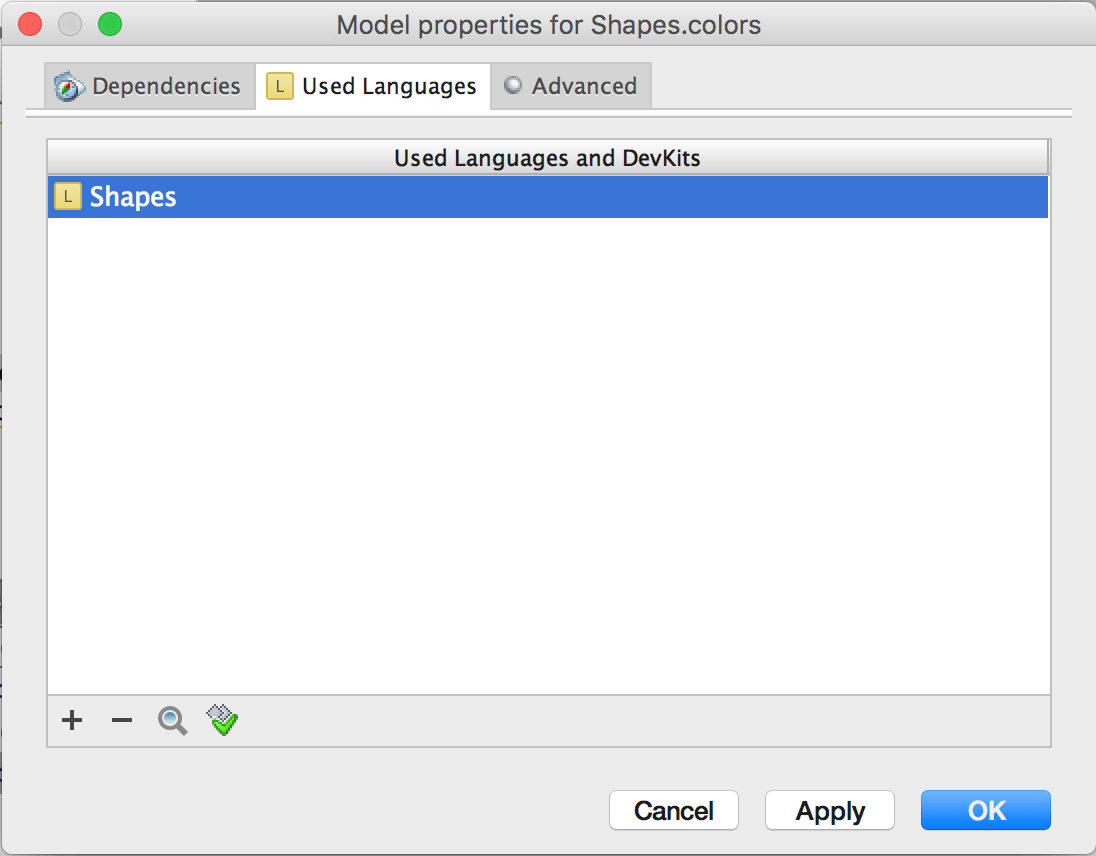
TheShapes language, which declares theColor concept, is the merely language that nosotros need imported in the accessory model:

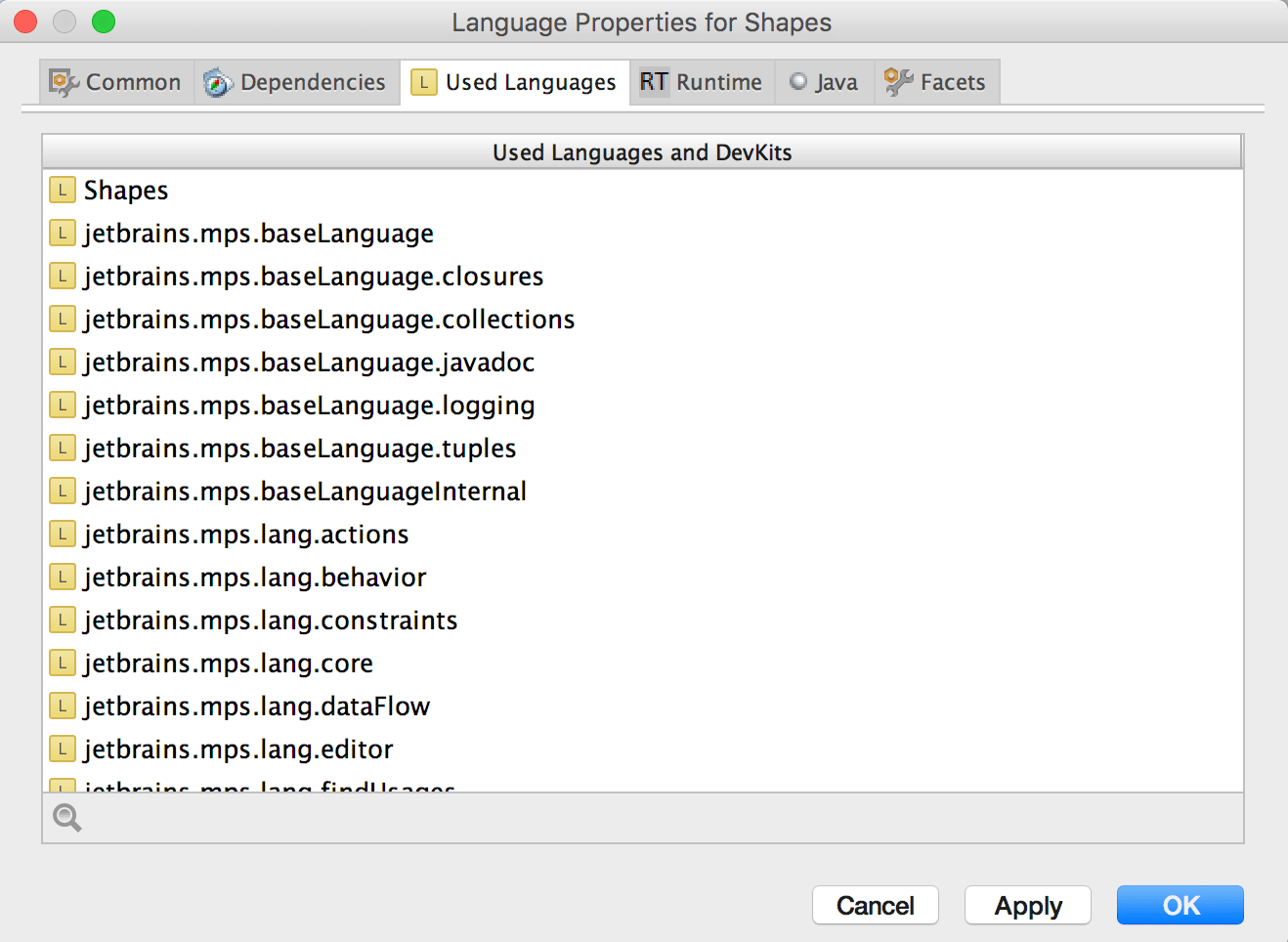
Switch to theUsed Languages tab. It is either empty or contains a devkit that we tin leave in the list. Click theplus symbol and select theShapes linguistic communication from the listing. The language must have been added to the list of used languages.
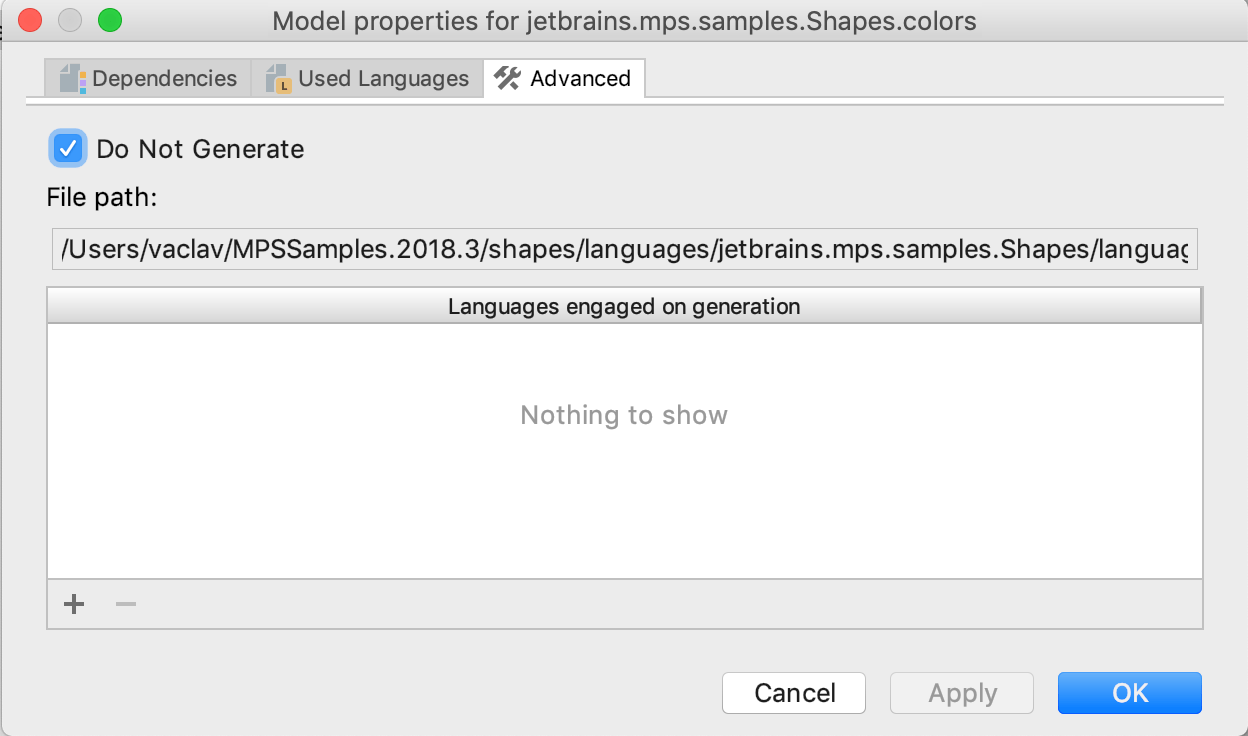
Then switch to theAvant-garde tab and select theExercise Not Generate checkbox:

And then clickOK to close the dialog.
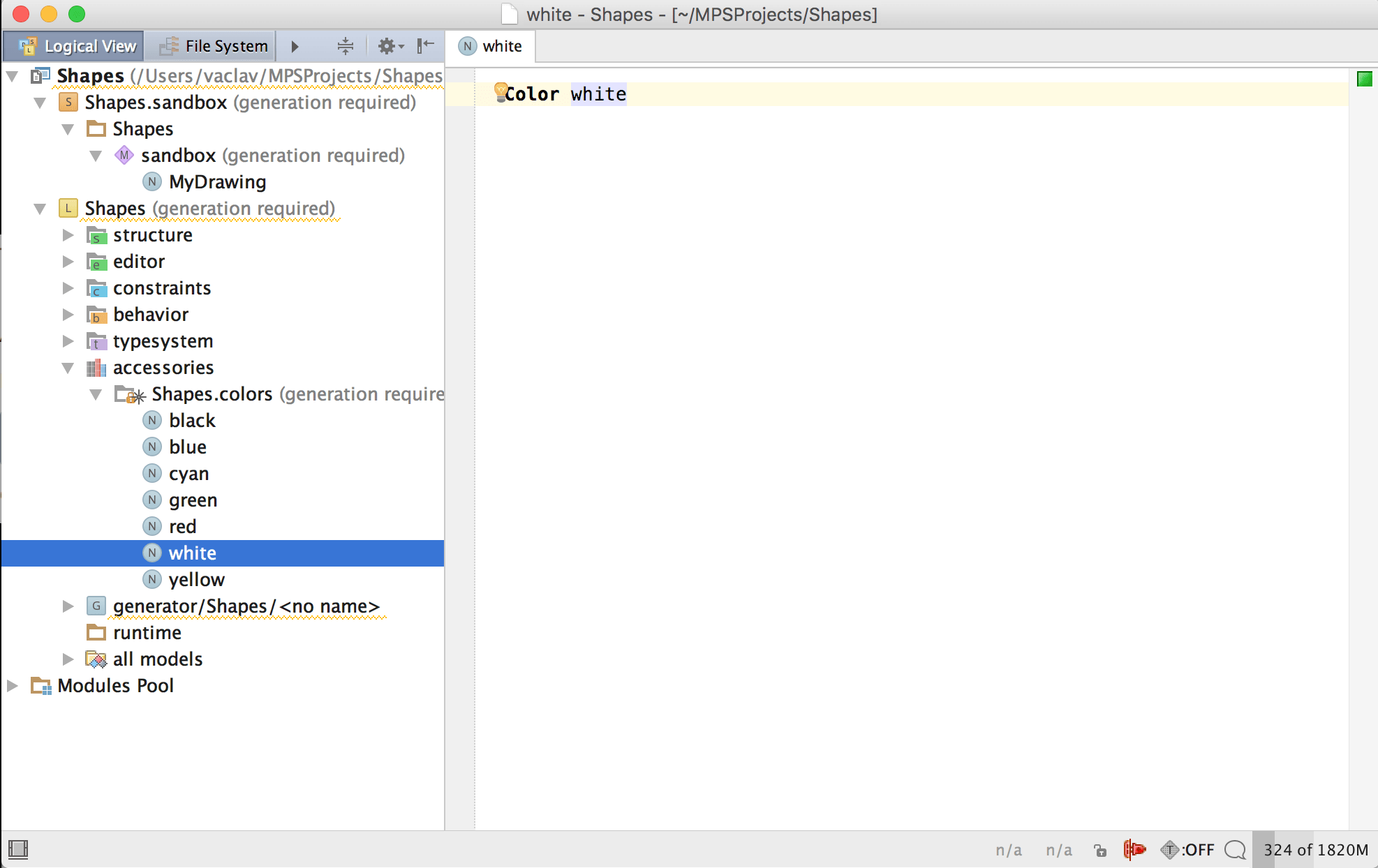
Create colors
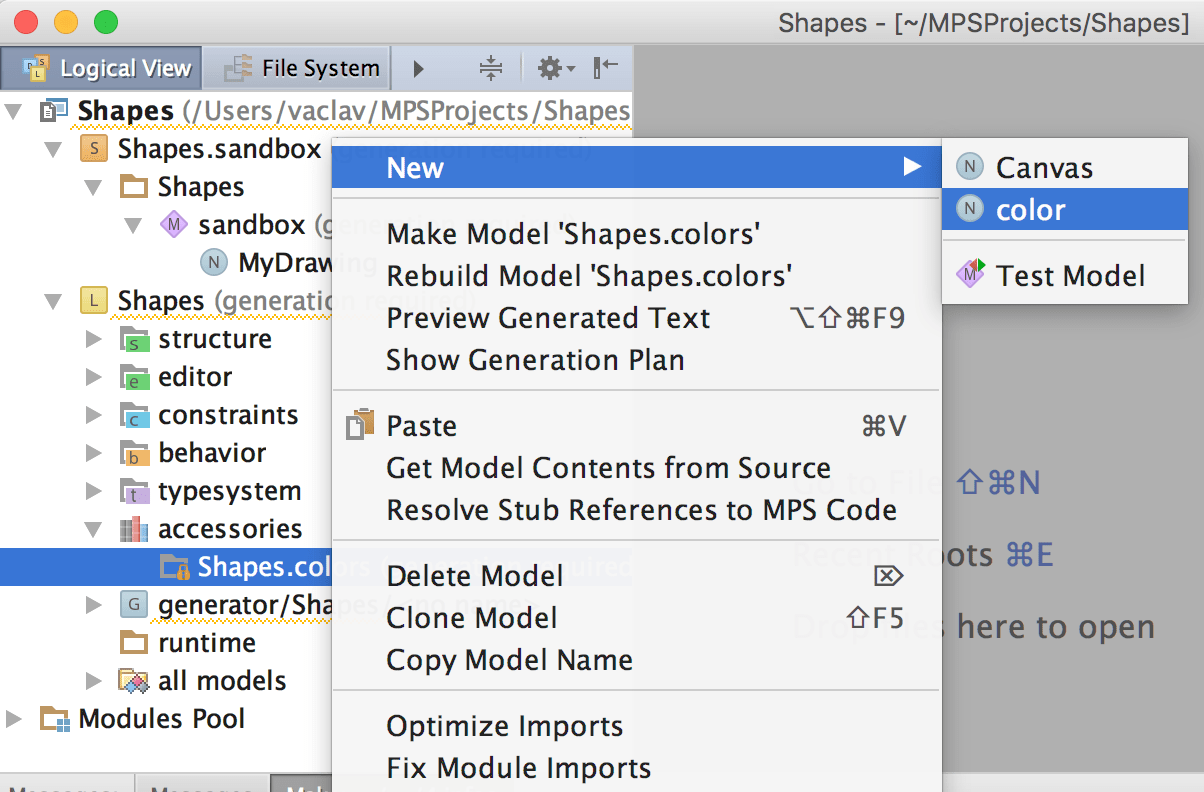
Now y'all should exist able to create color constants in the newly created accompaniment model:

If you do not come acrossColor in theNew card, you most probable forgot to rebuild the language. Or, y'all have missed thetin be root property of theColor concept, which has to be set totrue.

The commencement affect on dependencies
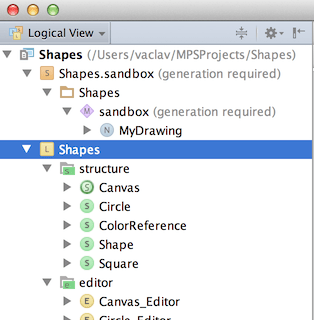
A crucial slice of knowledge in MPS is how to handle dependencies and imported languages. To display the dependencies of a module or a model, you have to navigate to it in the left-hand side Project View console (Alt+1 to open the console). Try that for theShapes language. Select it in the tree:

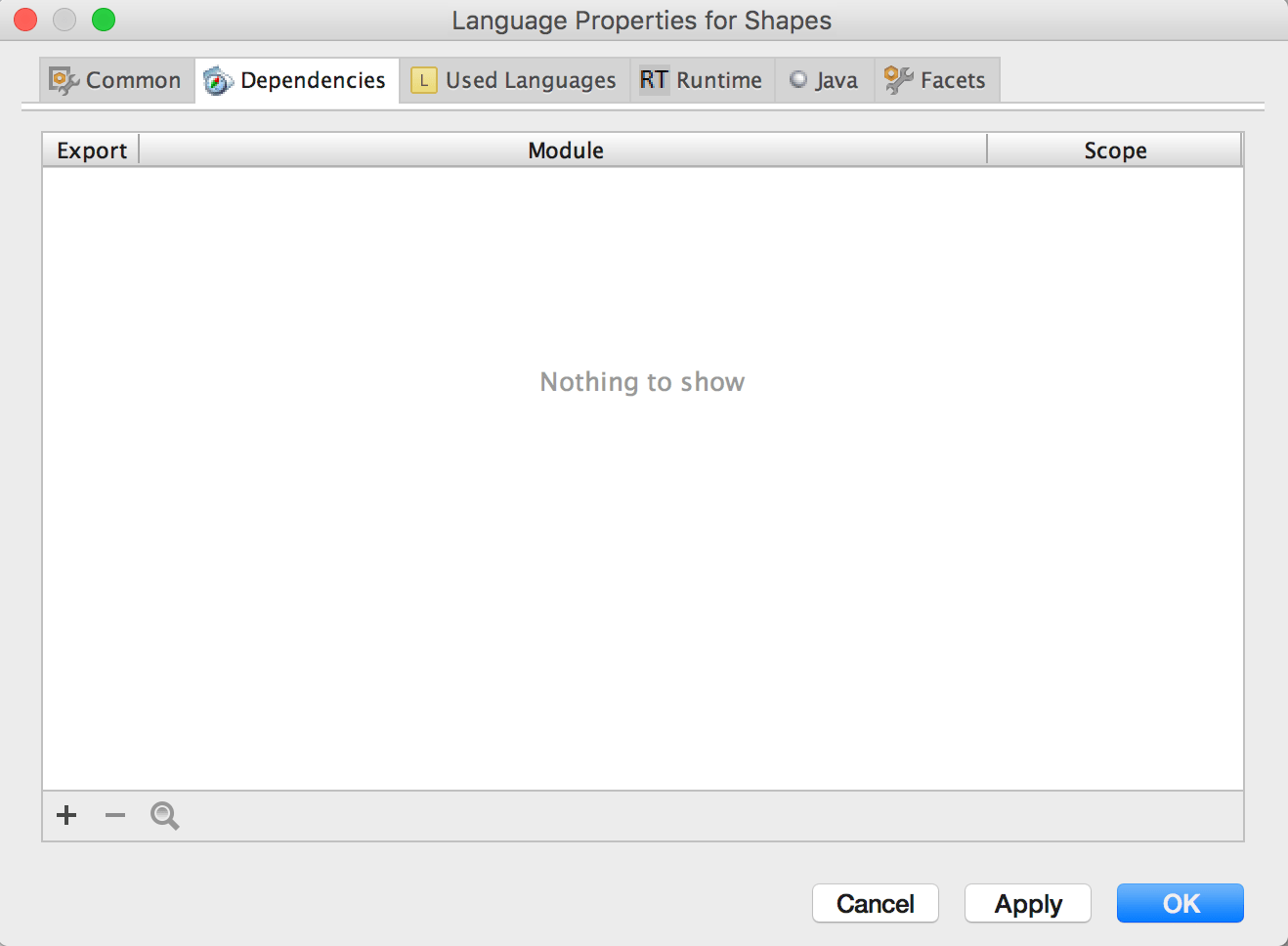
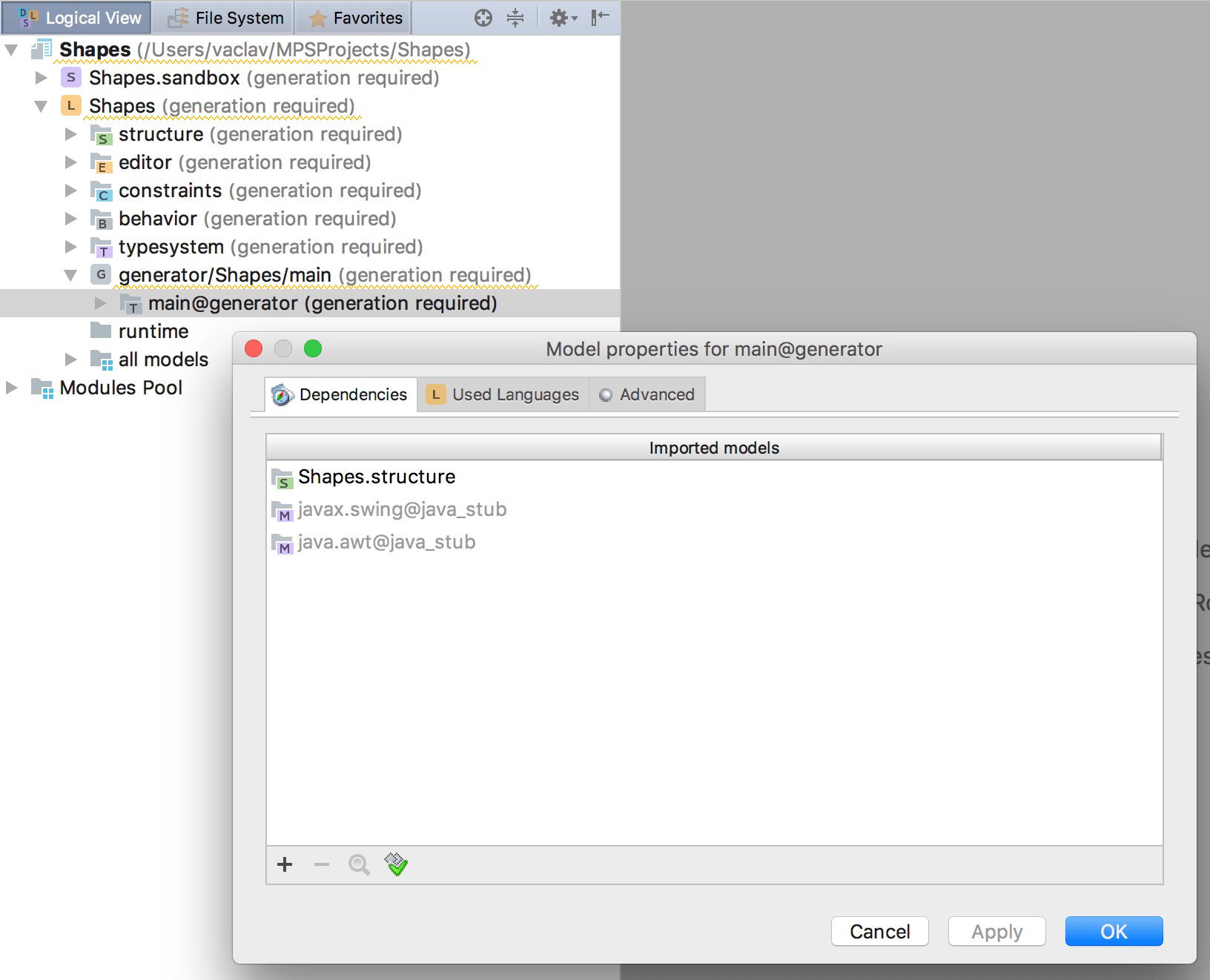
HitAlt+Enter (or right-click on it and choose Module/Model Properties) and you'll go a dialog with the properties of the module/model. TheDependencies tab shows the modules/models that the current module/model depends on (aka import in Coffee, require in Crimson, etc.).

Yours is nearly likely empty now. You add elements using the '+' button. In the modest search dialog type a few characters of the proper name of the desired dependency to narrow downwards the search and hitEnter when you locate the right one.

In theUsed Languages department you signal, which languages (syntaxes) you desire to be able to use in your module/model.

We do not demand to change anything here, so let'southward continue by clicking the OK push button.
Concept for color reference
At present our language needs a way to signal the desired color of a shape in our code. Thus Shape should be referring to one of the color constants in the accompaniment model of the Shapes language. MPS will automatically populate the completion carte with all available color constants, whenever the user is about to specify a color for a Shape.
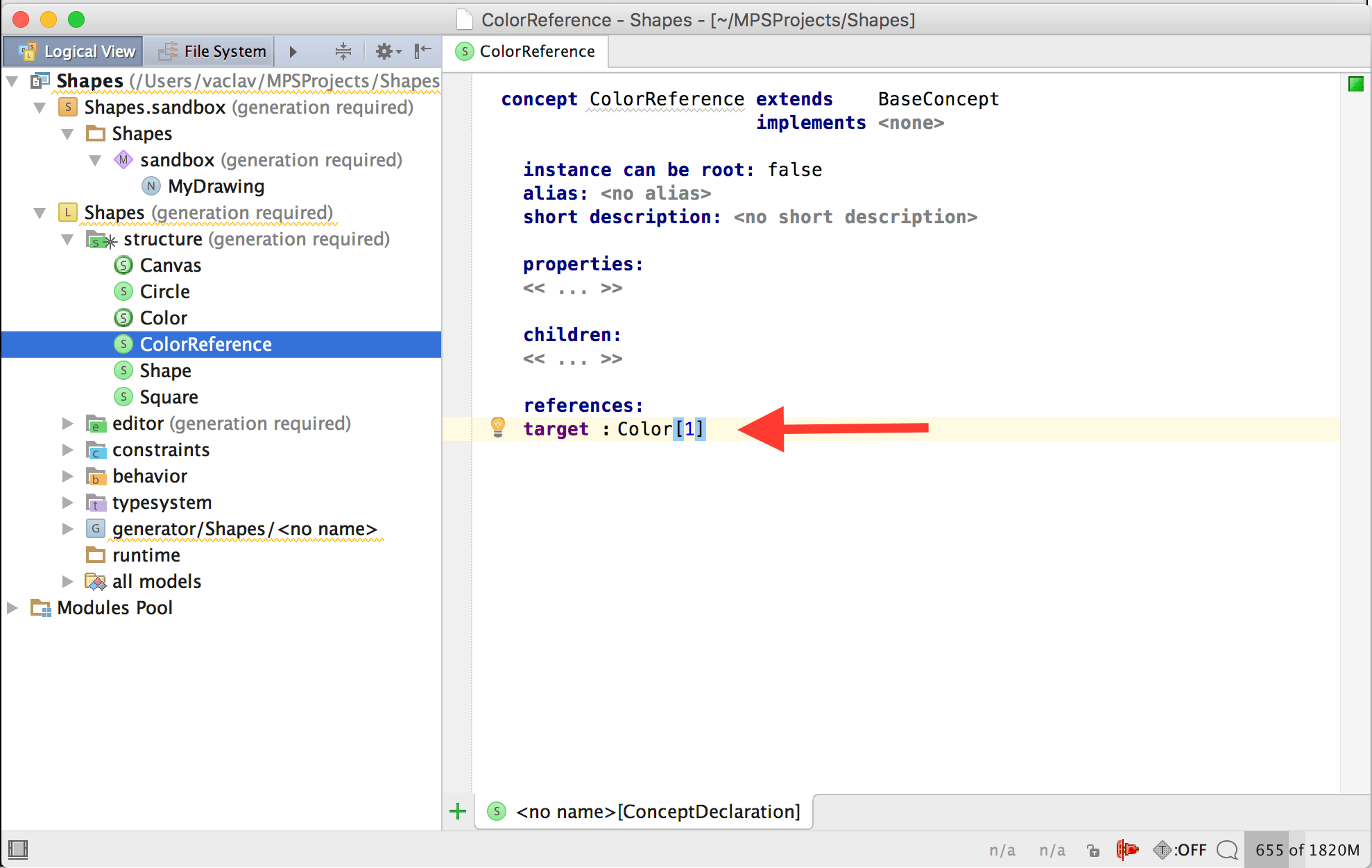
Create a new concept in theStructure aspect model and proper name it ColorReference:

ColorReference keeps a reference (a pointer going across the AST hierarchy) pointing to a single color abiding (node of the Colour concept).
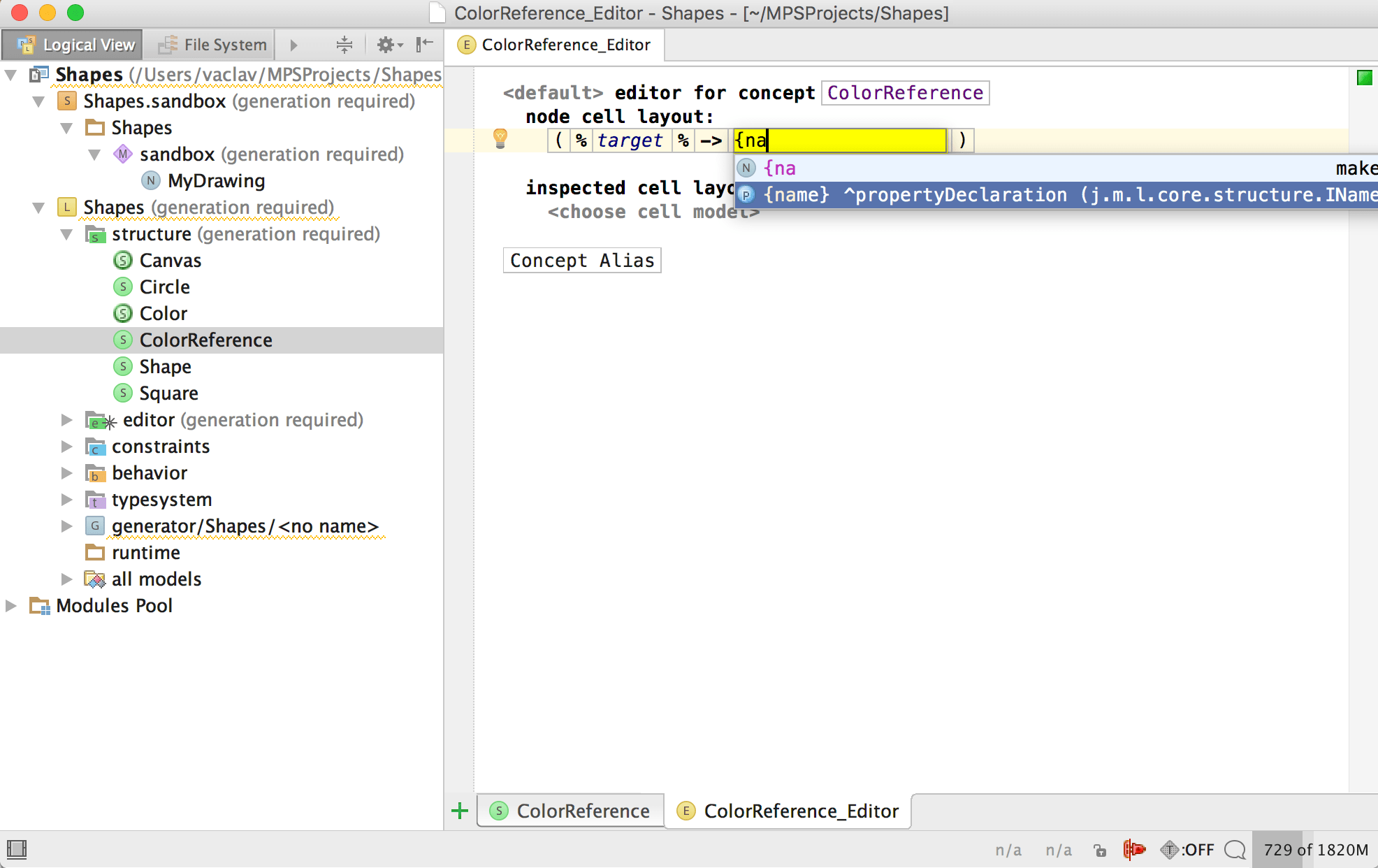
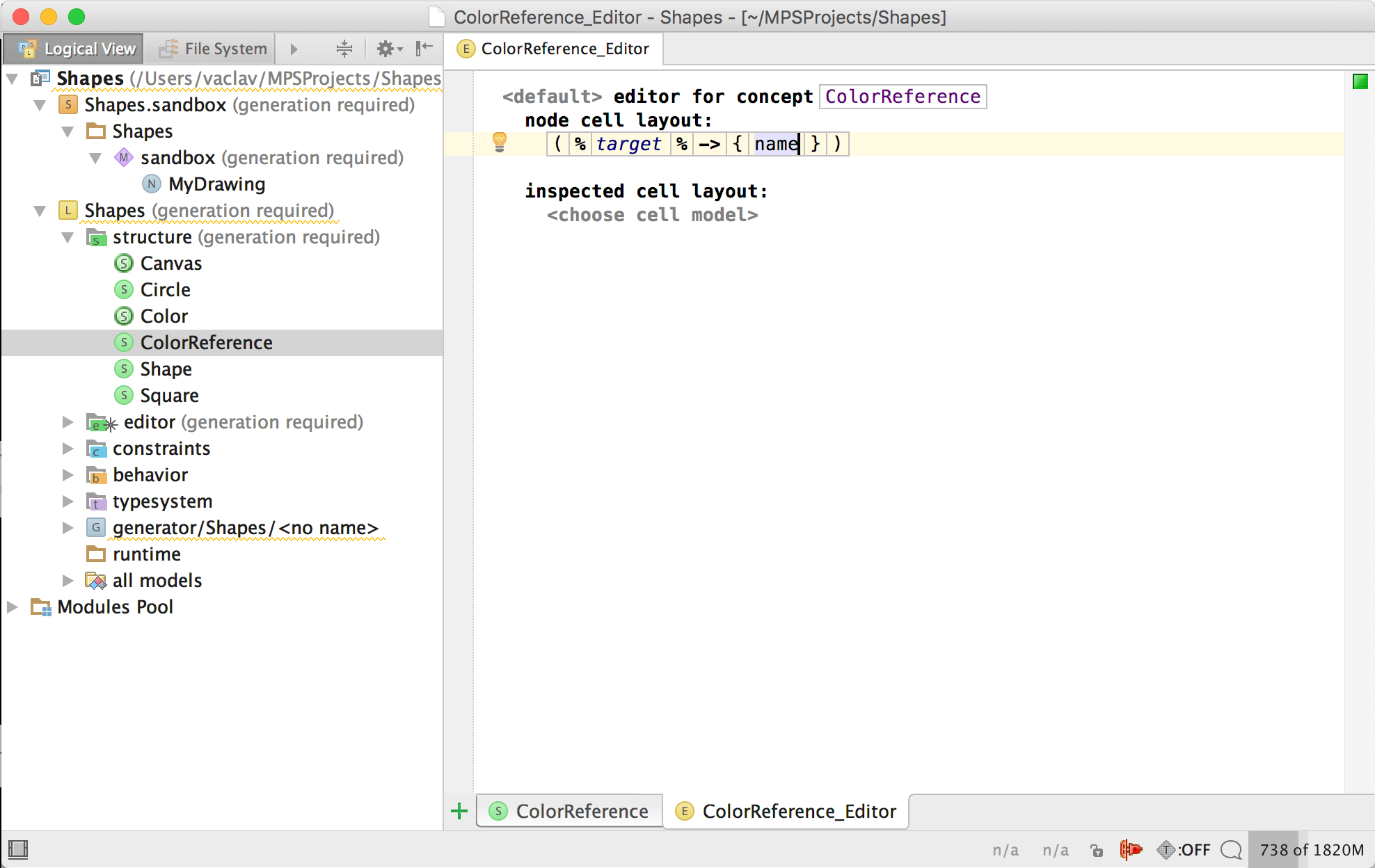
In social club to brandish and edit the colors we also demand an editor for ColorReference.

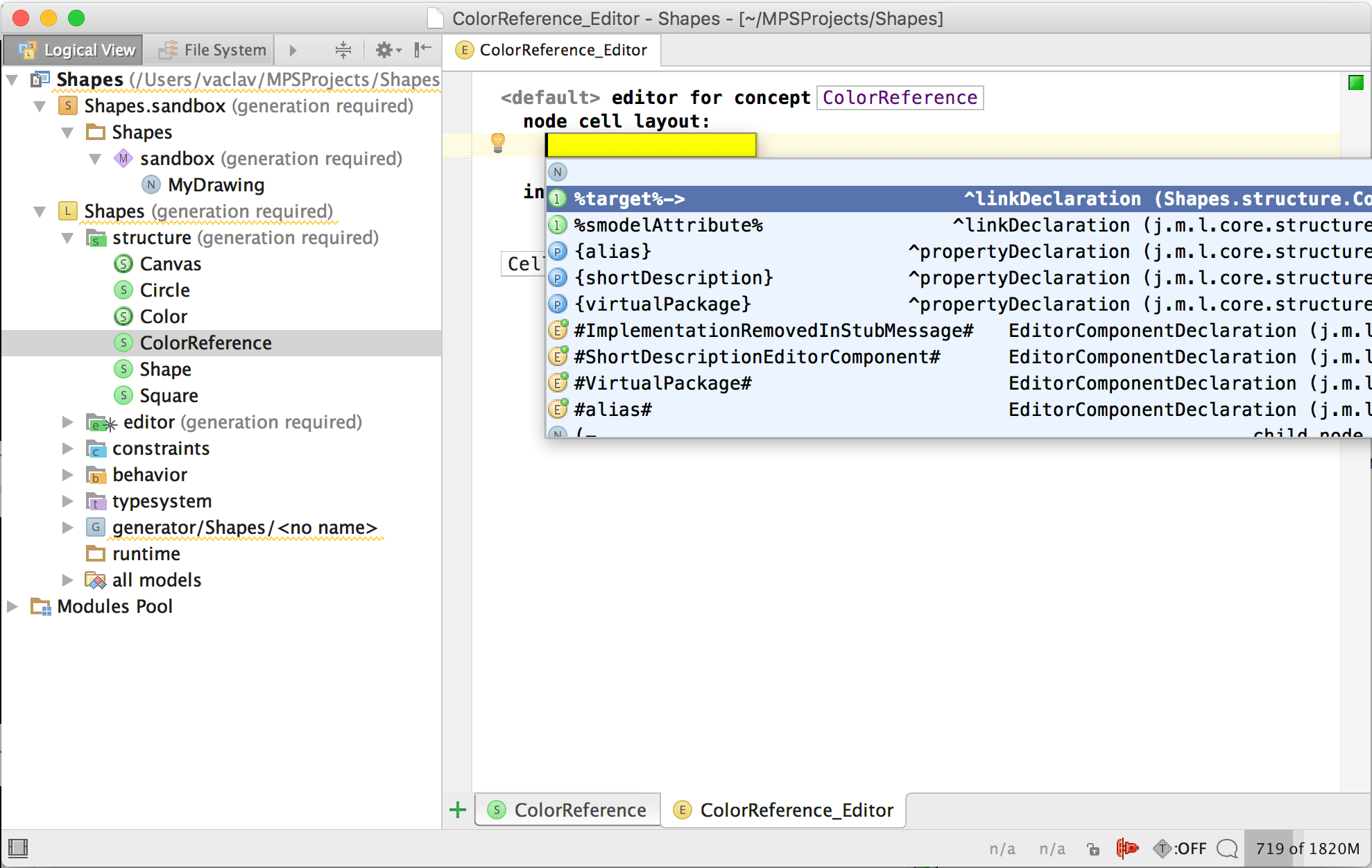
The reference should simply display the name of the colour abiding that information technology refers to, so we pick target from the lawmaking-completion menu and specify that the name property of the color abiding is what we want to show to the user.

You should get an editor definition as follows:

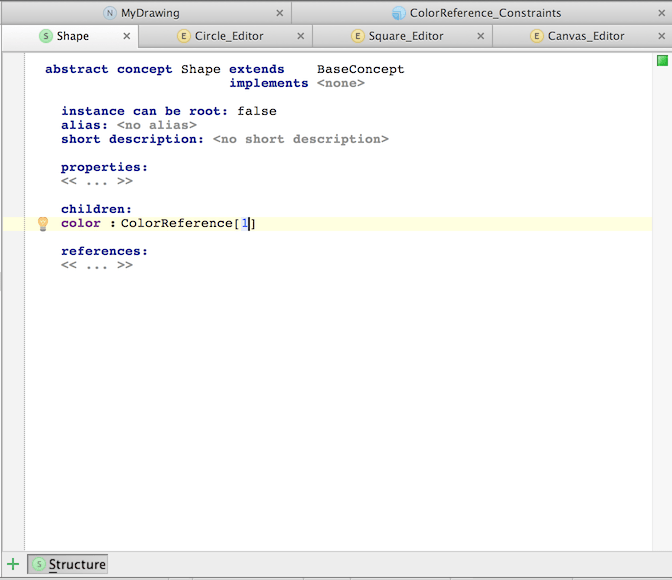
Updating Shape
The Shape concept is a adept place to put our new ColorReference, since both Circle andFoursquare will inherit it. Open up it in the editor an brand the change:

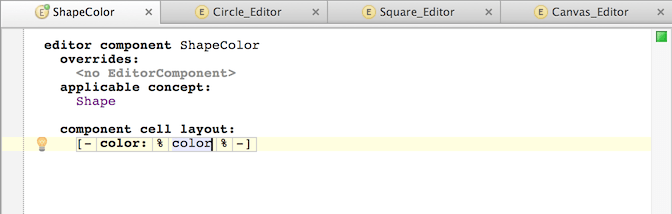
Shape may likewise define an editor component to define the editor for the color and Circumvolve too as Square will exist able to reuse that editor component in their editors thus avoiding duplication.
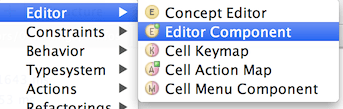
Hit the '+' symbol and create a new Editor Component.


The editor component definition a language that you are already familiar with and and so yous will be easily able to specify an indent layout, define a constant text prison cell followed by a cell bound to the color property.
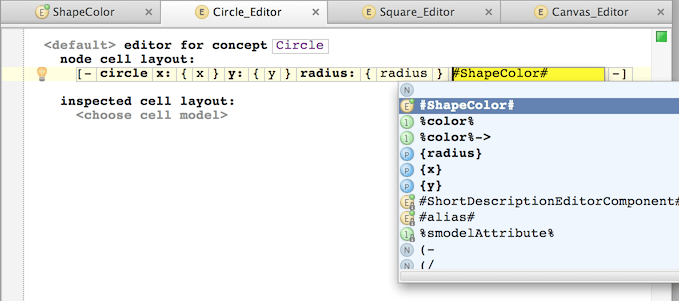
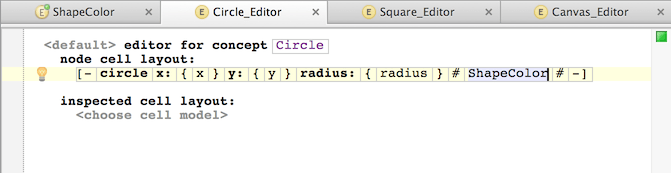
Embedding the editor component
The editor component divers for Shape should now exist added into the editors for Circle and Square.



The editor component becomes just another cell in the editor's layout.
A third run
At present information technology is the best time to rebuild the language. Right-click on the Linguistic communication node in the Project View and select "Rebuild Language".
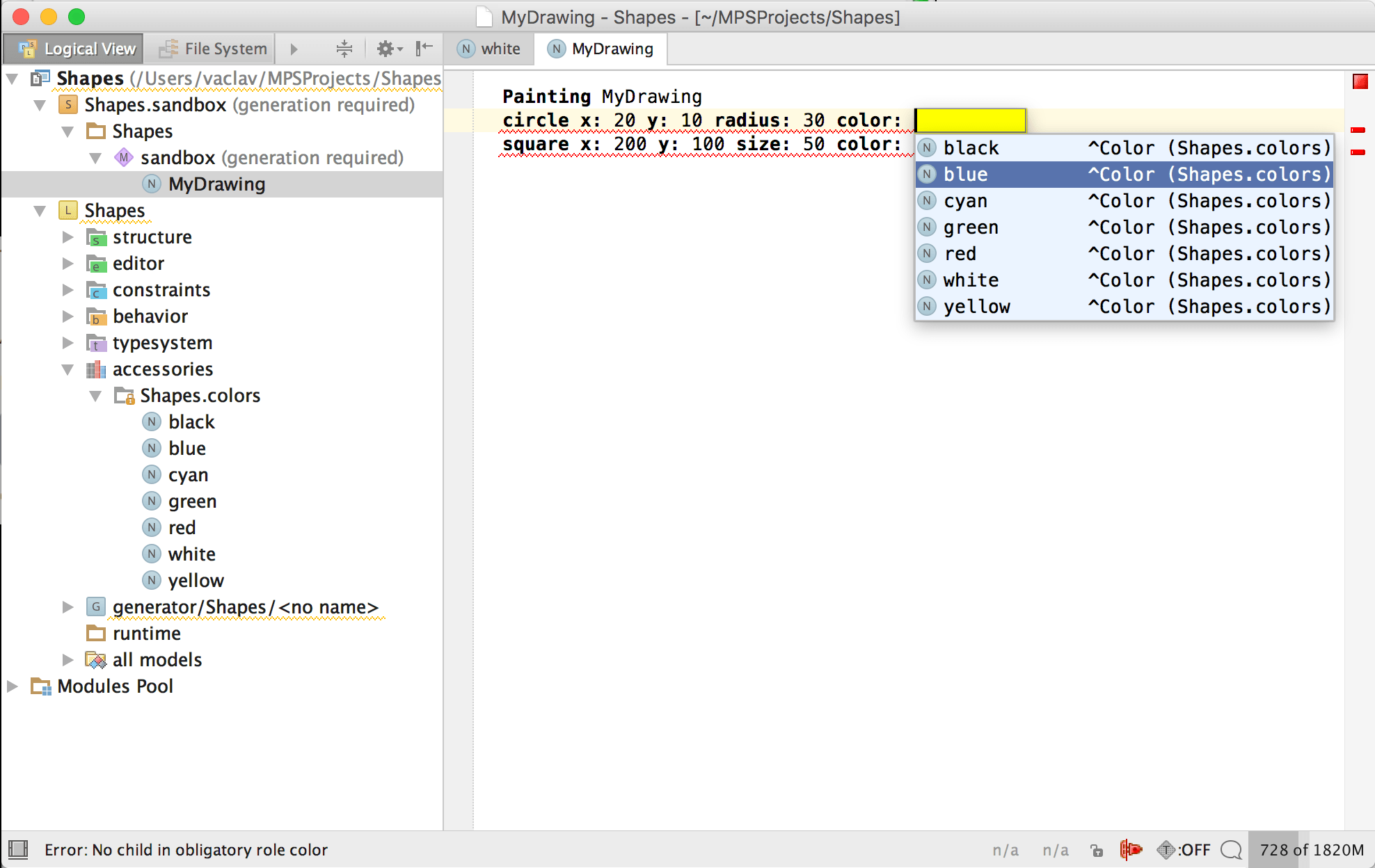
Opening the MyDrawing program should prove yous the empty cells for colors in red. Effort Control + Infinite in them and y'all will get a list of colors that y'all tin can option from.


At present our language is fully defined. We tin create aCanvass and add Circles and Squares to it, specifying their positions, sizes and colors. That'south quite an achievement for such a short fourth dimension.
What we're missing yet is the translation of these programs into Java, so that we could run them and see the shapes nicely drawn on the screen. If you continue you'll before long realize that we're nigh at that place.
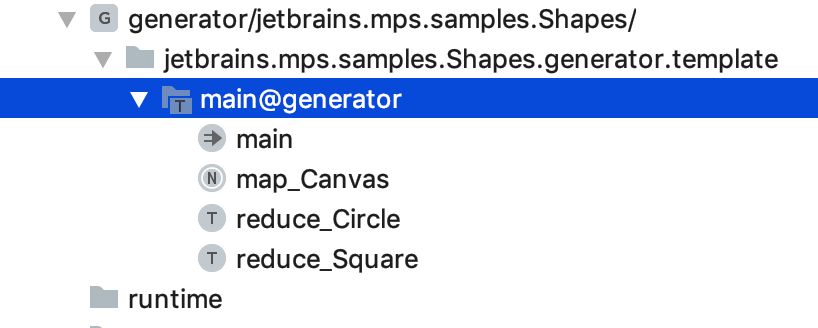
Generator
Our language now needs a generator so that we could generate lawmaking that could be compiled and run. We will choose BaseLanguage as the target for our DSL. BaseLanguage is a copy of Java distributed with MPS and so information technology can be hands transformed into textual Java sources for the Java compiler to compile into binaries. We could possibly choose any other target platform and language, provided you plug-in a definition of that target linguistic communication into your project.
The generator volition be very straightforward and will but need a few rules and a single mapping configuration.

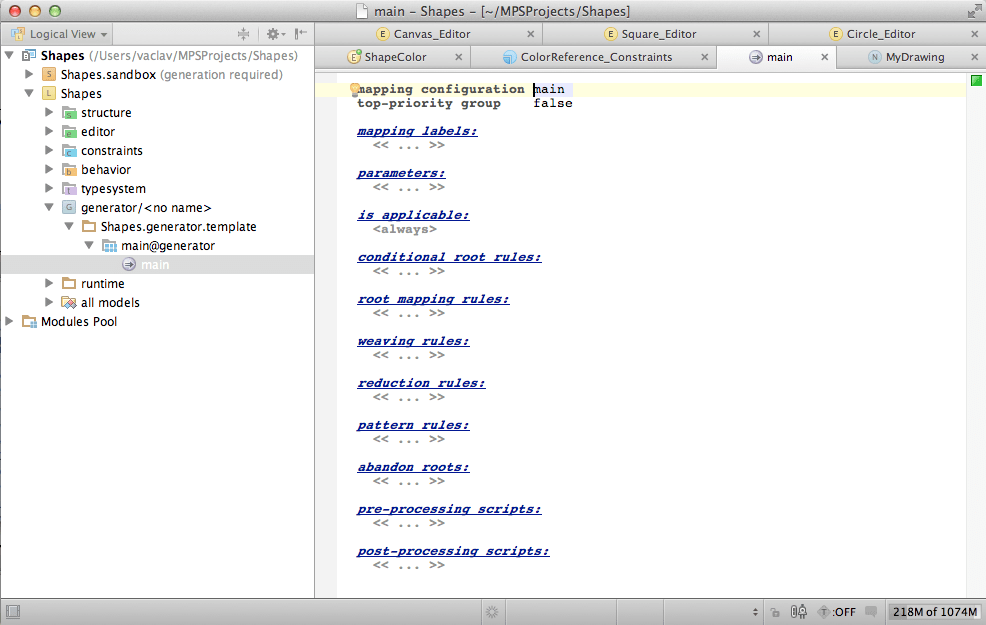
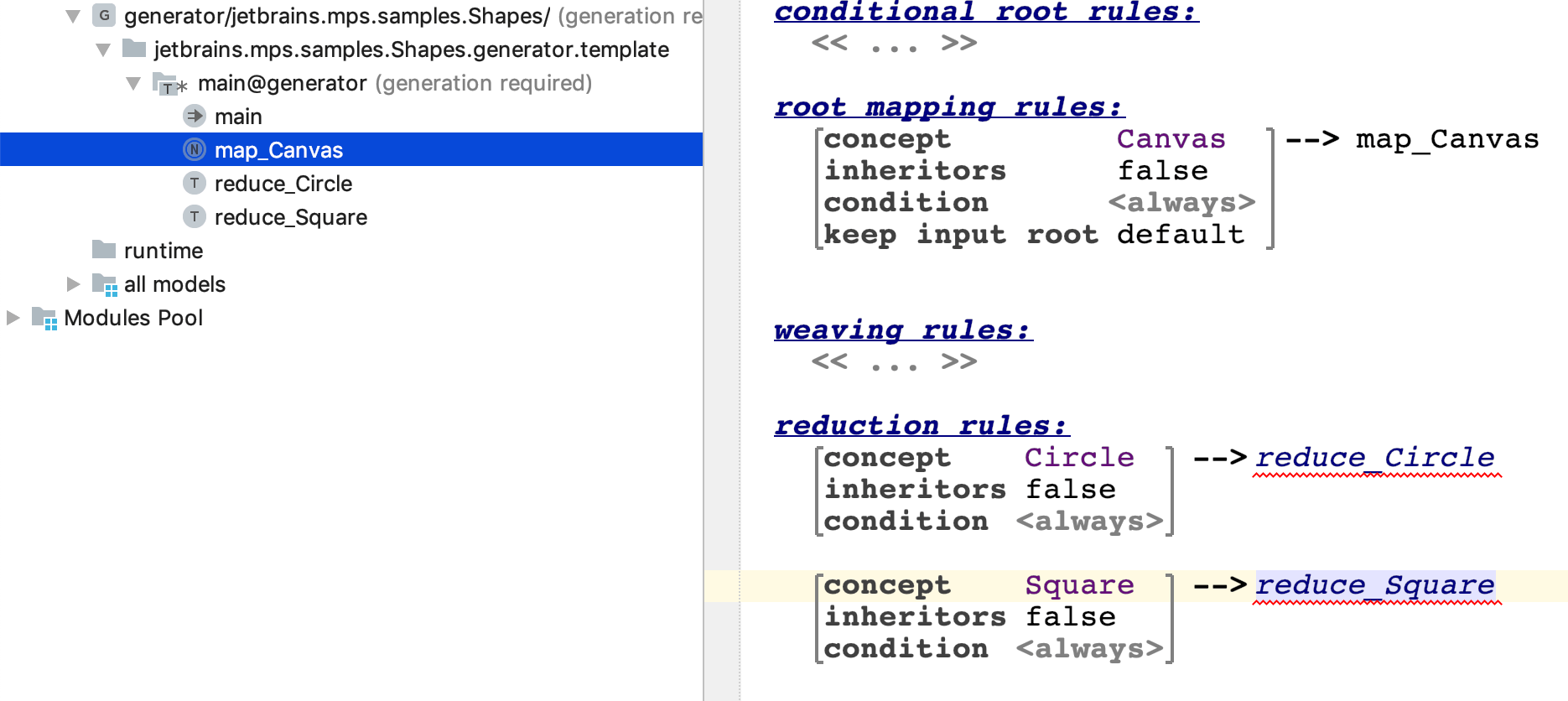
Your language already contains a skeleton of an empty generator. You can open up the mapping configuration, that will specifying what rule to apply when. Nosotros volition exist adding configuration entries here gradually.
Here's the idea behind the generator that we will implement:
-
A Canvass gets translated into a Java class, which will extend Java'south JFrame class and hold a JPanel that all the shapes will be drawn on
-
Each Shape gets translated into a method call on the Graphics object to draw the shape on the JPanel
-
A ColorReference gets translated into a reference to the appropriate color constant in the java.awt.Colour class.
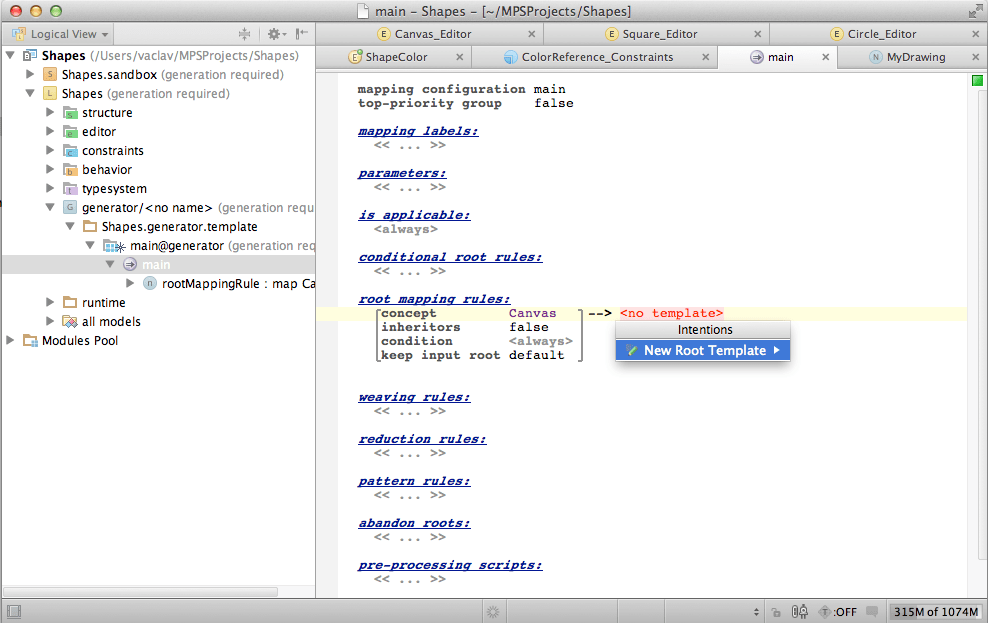
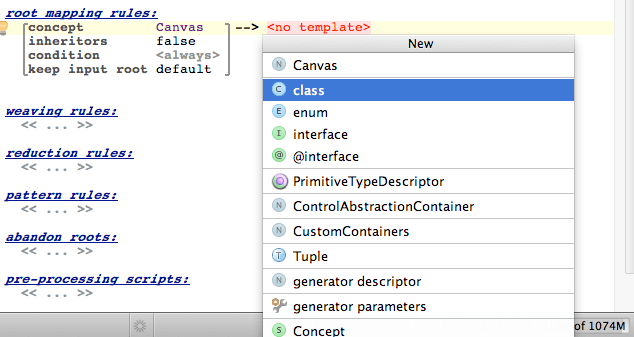
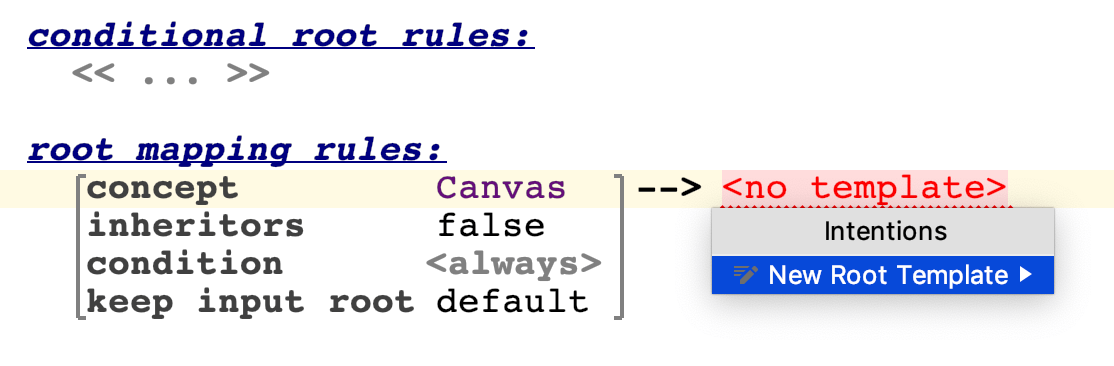
Allow's starting time with the course for Sheet. You need to add a new entry in the root mapping roles, since Canvas is a root concept. StrikingEnter to insert a new empty rule:

You need to utilize anIntention (Alt+Enter the be able to select "New Root Template" from the pop-up menu.
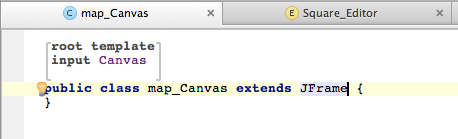
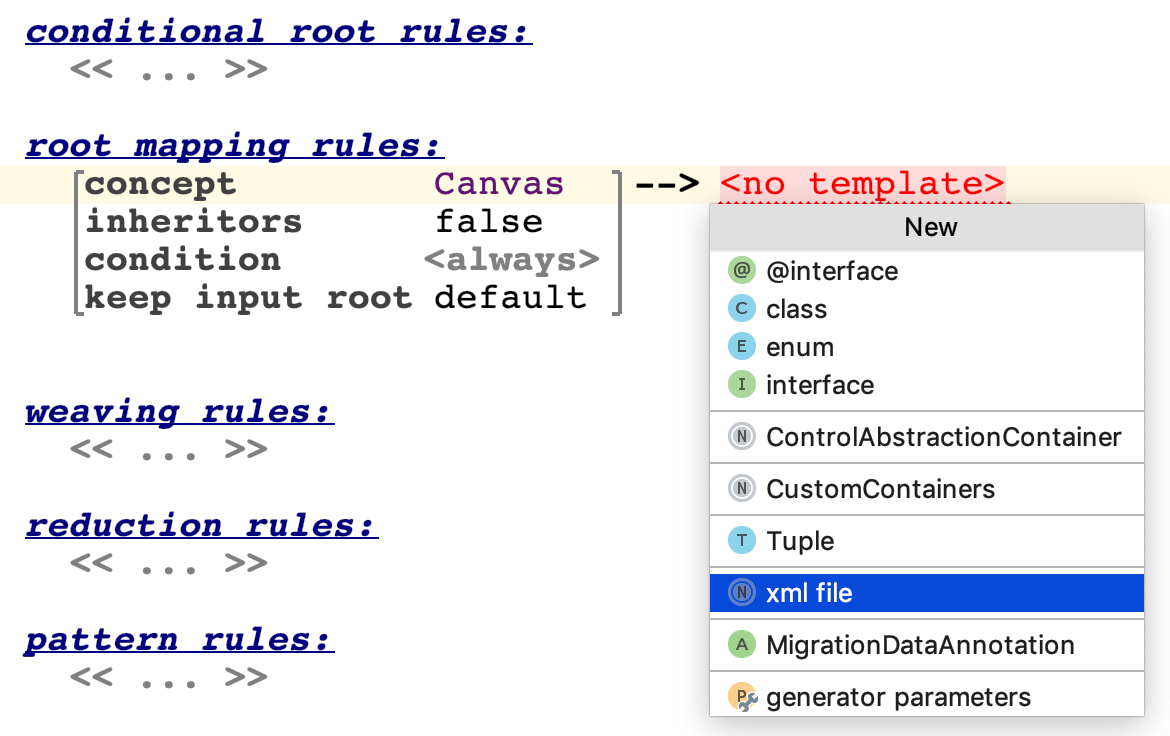
This rule defines that aSail node should exist replaced with a Java class. The template defines with what grade:

The root template should be generating a Java class, so you need to choice "class".

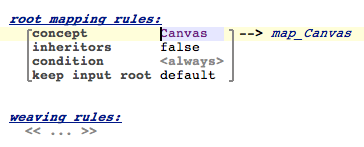
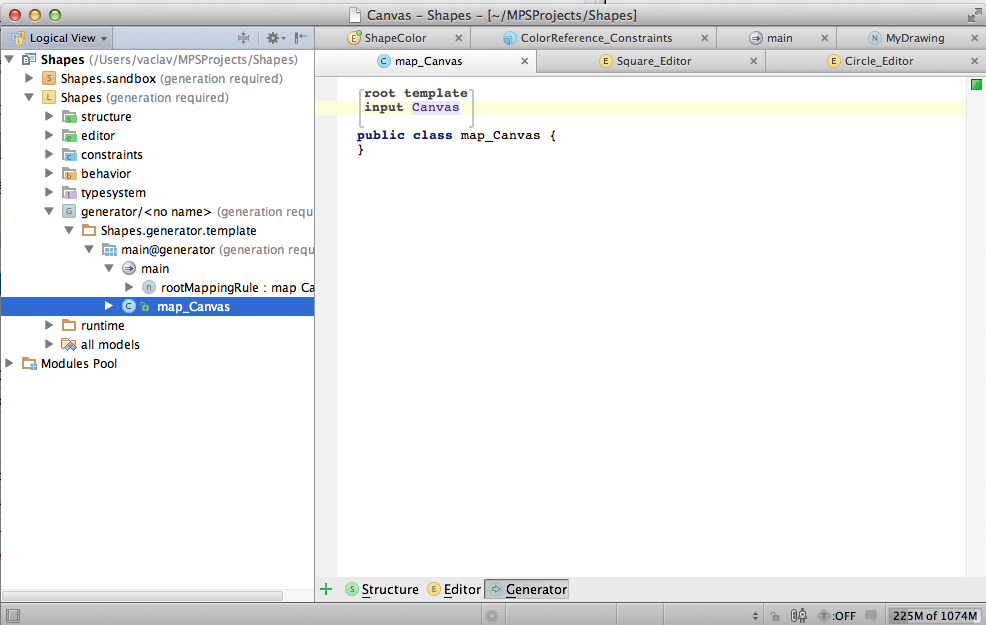
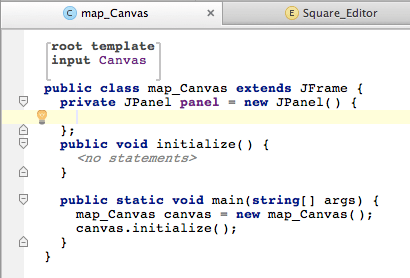
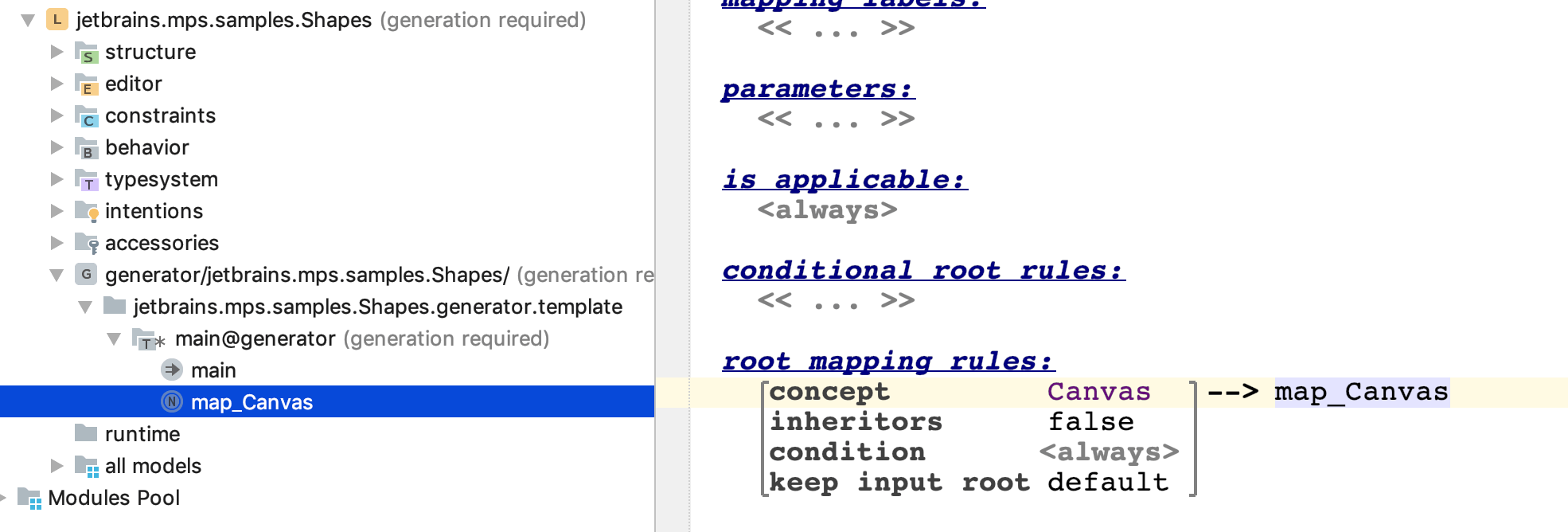
This is the finishes root mapping rule. The map_Canvas is a name of the root template that was created in the generator. Yous should open up it up then we could make changes to it.

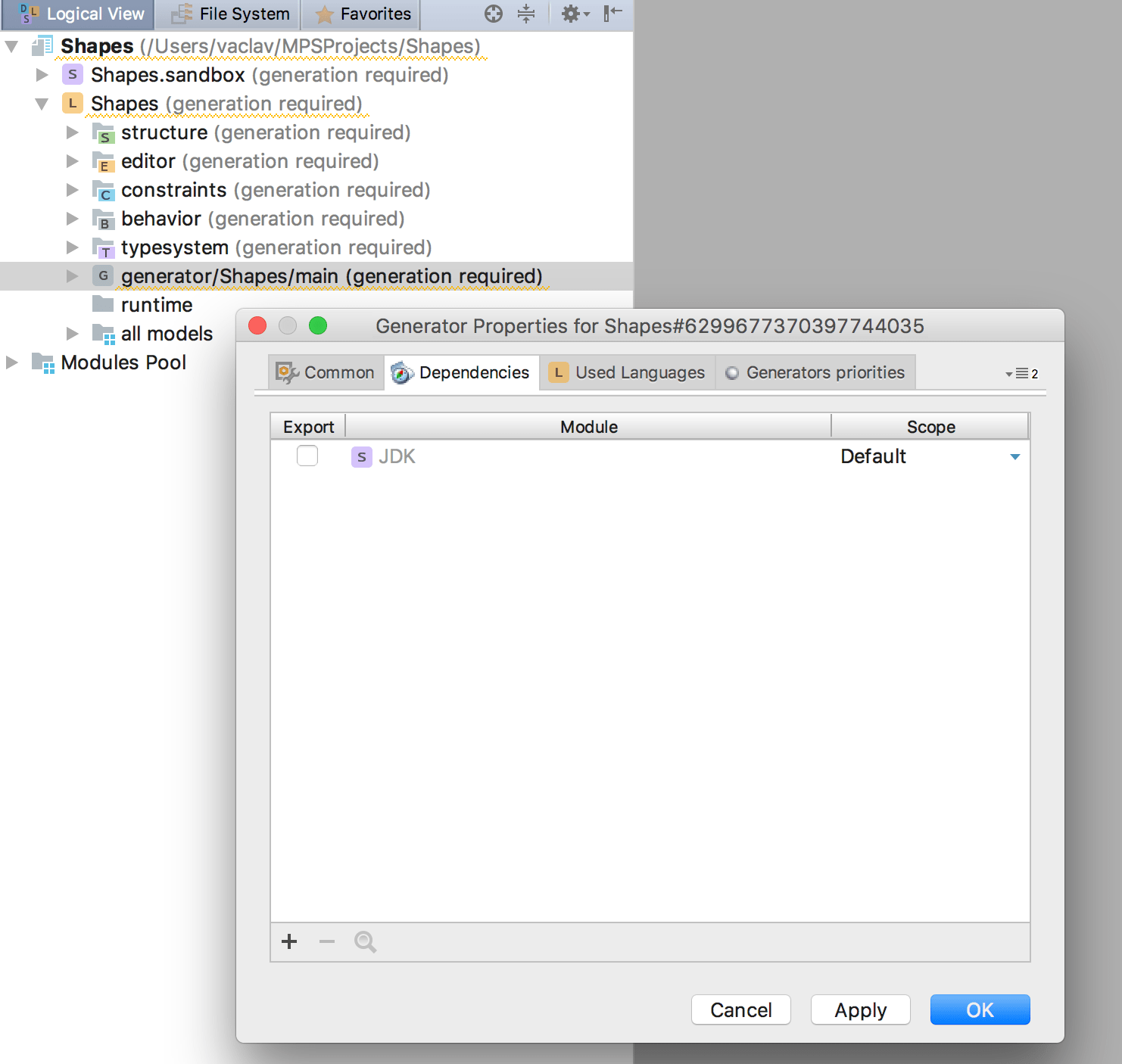
Outset we need to set up the dependencies of the generator module to depend on the JDK module. Without this dependency you would not be able to compile your sandbox eventually.
Note: Remember,Alt+Enter will bring upward the properties of the node selected in the left-handProjection View.

Second, thegenerator model must depend on java.swing and java.awt, as specified below. Without these dependencies you would not exist able to type the Coffee Swing code needed to implement the generator templates:

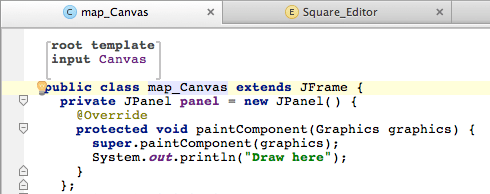
With the dependencies y'all can first typing the Java code that will be part of the generated Java class. We will then parametrize the code with values from the Canvas, to make it reflect the user's intent.
The class needs to extend JFrame.

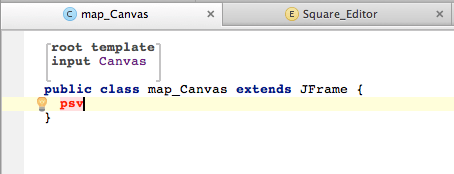
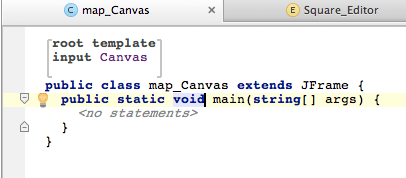
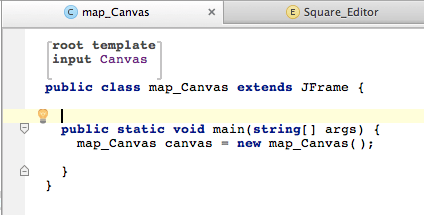
Now you'll add the main method to get a runnable Coffee class. You tin can utilise the "psvm" alive template to enter the method quickly.


Inside the method, we'll need to instantiatemap_Canvas.

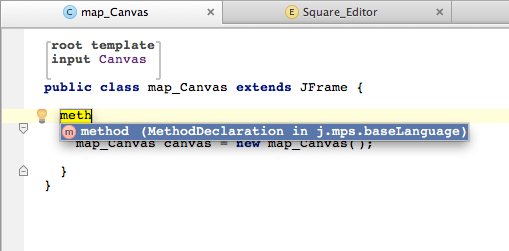
Nosotros'll also need a method to initialize the frame. Type "method" and use Control + Space to complete the method definition:

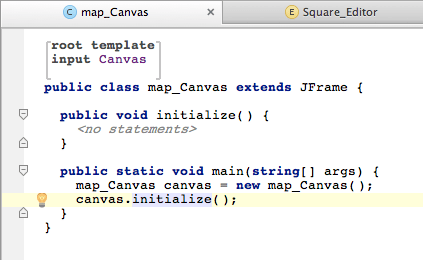
Phone call the method Initialize() and make sure that the method is called from main.

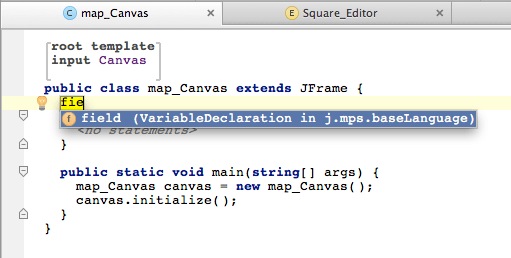
All the shapes will be drawn on a JPanel, so we now need to add i as a field.


Notice, we use an anonymous inner form to exist able to customize the JPanel a bit.
Of import: To create an anonymous inner class in BaseLanguage, position your cursor right later new JPanel() and earlier the ending semicolon. Then hitting the "{" (left curly brace) cardinal and MPS will add the ending "}" symbol. Now keep the cursor between these "{" and "}" symbols to add methods to the panel'due south anonymous inner class.
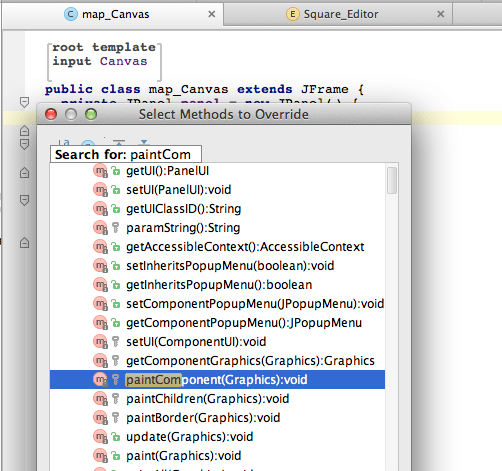
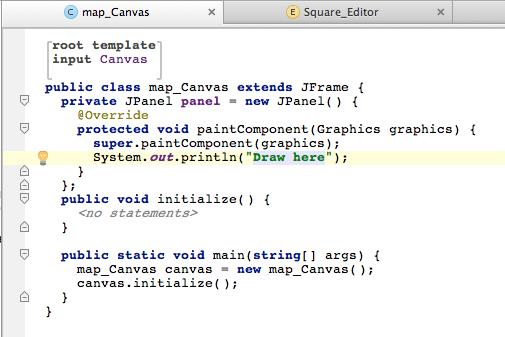
We'll override the paintComponent method of JPanel, considering this is the method where Coffee allows usa to hands depict the shapes on the JPanel. Striking Ctrl+O , while the cursor is within the JPanel's bearding grade body between the "{" and "}" symbols, to invoke the Override method dialog for the JPanel and select the paintComponent method.

Make sure your paintComponent() method is correctly nested inside the JPanel's anonymous inner form every bit displayed in the screen-shots. Likewise make sure it is called paintComponent, not paintComponents.
Enter the post-obit code into the method:

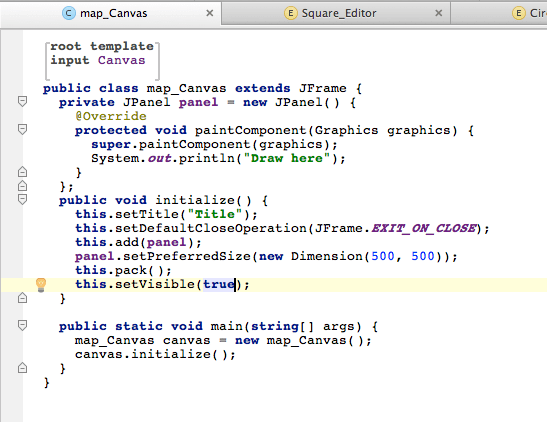
Now, please, fill up in theinitialize method and we accept a template ready:

Parametrizing the template
The code in template currently does non use whatsoever values from the input model. It but hardcodes the code and so the code generated past the template will always be the same, no affair what shapes are created in the user model. This has to alter. The template must react to the input model and the generated lawmaking must reverberate the shapes, their sizes and colors. The properties and children of Canvas should exist inserted into the template through macros. MPS gives you iii types of macros:
-
property macros - to insert properties from the input model
-
node macros - to replace nodes in the template with nodes from the input model
-
reference macros - to adjust references in the template to signal to nodes in the input model
Nosotros'll gradually employ all of these.
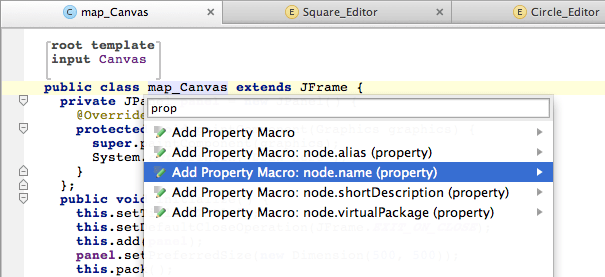
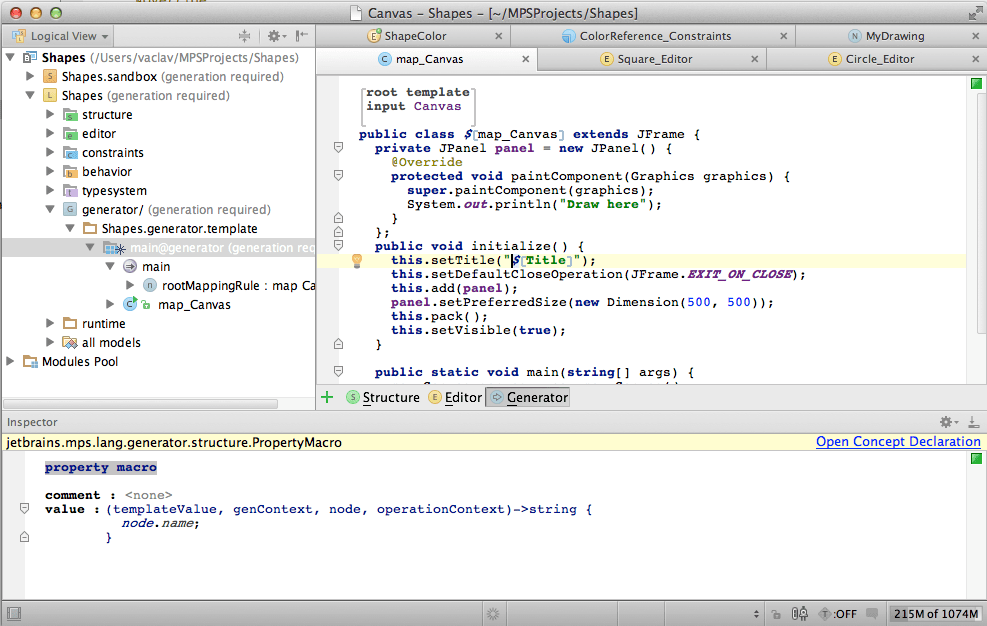
To start with, nosotros'll customize the name of the generated class and the Championship of the frame with the name of the Canvas. Place the cursor on the name of the class - map_Canvas and hitting Alt+Enter.


Now select the node.proper noun property macro from the popular-up menu.

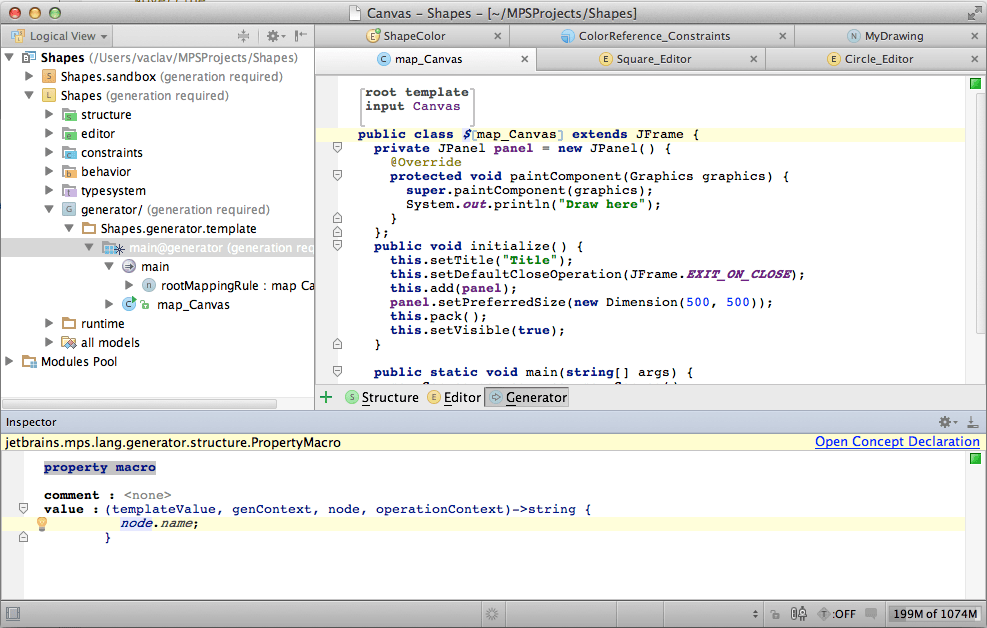
The "map_Canvas" text is now wrapped (annotated) with a property macro, which changes the name property to the name of the Sheet. The Inspector console (Alt + 2) can be used to enter or modify the property macro, as well. Currently it returns the value of node.name, which is the name of the electric currentSheet.
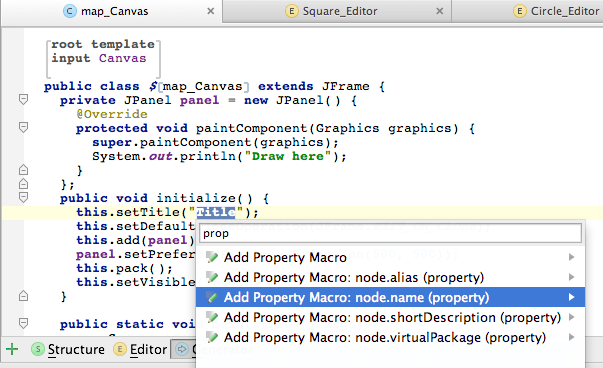
At present you tin can wrap the "Title" text to customize the championship of the frame. Using the Ctrl+Up key shortcut select the text "Title" without the surrounding " characters and with Alt+Enter insert the right holding macro:

The code should now look like this:

Drawing shapes
Our template assumes the code that draws shapes should be placed inside the paintComponent method of the JPanel field. The statement "System.out.println("Describe here");" serves equally a placeholder for the real lawmaking that will draw all shapes. We will use the COPY_SRC macro to supervene upon the placeholder statement with a statement that draws a single shape and we'll leverage theLOOP macro to echo that for all shapes defined in the current Canvas.
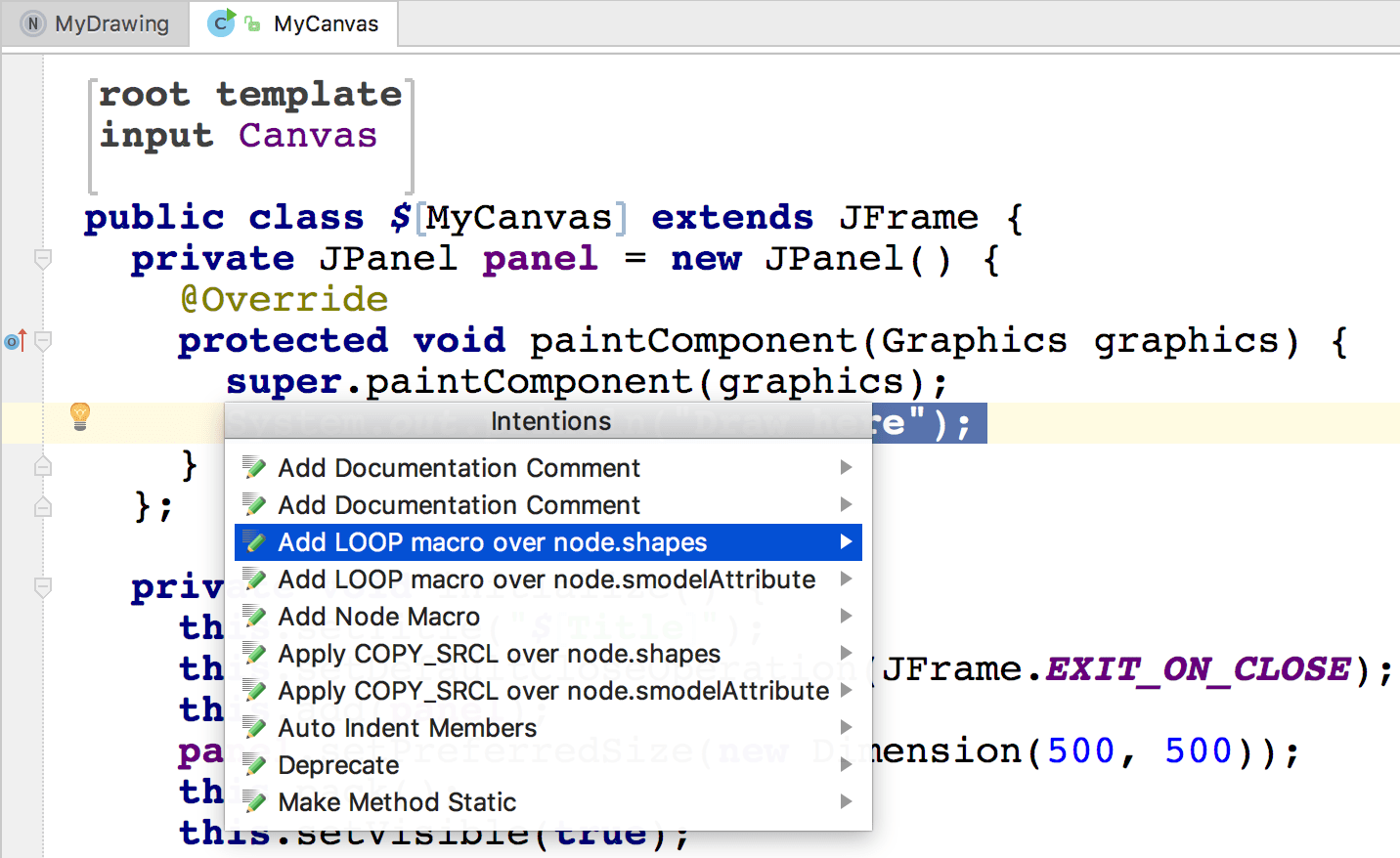
Now, delight select the placeholder statement including its closing semicolon using the Ctrl+Upward fundamental shortcut, hit Alt+Enter and choose the appropriateNode macro option to insert a LOOP macro to loop through all the child Shapes of the current Canvas.

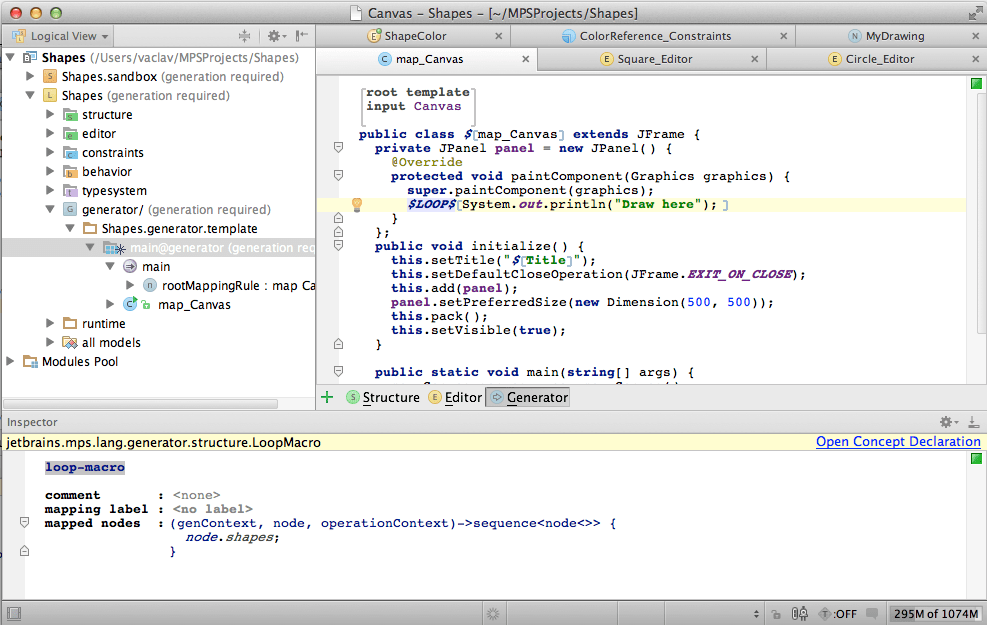
Over again, the Inspector shows the binding lawmaking.

If theLOOP macro is underlined in red, about likely you lot did not select the whole line earlier applying the intention. Undo, select the whole line including the semicolon and apply the Add together LOOP macro intention again.
The LOOP macro will repeat the "System.out.println("Depict here");" argument for each shape listed in node.shapes.
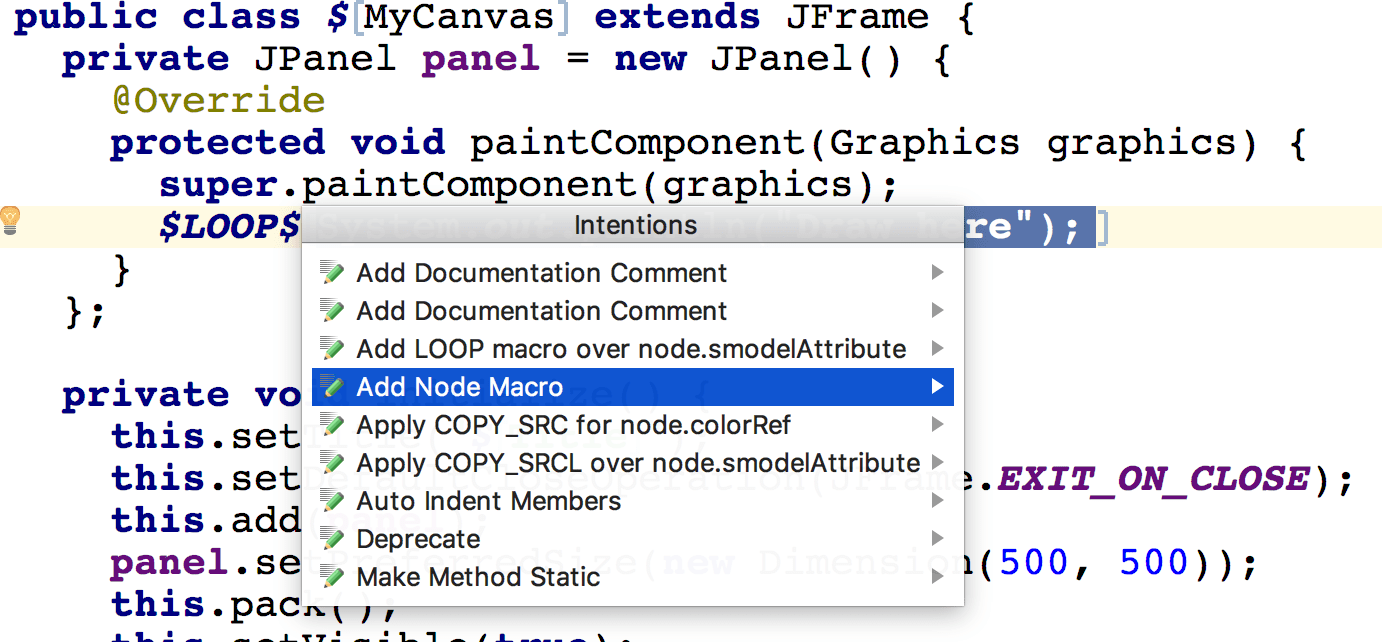
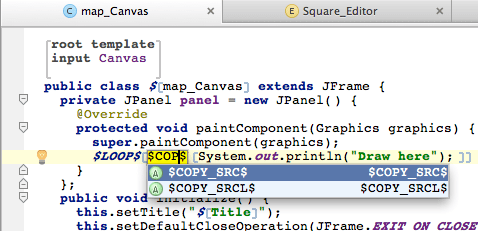
Nosotros, even so, need to have the "System.out.println("Describe here");" statements replaced with code that draws each of these shapes. The COPY_SRC macro will exercise just that. Please, select the whole statement within the LOOP macro again, including the semicolon, hit Alt+Enter and choose Node macro.

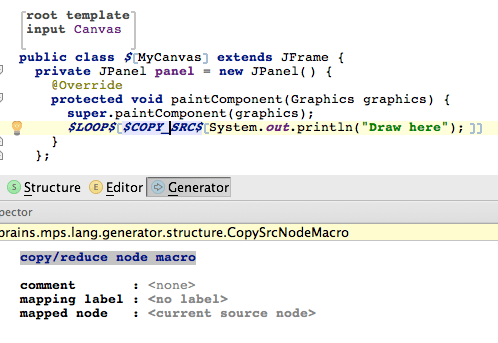
Type in COPY_SRC (Command + Space) and you lot become a macro that volition supercede "System.out.println("Describe hither");" with the current shape for all shapes that the LOOP macro provides.


Make sure yourCOPY_SRC macro wraps the whole argument, including the semicolon, like it is displayed in the motion picture. If not, undo, select the whole statement and insert theCOPY_SRC macro again.
Generating circles
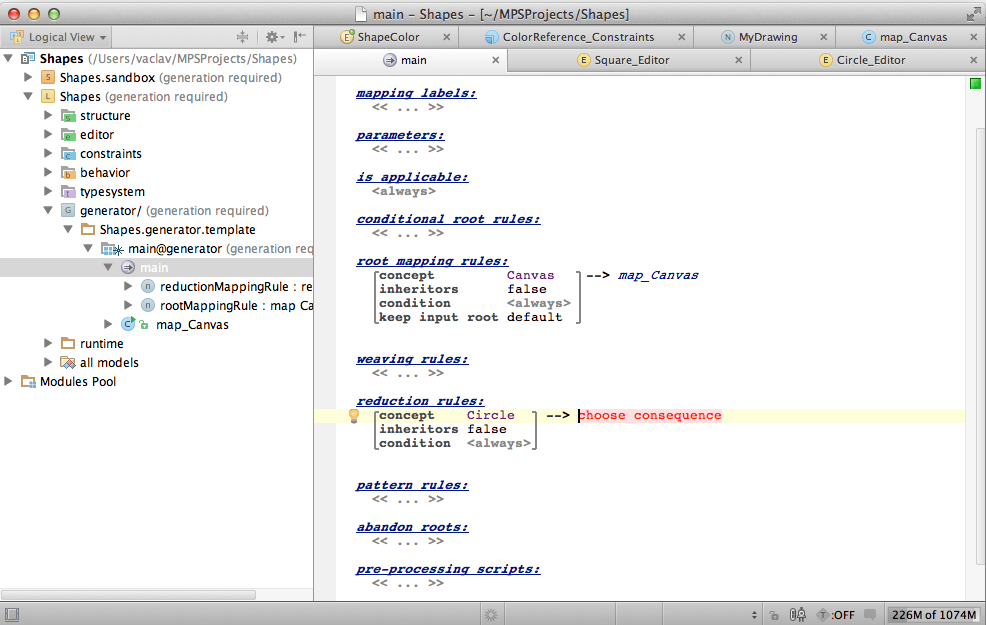
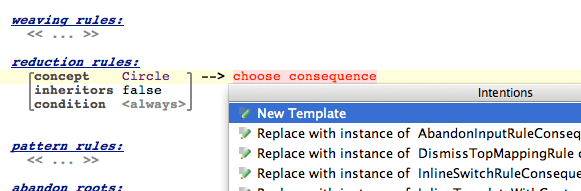
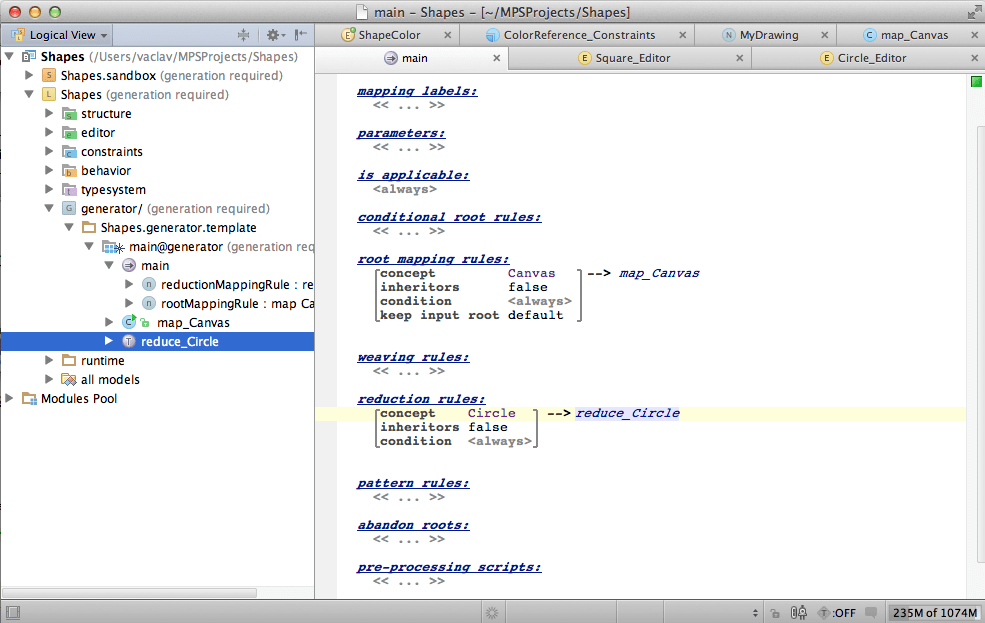
Now nosotros become Canvas to be translated into a Java class and nosotros also made a place for Shapes to add the lawmaking that volition depict them. The time is upwardly for us to define the actual translation rules for Shapes themselves, so that we get a "graphics.drawCircle()" method inserted in the generated lawmaking as a replacement for the Circumvolve shape. You demand to open the main mapping configuration and add a new entry to the "reduction rules" section:

Alt+Enter to create a new template:

The new reduct_Circle template will show up in the left-mitt Project View.

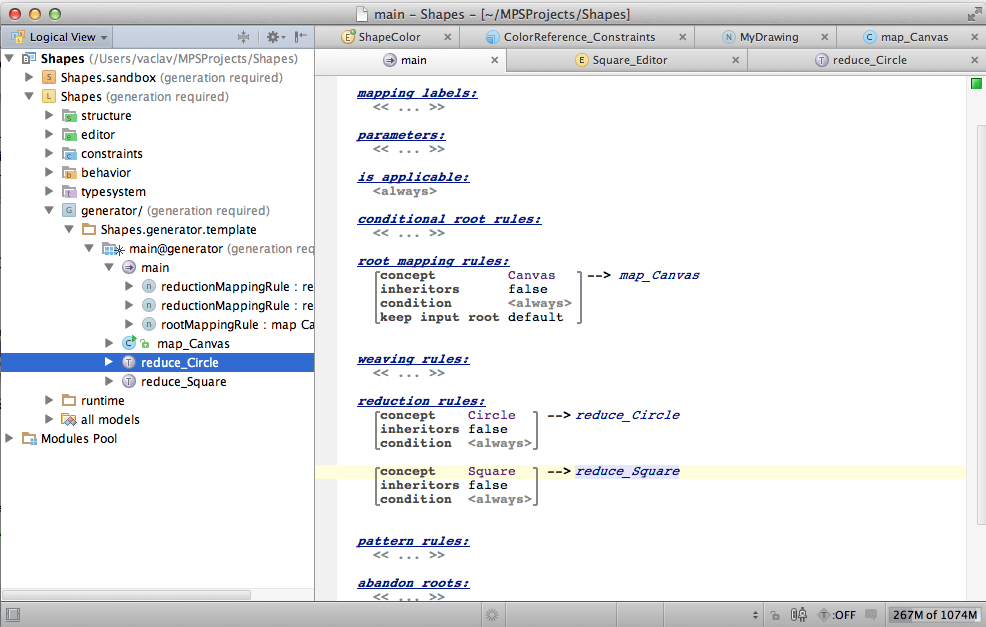
You may also create a reduction rule for Foursquare:

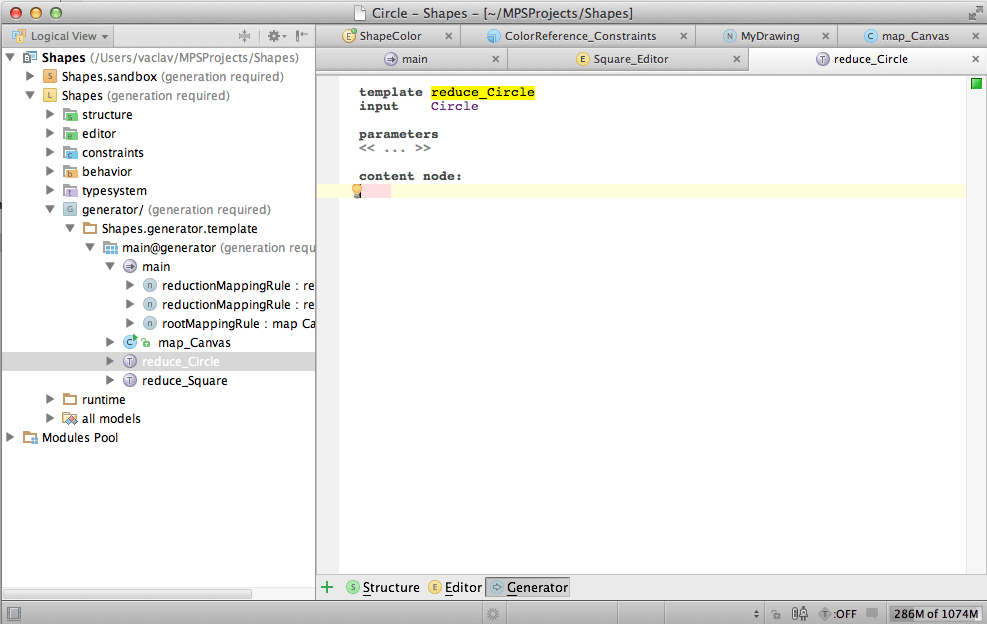
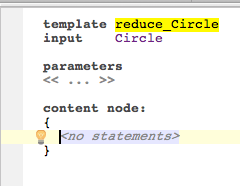
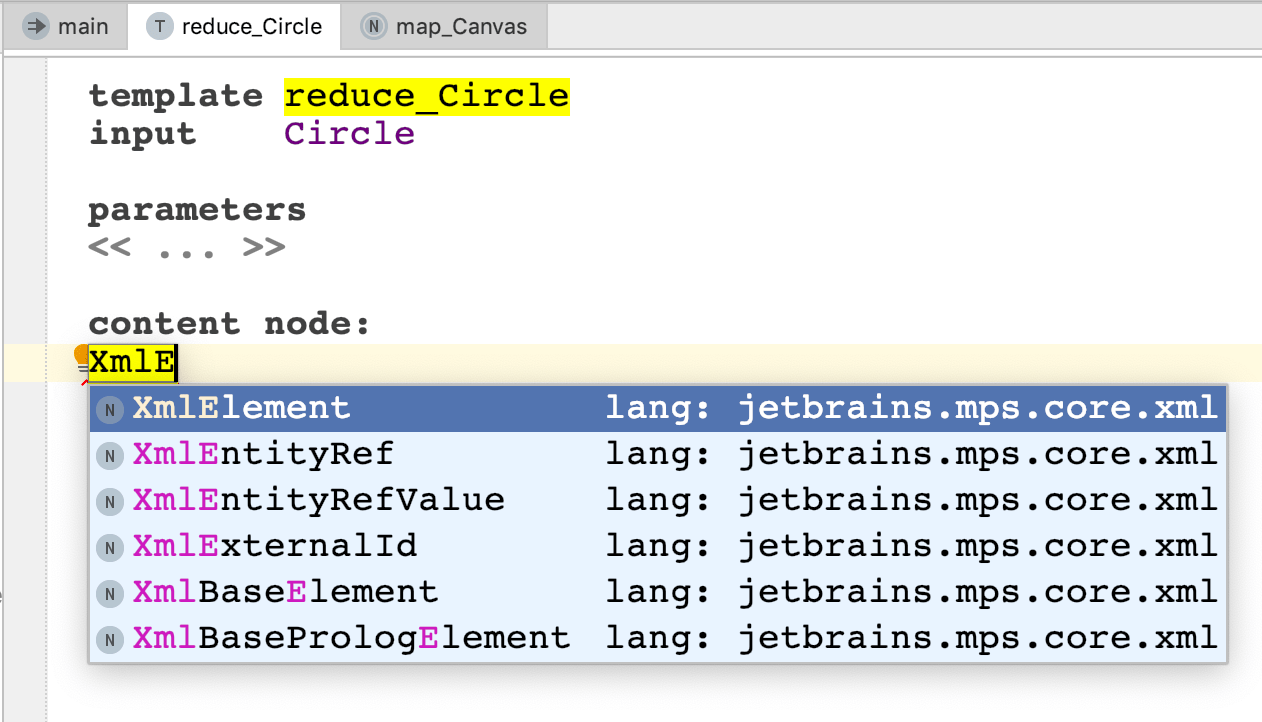
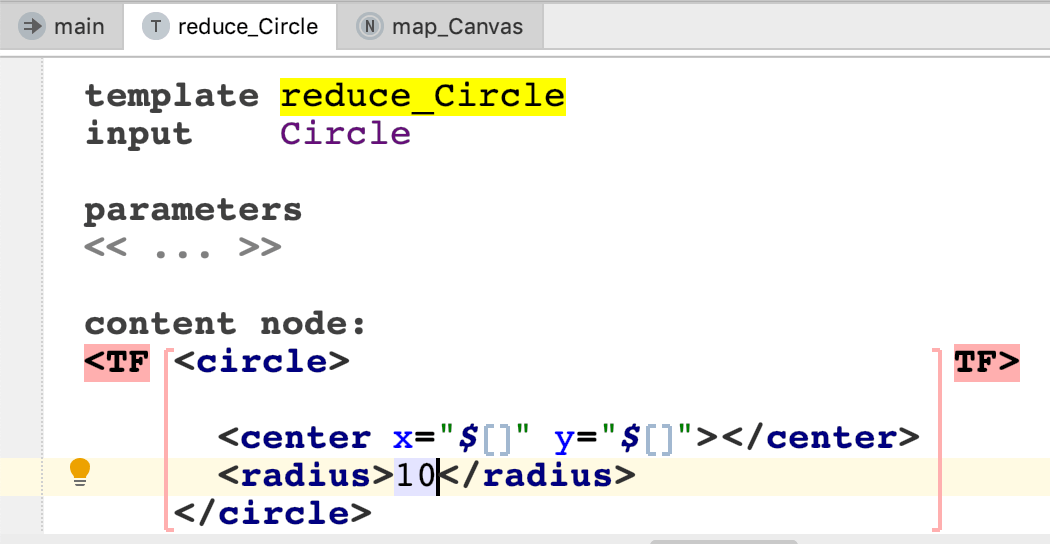
Open the reduce_Circle template. We at present need to specify the Java code that will supervene upon Circles. Call back, that the Java code volition exist placed in map_Canvas inside the paintComponent method.

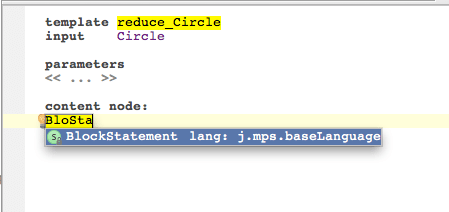
First, we'll enter a BlockStatement, that will wrap our template:

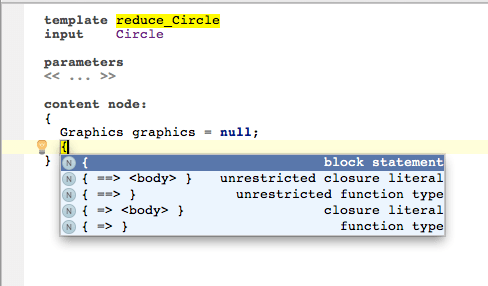
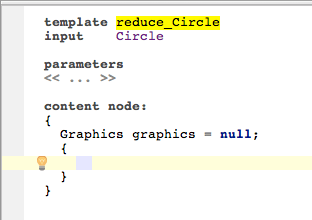
Nosotros will need a local variable of the Graphics type as a place holder for the paintComponent parameter of the same name. And yet once more a BlockStatement.



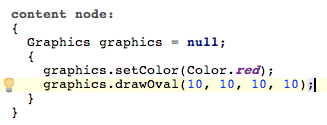
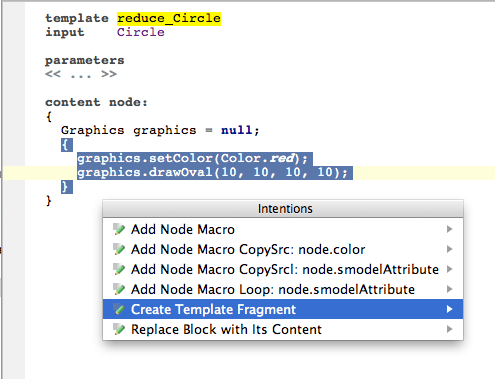
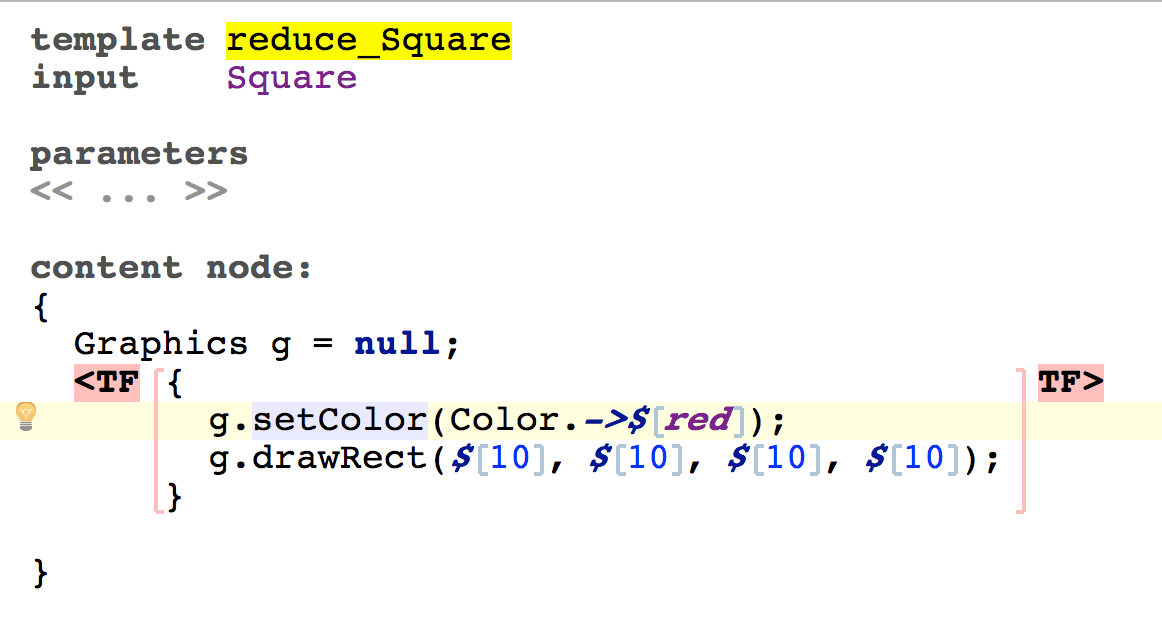
To draw a circle in Coffee, we'll use the Graphics object to set the color first and that invoke its drawOval method. Please enter the code beneath:


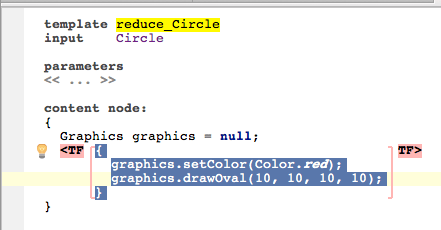
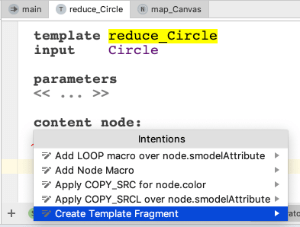
Then utilize Ctrl+Up to select the inner BlockStatement, hit Alt+Enter (calorie-free-bulb) and pick "Create Template Fragment" from the intentions menu. This volition marker the selected fragment of the code as the bodily template, which will eventually exist placed into map_Canvas

Parametrization
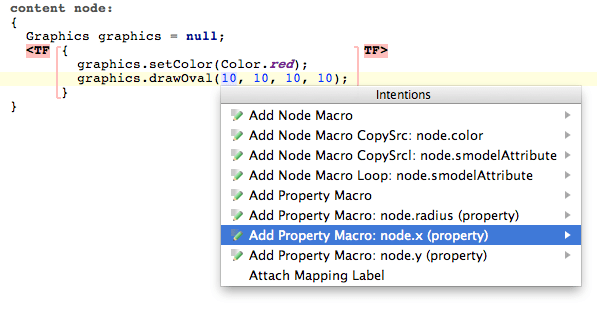
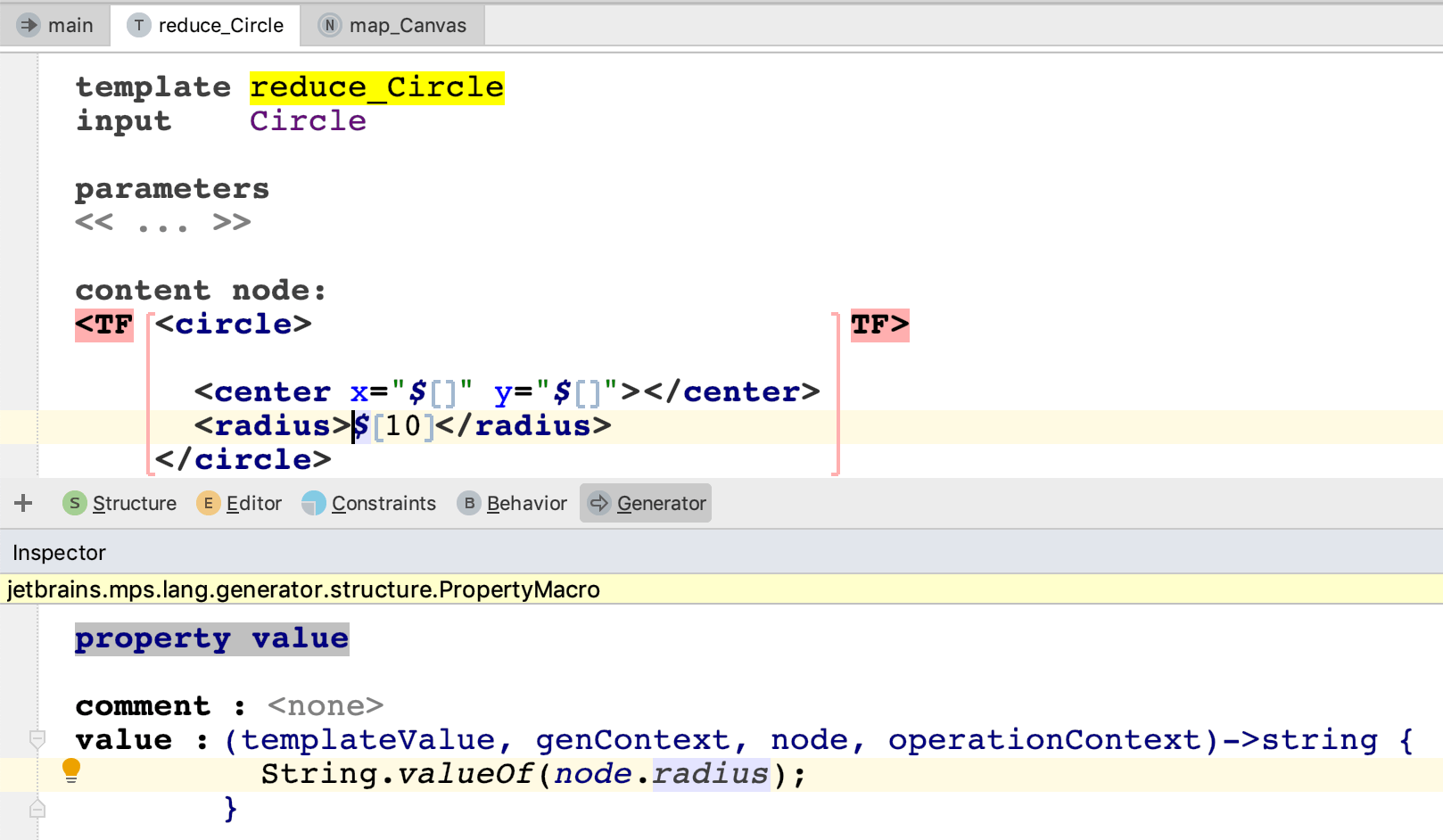
The code now needs to be parametrized with bodily values from the Circle node.

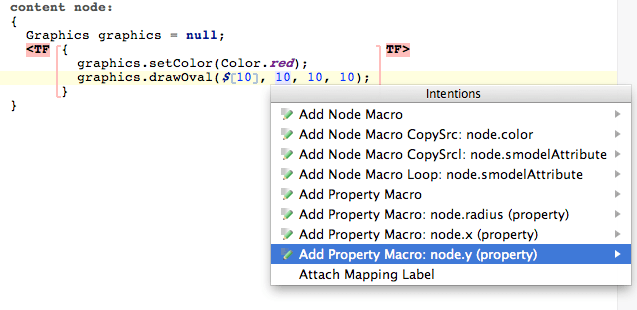
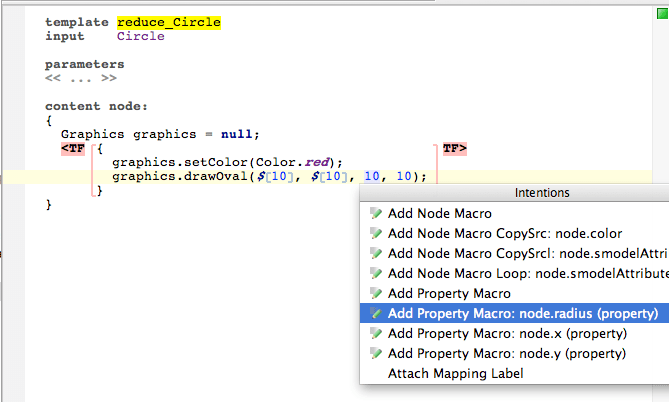
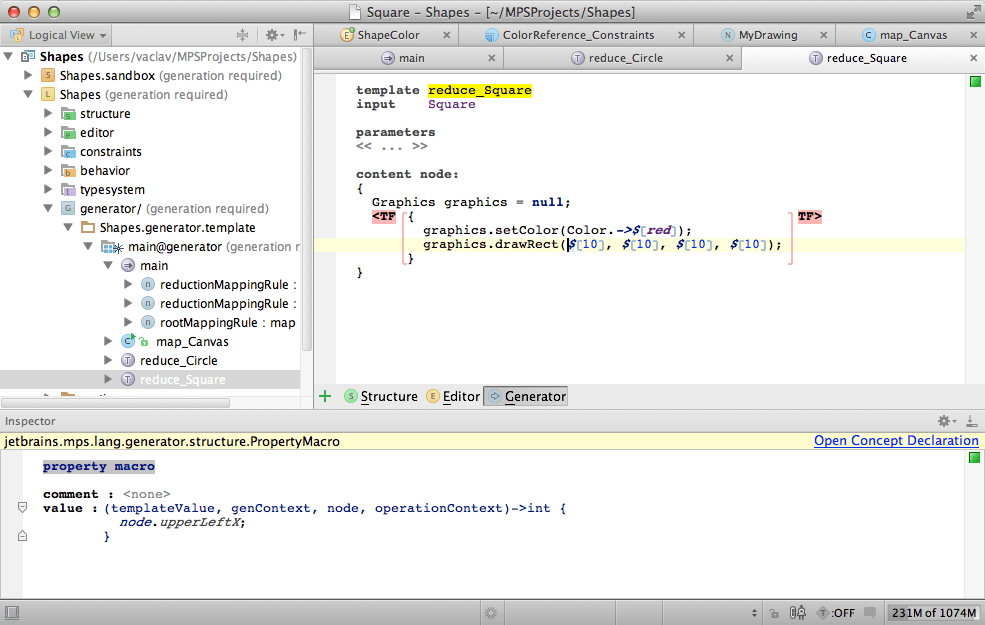
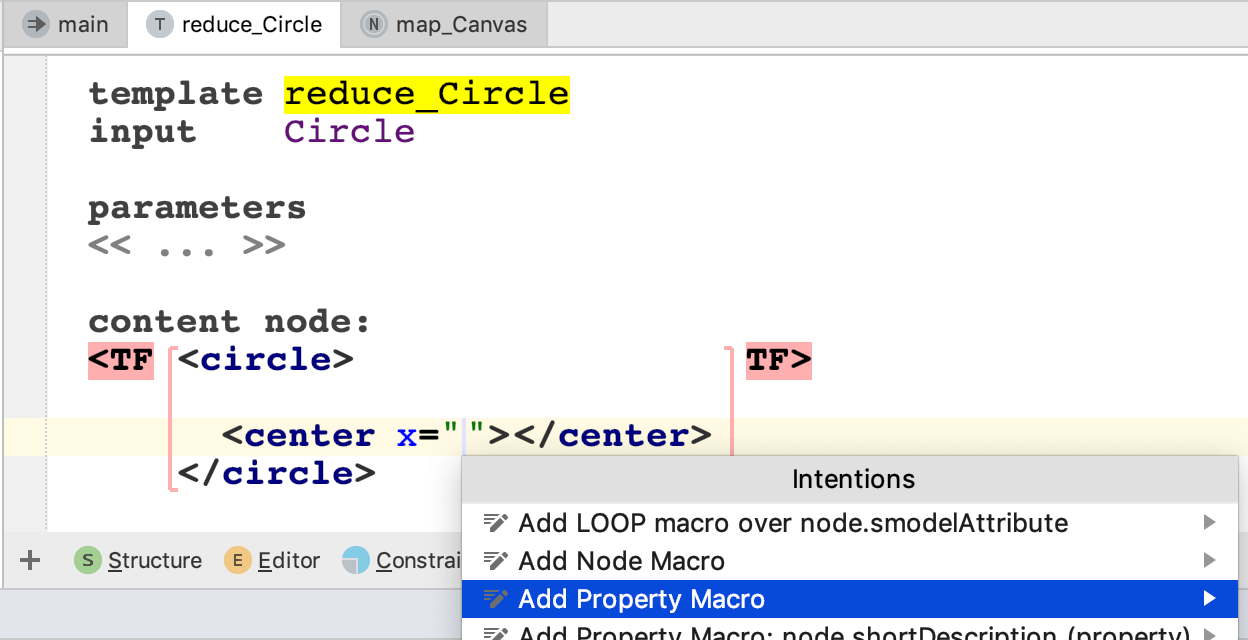
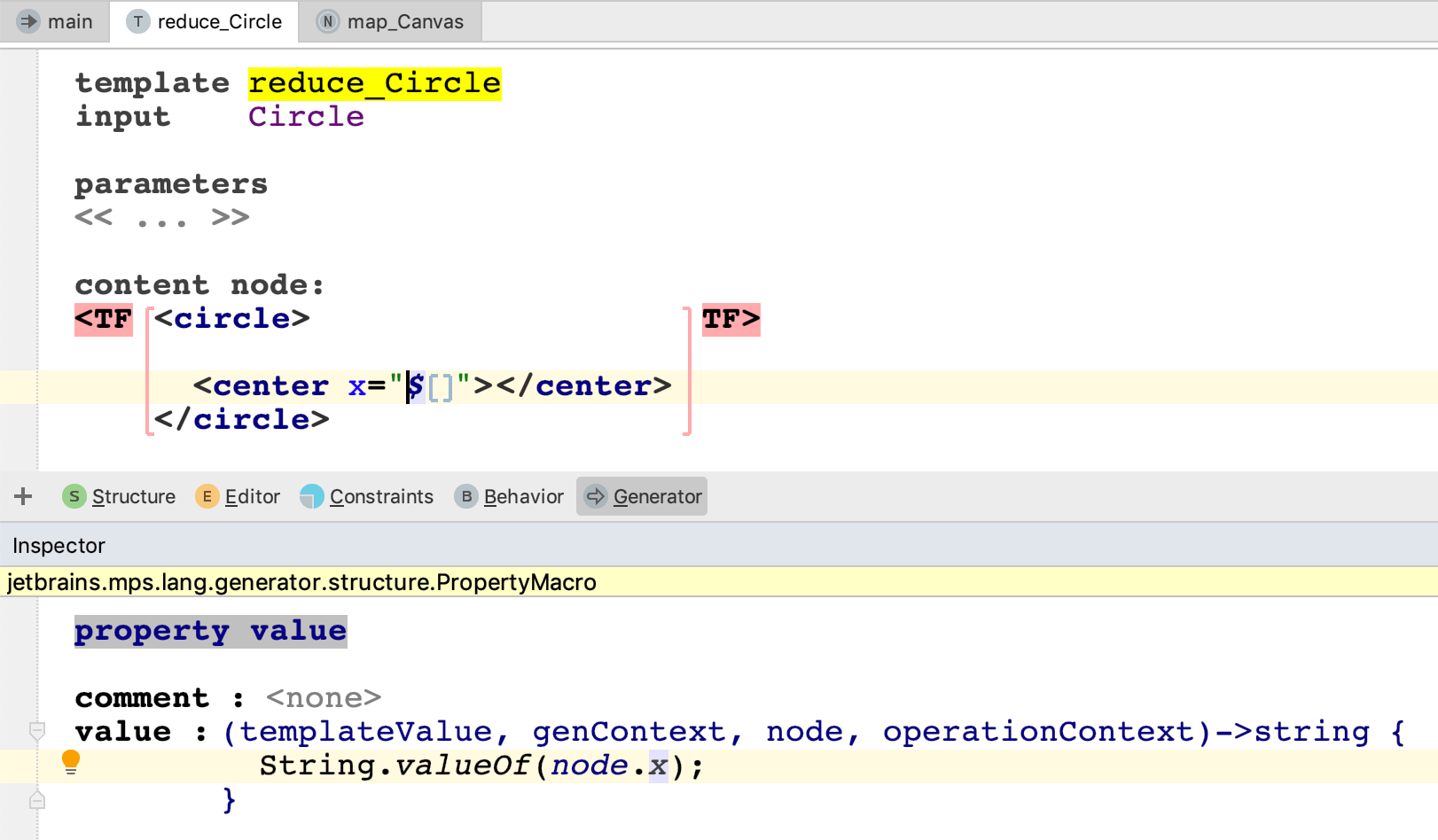
The first value "x" should be replaced with the x coordinate of the Circle node. A belongings macro will practice that. Similarly the second value "10" should be replaced with the y coordinate.

The tertiary and fourth values "10" should both exist replaced with the radius value of the circumvolve node.

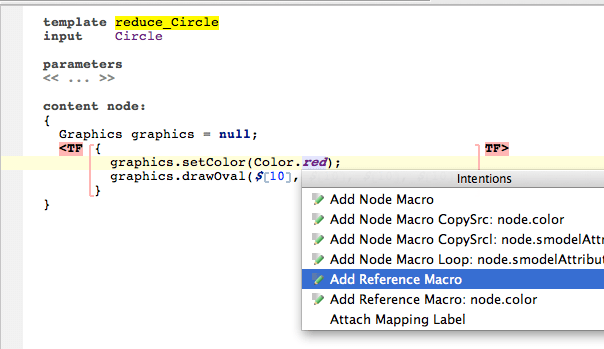
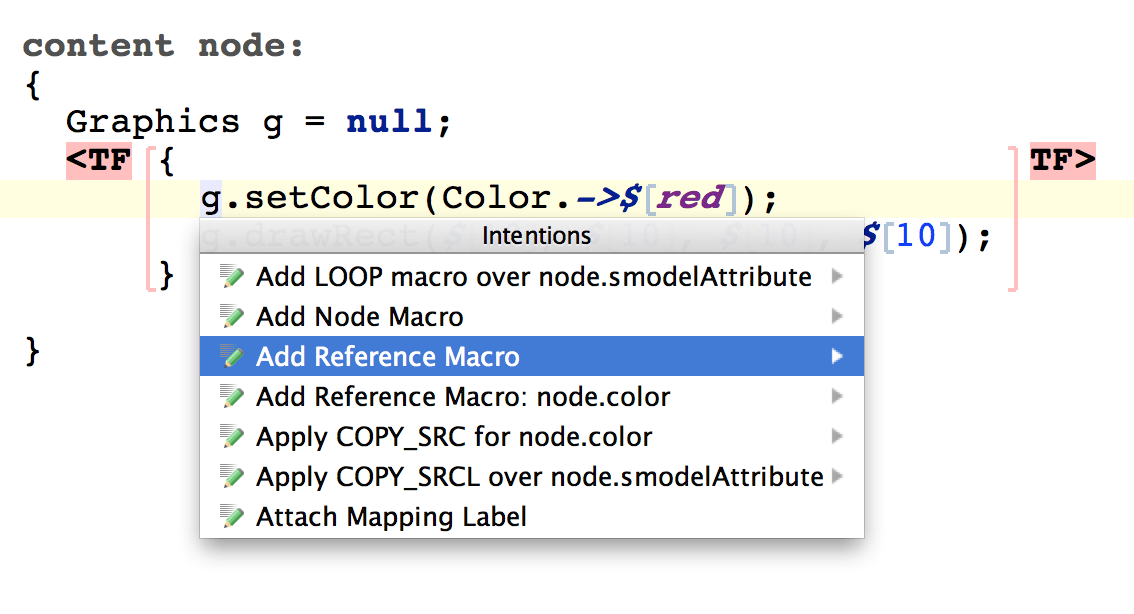
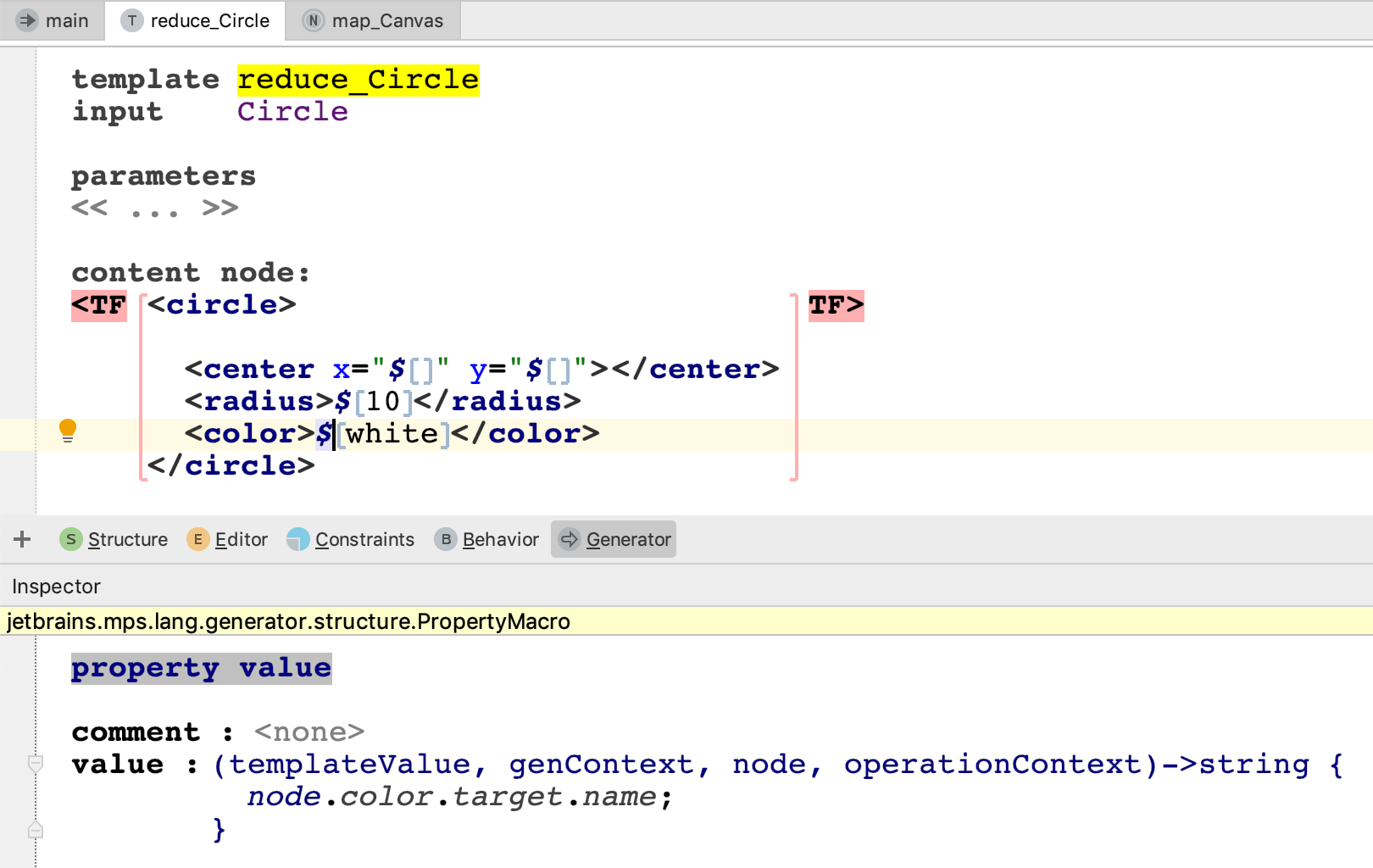
Finally, the "Colour.cherry-red" color placeholder reference should be replaced with the actual target of the colour reference of theCircle node. We will use a reference macro to replace the references. Please put the cursor on the "red" discussion and striking Alt+Enter.

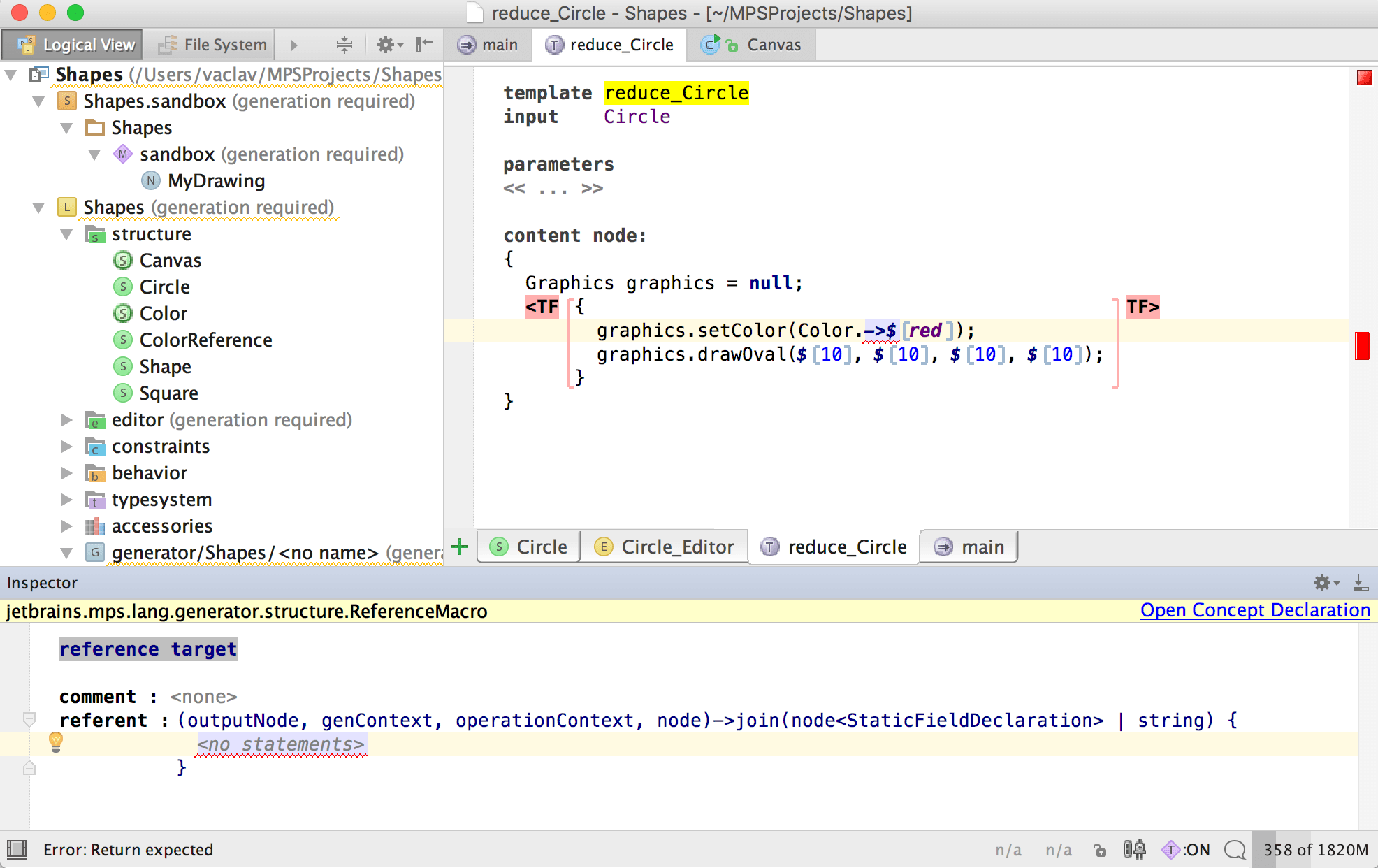
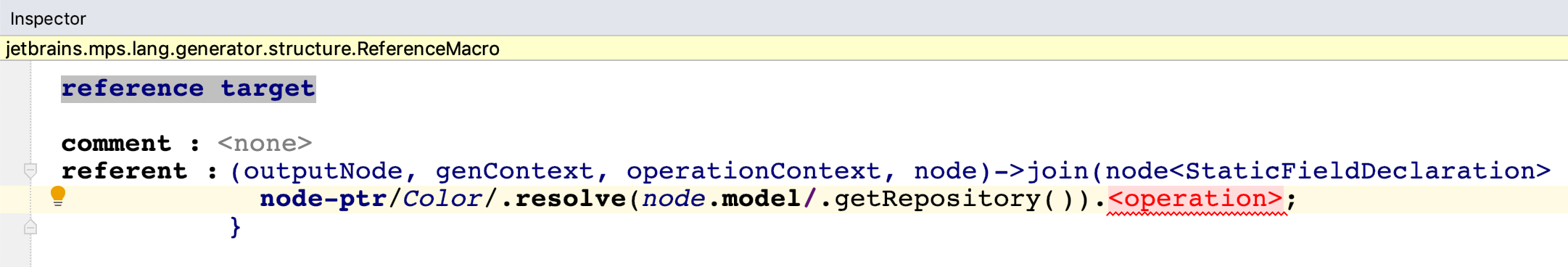
The reference macro will supercede the reference tored with a reference to a node that nosotros specify in theInspector window:

Thereferent function returns either a string value (a name of the desired declaration to refer to) ornode<StaticFieldDeclaration> (a node representing a StaticFieldDeclaration), becausered itself is a reference tonode<StaticFieldDeclaration>. In fact, all color constants in thejava.awt.Colour course are declared as StaticFieldDeclarations.
So our task within the reference macro will be to retrieve the StaticFieldDeclaration from within theColor course that corresponds with the color that the Circle has set equally its colour child. We will do this programmatically and so nosotros will demand to set dependencies on the right modules and models, which volition permit u.s. to write the required lawmaking.
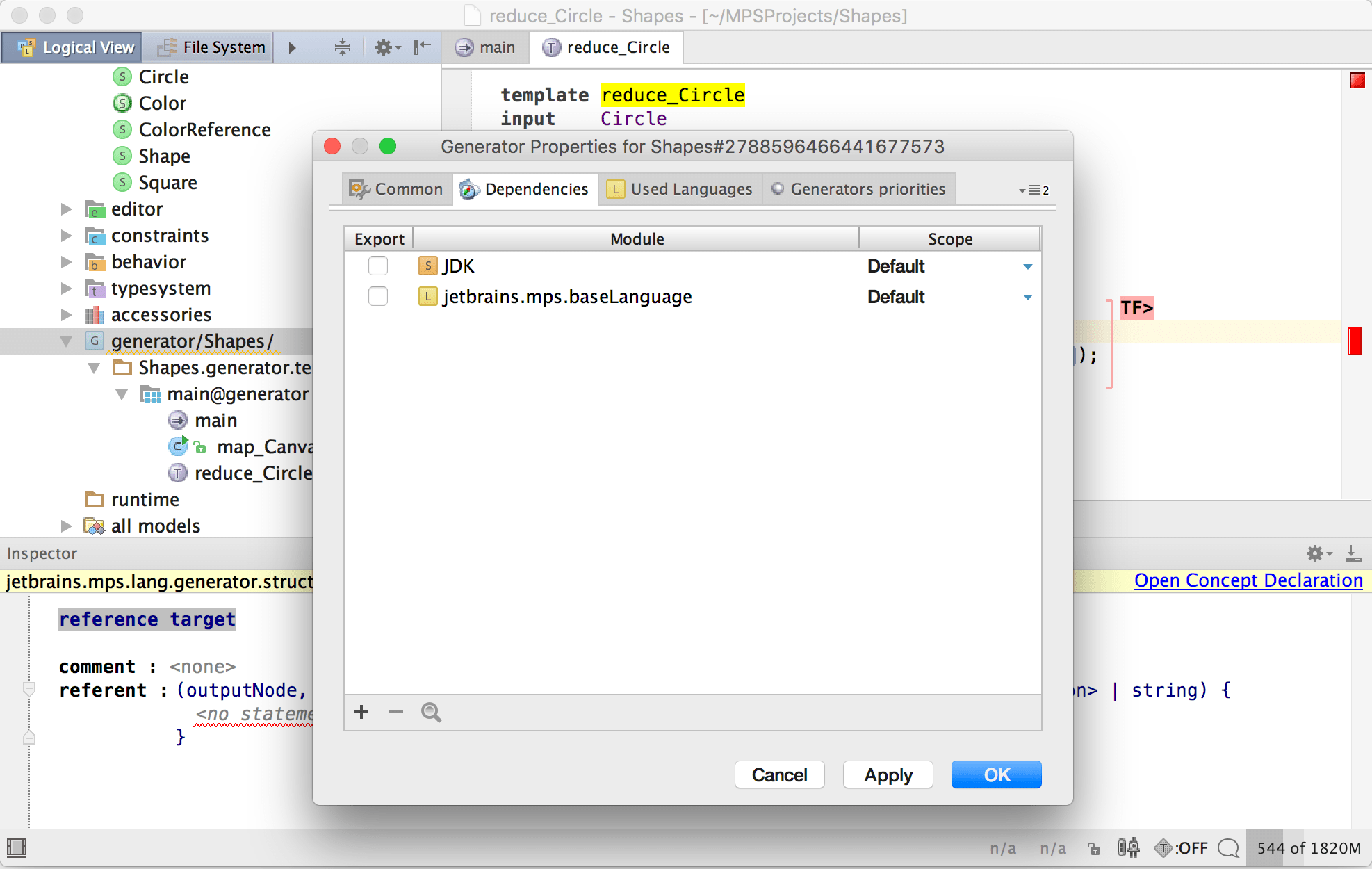
Starting time, the generator module has to depend on BaseLanguage in order to be able to refer to the StaticFieldDeclaration concept, which is declared in that language:

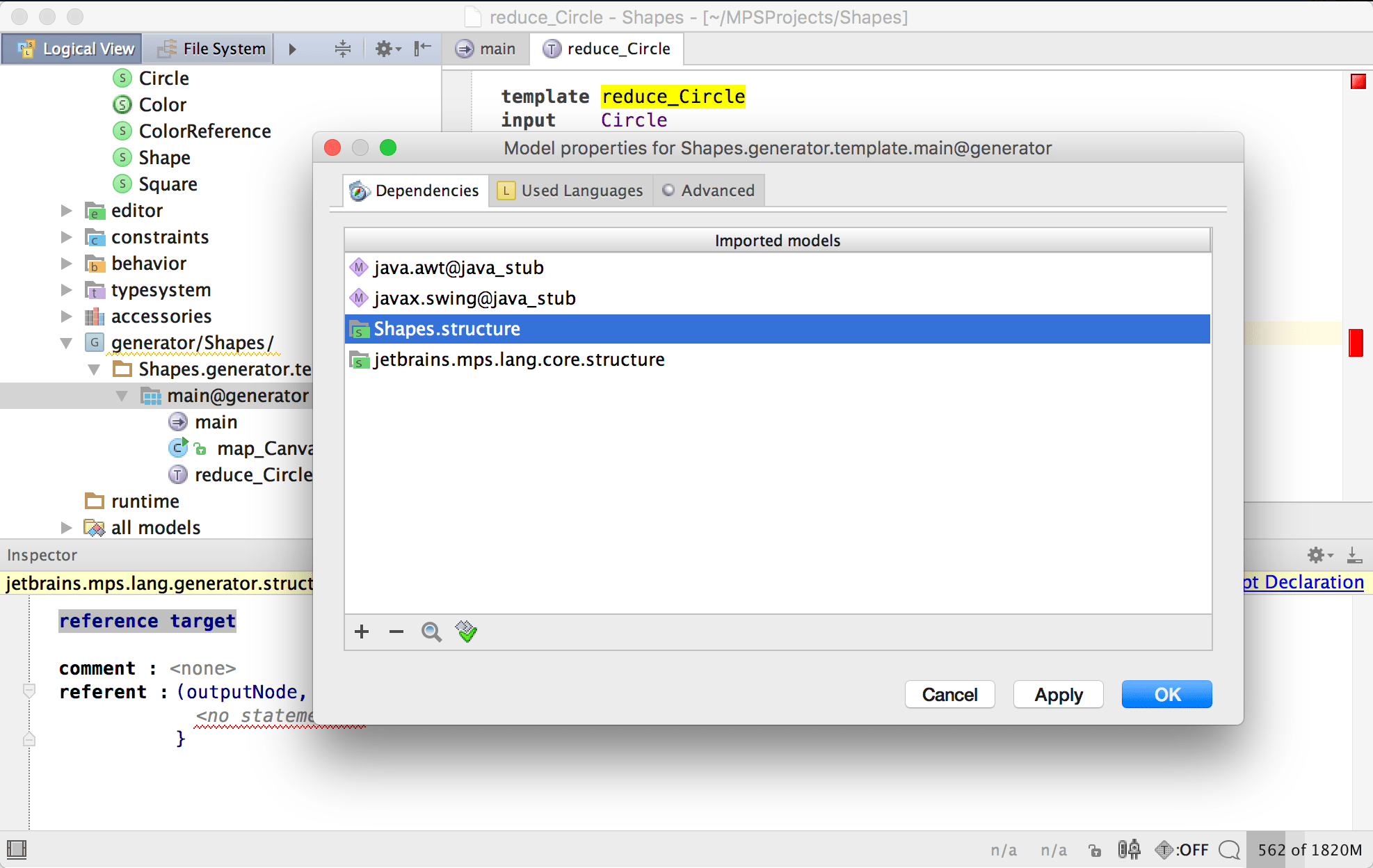
Second, the generator model needs to be able to refer to the concepts defined in structure of the Shapes linguistic communication:

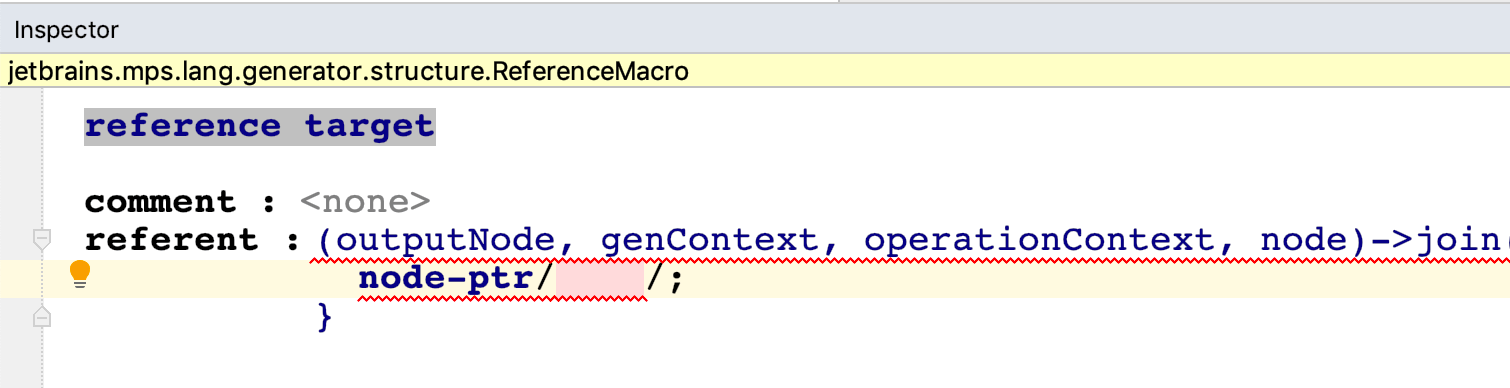
With these languages imported we should be able to enter the code that discovers the correct static field declaration within theColour class:

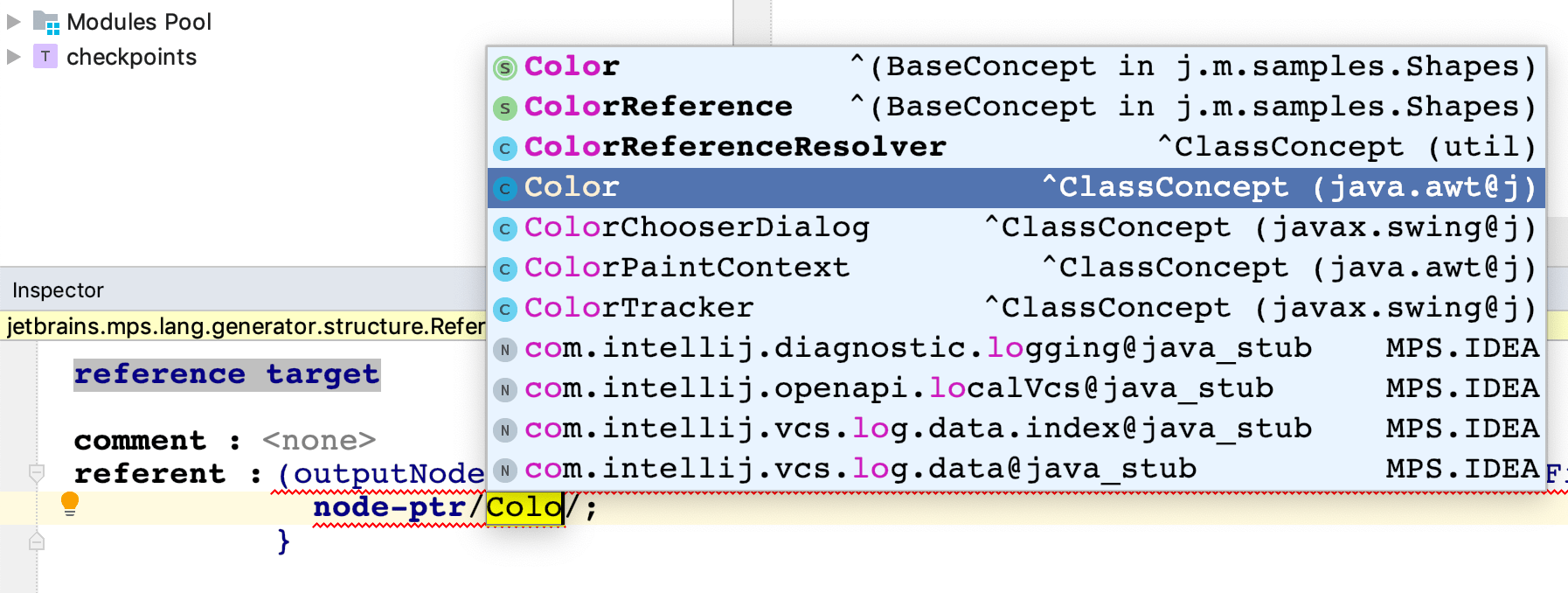
Thenode-ptr/.../ construct allows you to obtain a node in the imported models of a specified concept represented with the given name. Since there but exists oneColour class in JDK, the reference identified asnode-ptr/Color/ volition be unique and will be pointing into the model to the Color class.
Note: Make sure you lot pick the rightColour element from the completion carte du jour. It must bejava.awt.Color, not theColor concept from theShapes language.

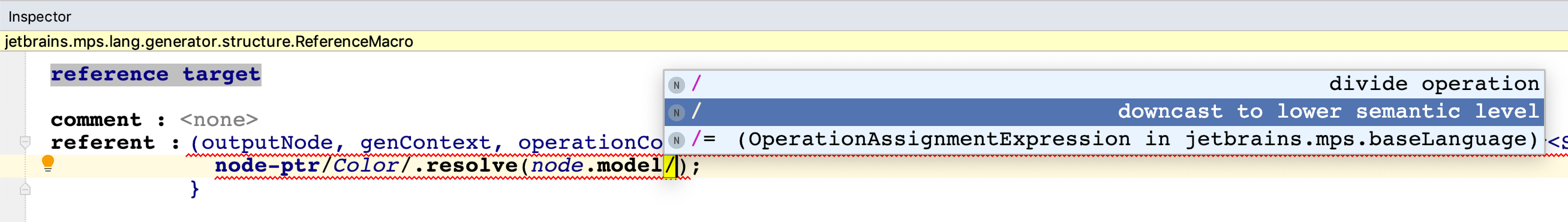
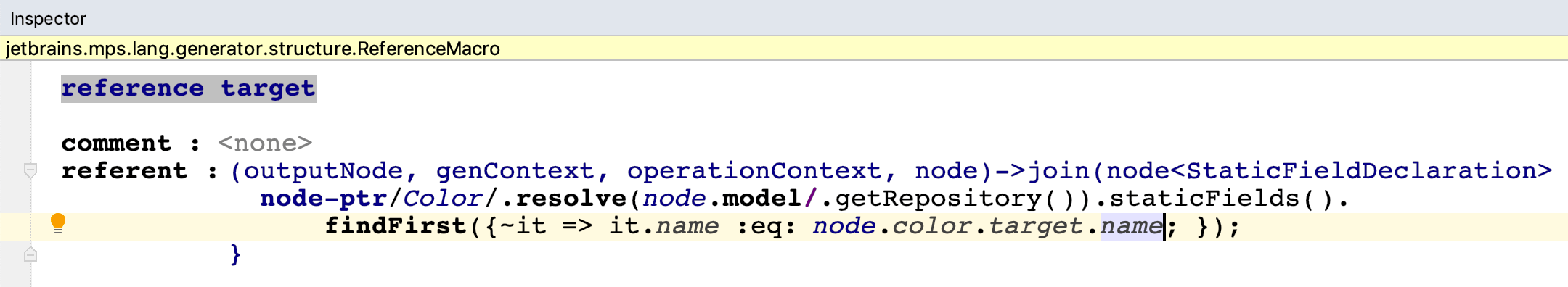
Node pointer correspond persistent references to nodes. To get a reference to the existent node in memory, the node arrow must be resolved in the model repository. Use the following lawmaking to obtain the repository and resolve theColor node from it:

Thedowncast operator gives you access to the underlying Java API, which is currently the only way to get a repository in this place.

Using the collections language you can complete a concise query:

Sincenode is an instance of theCircumvolve concept,node.color is the circumvolve's reference to the colour (an instance ofColorReference) andnode.color.target is aColor (an instance of the Shapes.Color concept) from theaccessory model.
In brief, the query searches the first static field announcement within the static field declarations of the java.awt.Color class with the aforementioned proper noun as is the proper noun of the color specified for theCircle.
Reducing Squares
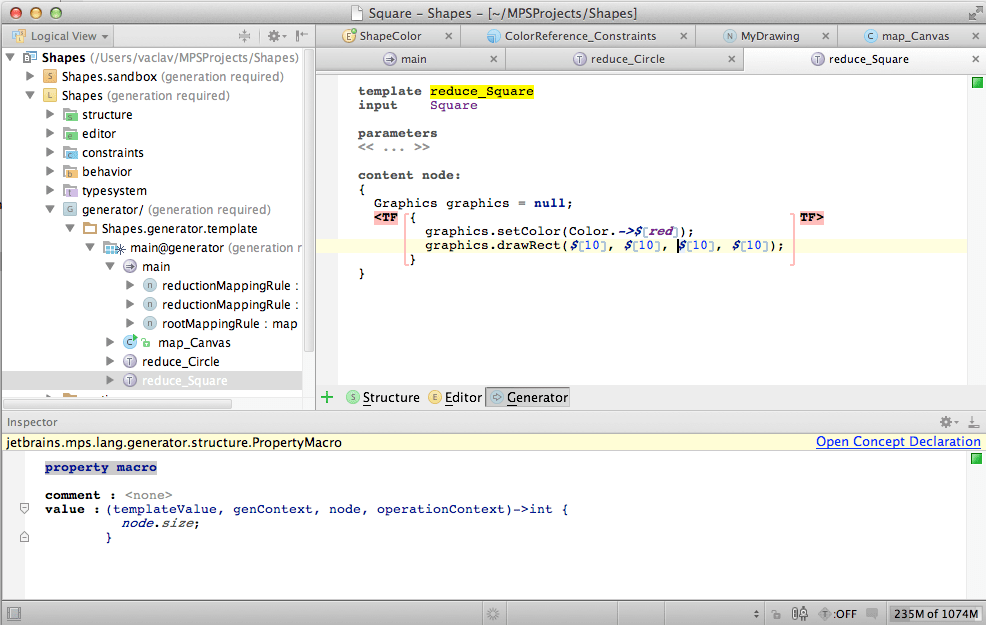
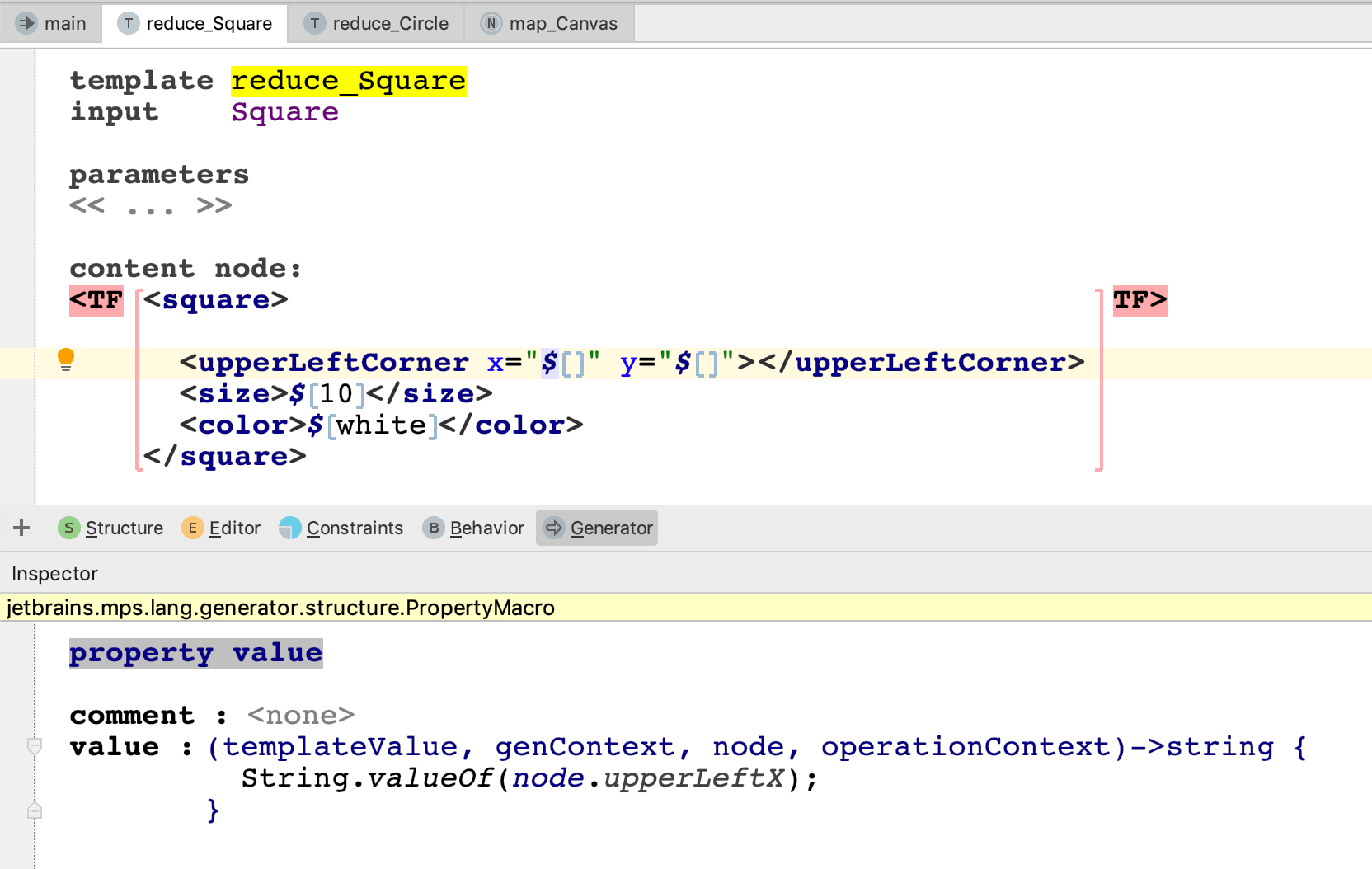
We'll kickoff mimicking how generator is done for Circles. Identically provide the following code for the reduce_Square template.
Hint: Start by inserting aBlockStatement

The values passed into "drawRect" should be replaced with property macros with the upperLeftX, upperLeftY and size properties of the Square.

Generating code
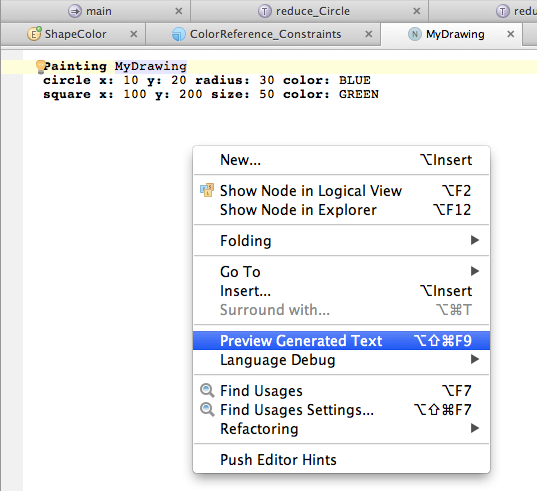
Now we're done defining the generator. If you rebuild the language, openMyDrawing, right-click it and choose "Preview Generated Text",

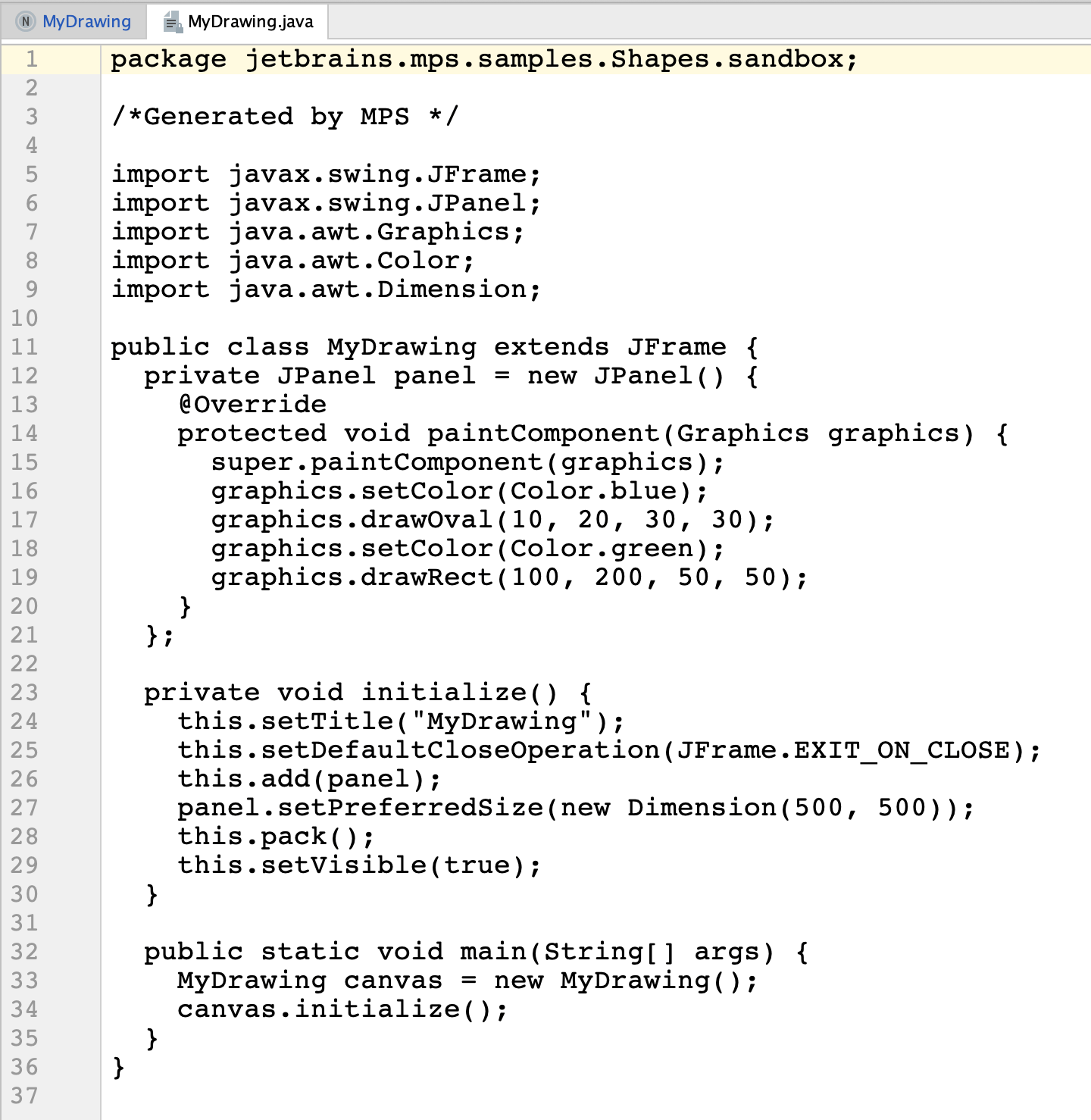
you lot'll get a nicely structured Java code that properly initializes aJFrame and draws all the shapes:

If your code is different, look into 1 of your generator templates, they are probably different from the ones presented in the tutorial. Maybe your macros are not attached to the correct pieces of code or the values specified in theInspector window for the macros differ from the ones in the screen-shots.
If the lawmaking does non compile, make sure your generator module depends on the JDK module, as we divers earlier.
A more robust generation for Squares
The way nosotros handled thegraphics local variable in the templates was not quite right. We relied, perhaps likewise optimistically, on the name of the variable to exist the aforementioned in map_Canvas ,reduce_Circle and reduce_Square. What if the names of the variable in these three templates were not the same? A more robust solution is needed
Every bit indicated before in the section for theCircumvolve generator, nosotros'll use the reduce_Square template to properly tie the graphics local variable with the graphics parameter that the map_Canvas template generates. Relying on proper noun match is non very robust.
We basically need to go through iii steps:
-
Define a storage for created graphics parameters
-
Store the graphics parameter in the map_Canvas template
-
Retrieve the proper graphics parameter in the reduce_Square template
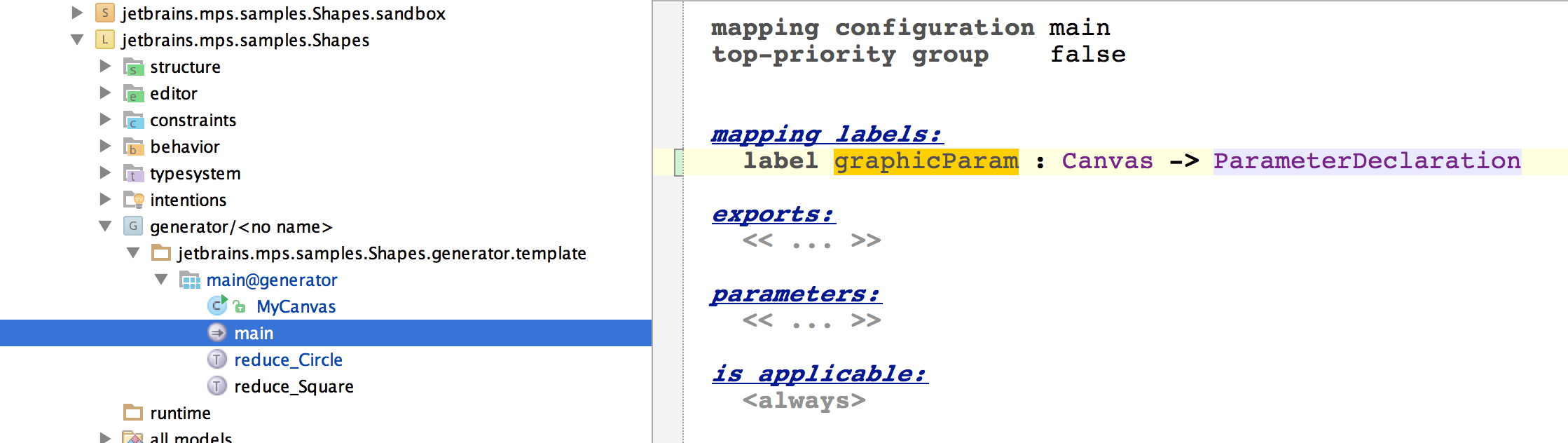
We'll offset by creating a mapping characterization in the mapping configuration. This volition exist the storage ofParameterDeclarations, each identified by theCanvas from which it was generated. Y'all may also think of this mapping label equally of a dictionary that mapsCanvases toParameterDeclarations.

The graphicsParam mapping characterization stores ParameterDeclarations mapped past Canvases that they vest to.
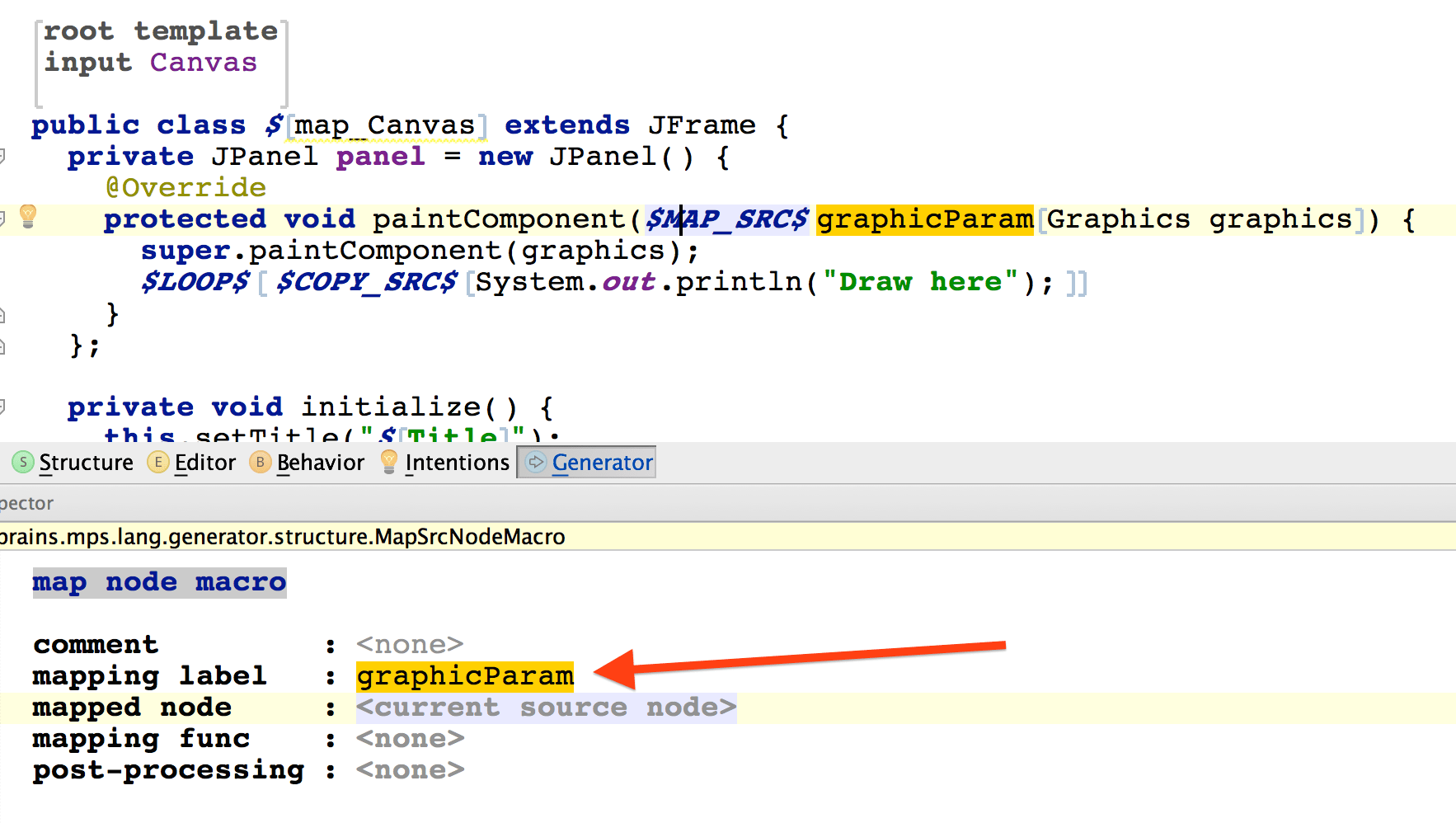
The map_Canvas template now needs to shop the graphics parameter in the mapping label. The MAP_SRC macro tin be leveraged for that with great success:

Wrap the parameter declaration (including the type) with the MAP_SRC macro (Alt+Enter, pick node macro, type MAP_SRC_) . Down in the _Inspector window you then select the mapping label to utilize for storing the generated parameter declaration. The electric current source node, which is an case of the Canvas concept, will be used as the key to identify the generated graphics parameter declaration in the mapping label.
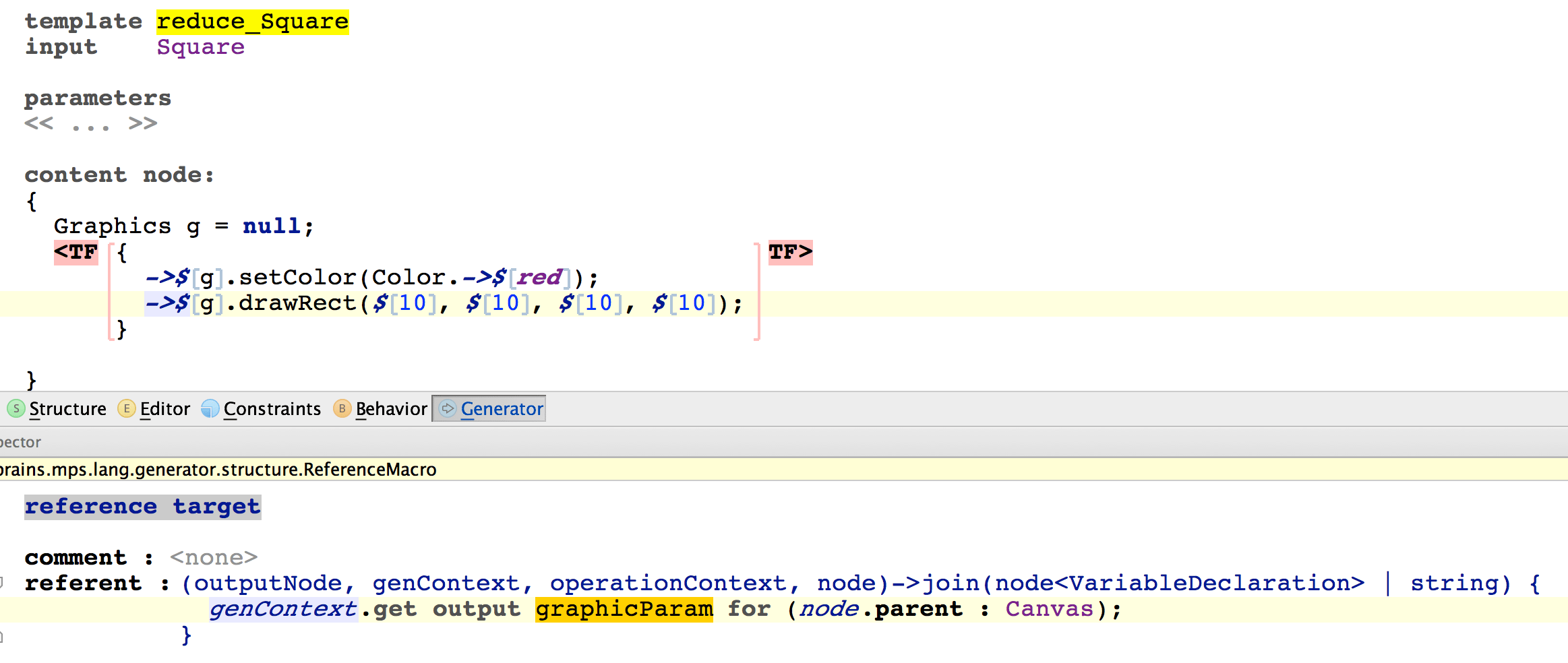
Finally, we need to retrieve the parameter declaration from the mapping label in the reduce_Square template. To indicate clearly that nosotros are no longer relying on naming match, nosotros can use a different name for the variable than graphics. We'll go with yard in the sample:

If you Alt+Enter on the chiliad reference and pick reference macro, you'll exist able to retrieve the proper graphics parameter from the mapping characterization:

Then echo the reference macro creation for the second 1000 reference.Both reference macros fastened to the g variable reference that y'all accept just created must specify in the Inspector the details on how to obtain the desired target of the reference. ThegenContext object gives access to helpful methods and properties of the current generation session. Utilize the "go output for label and input" performance ongenContext and provide thegraphicsParam mapping label as well equally theSheet holding the currently generatedSquare.

Nosotros could at present replicate the retrieval of the graphics parameter for the reduce_Circle template, as well.
Running the code
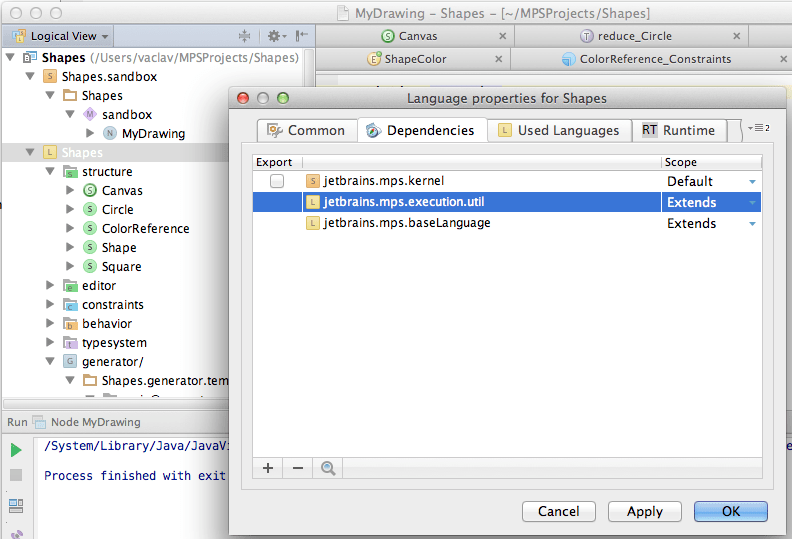
It is nice to see generated code, but y'all might really prefer seeing it running. MPS can compile and run generated Coffee lawmaking hands. We only need to indicate that Sheet is generated into a runnable Coffee class and thus Canvas itself should exist treated as runnable, or as a "main" class. We only need to make Canvas implement the IMainClass interface and MPS will have intendance of the balance. The IMainClass interface comes from thejet brains.mps.execution.util linguistic communication and so we need to add together it to the list of dependencies of our linguistic communication and set the scope to Extends:

Use the Alt+Enter to get the properties dialogs. Notice that the language needs to be marked as Extends.
The Convas concept can at present have the IMainClass interface added to the implements section.

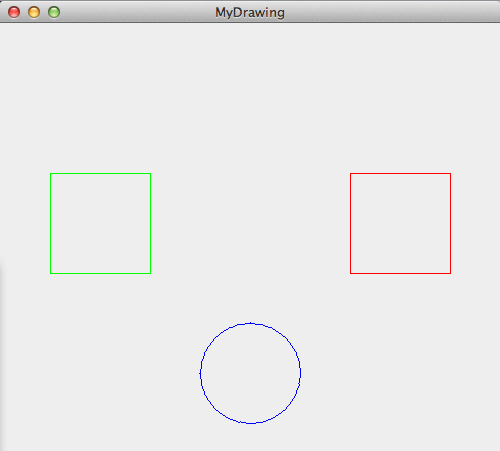
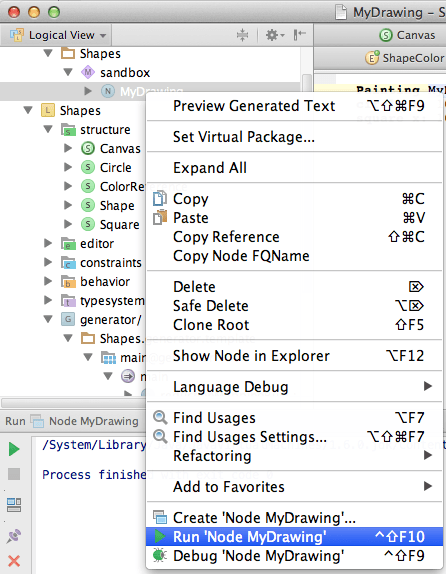
Rebuild the language and so right-click on MyDrawing in the Projection View and click "Run".

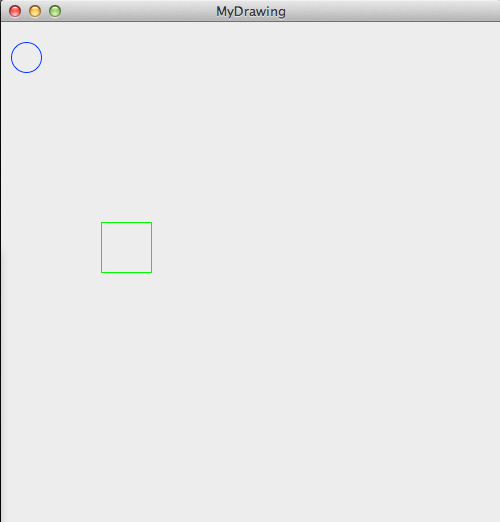
You will get a running Java application with your drawing on it as a advantage for your efforts.

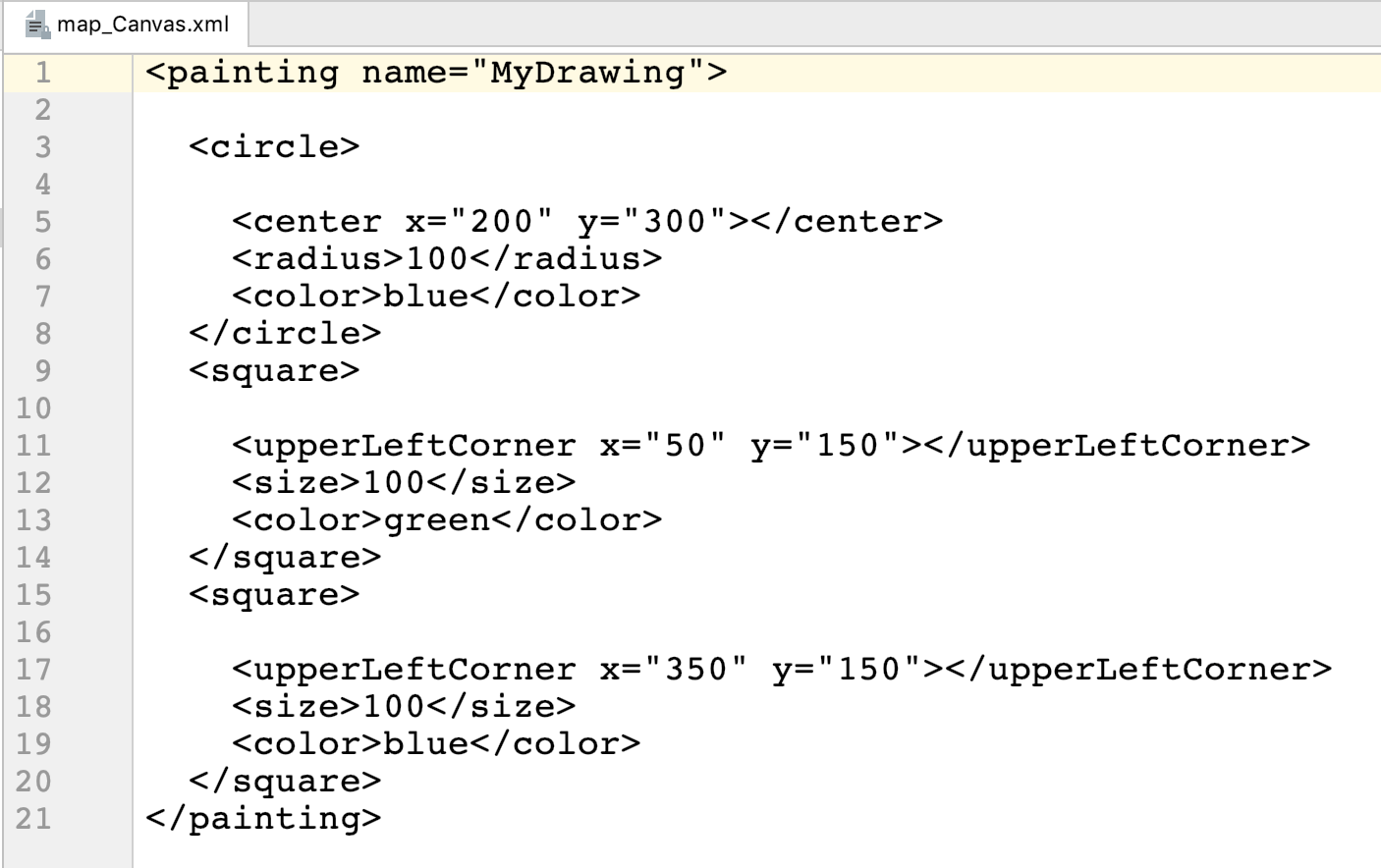
An culling generator - generating XML
Merely to give you lot an idea how the generator could exist utilized to generate code in a declarative language, such as xml, here'south a uncomplicated generator for the Shapes language generating xml. We start from an empty generator. The Java templates and rules have all been deleted:

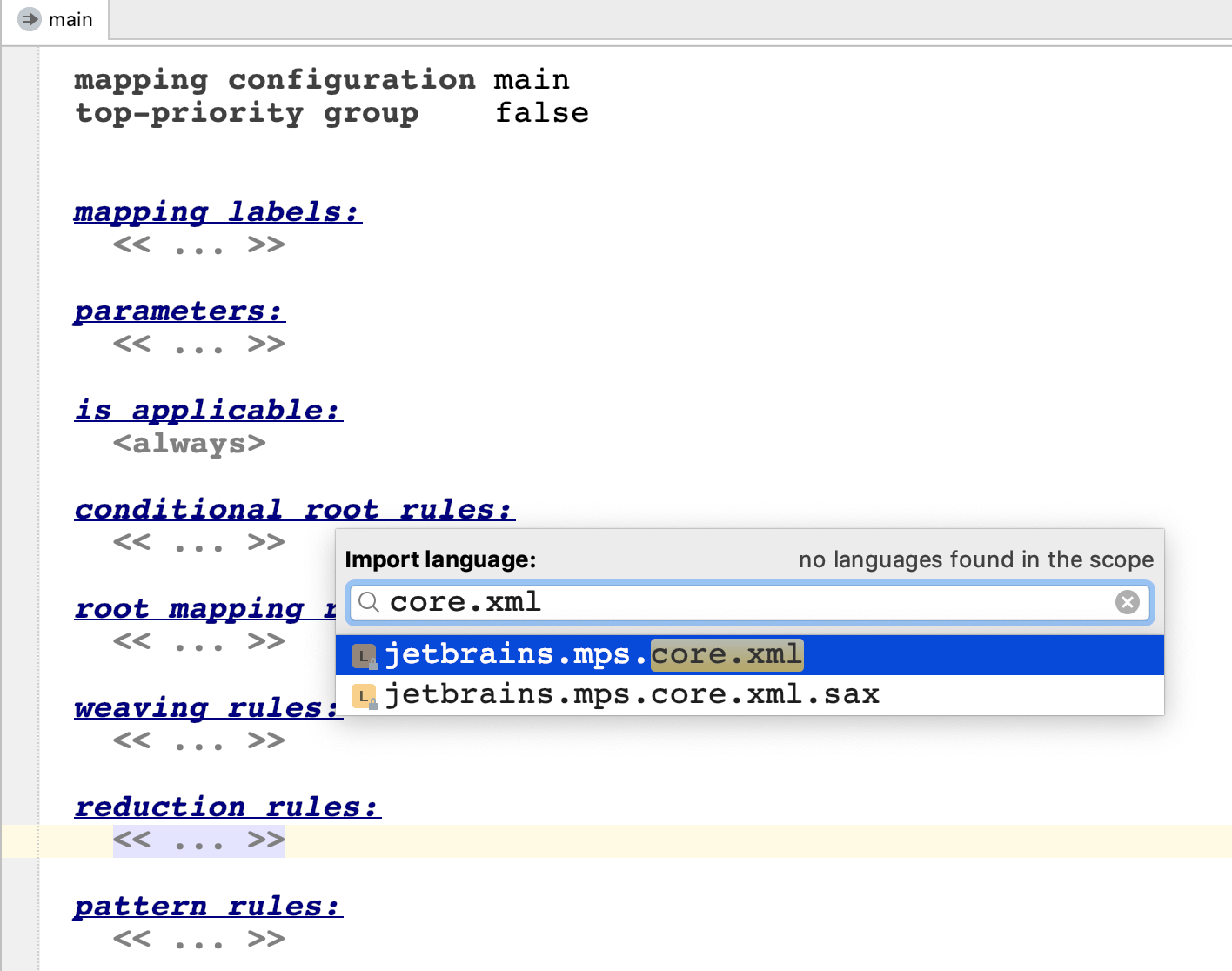
Commencement, thejetbrains.mps.core.xml linguistic communication must be imported (Control + L). Information technology is the projectional equivalent to xml, every bit we know it, just likeBaseLanguage is a projectional equivalent to Coffee.
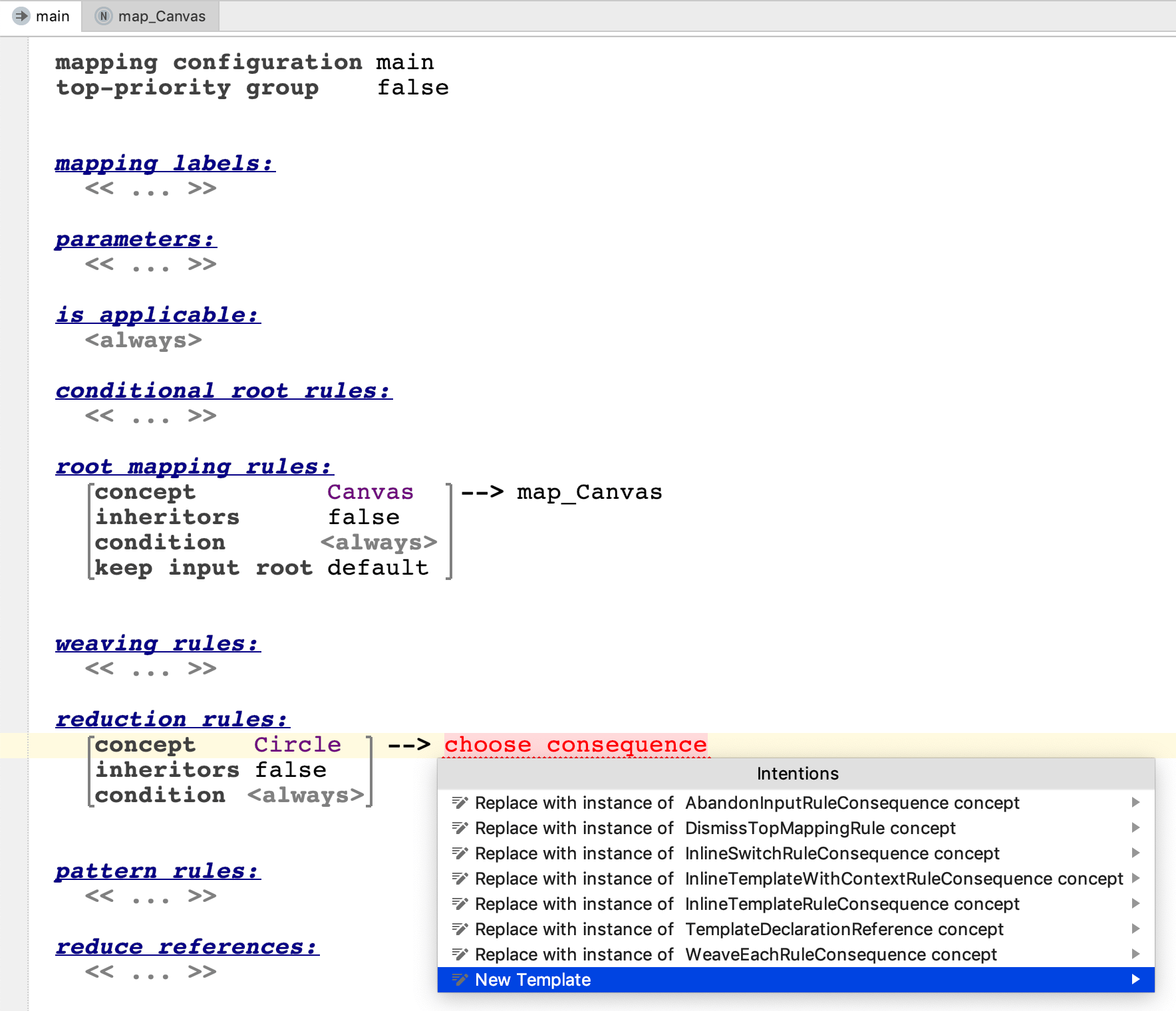
A root mapping rule must be created to convertCanvass es intoxml files.


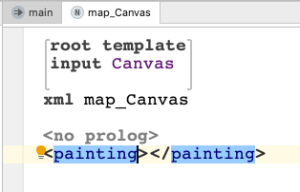
The template namedmap_Canvas gets created.

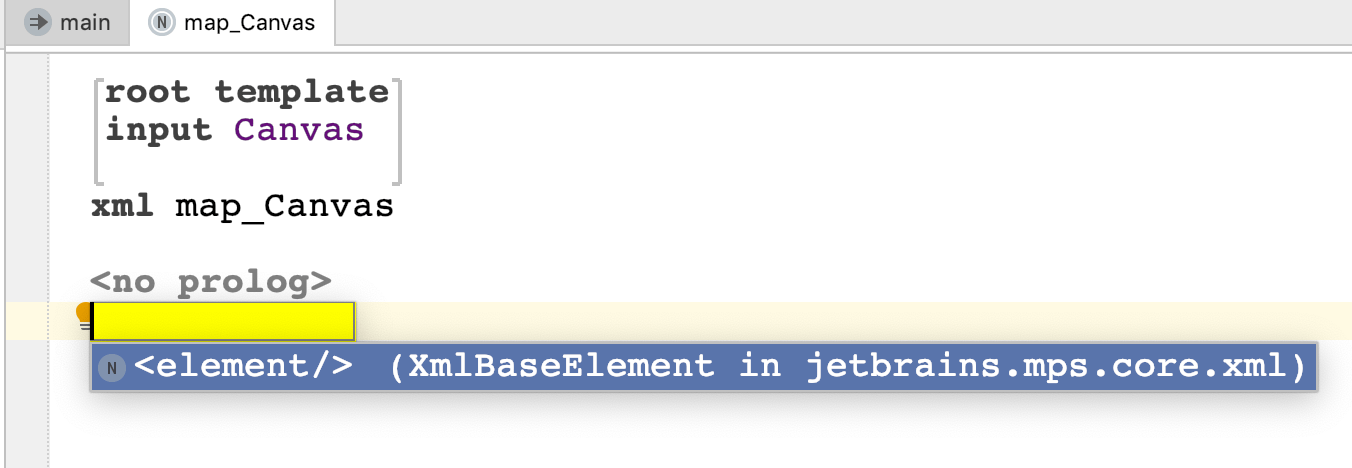
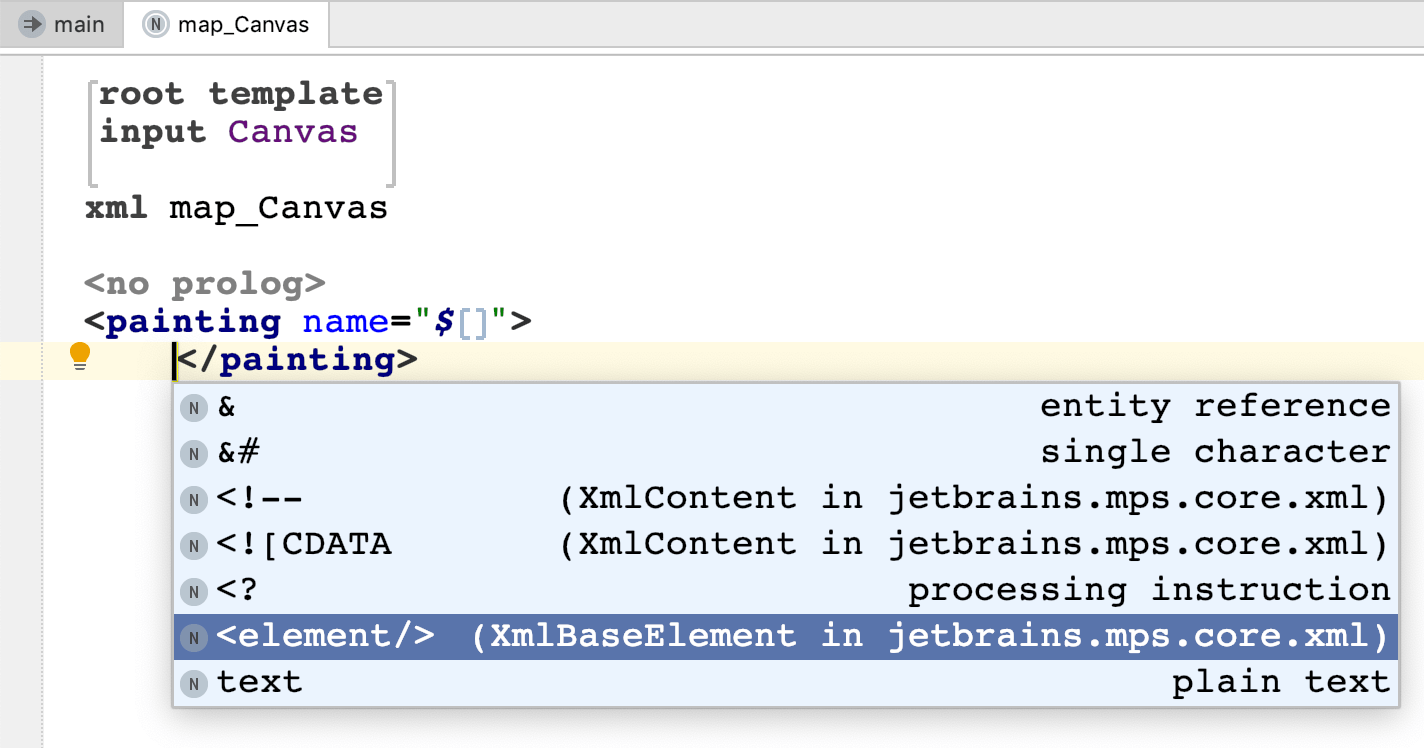
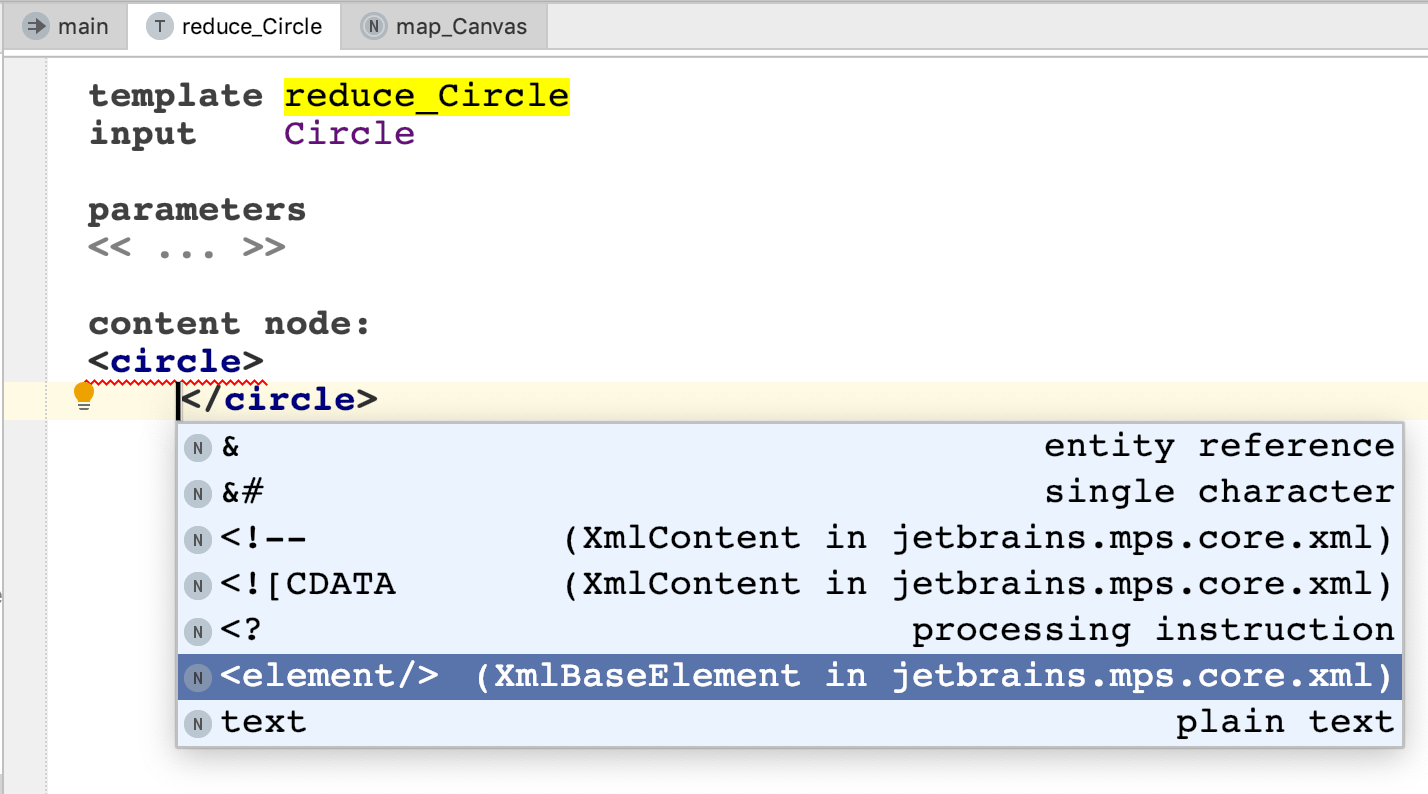
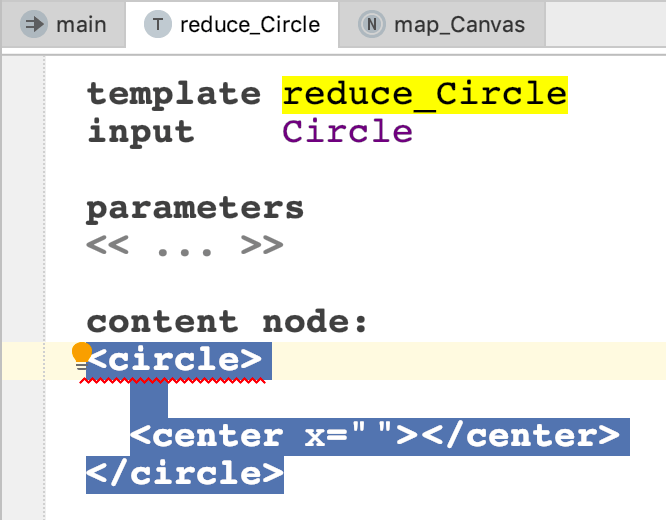
Xml code must be typed into the template in order to create the required lawmaking:


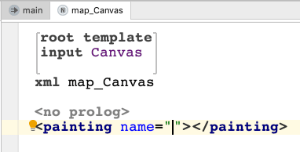
In order to insert thename attribute, blazon "infinite" followed by "name=":

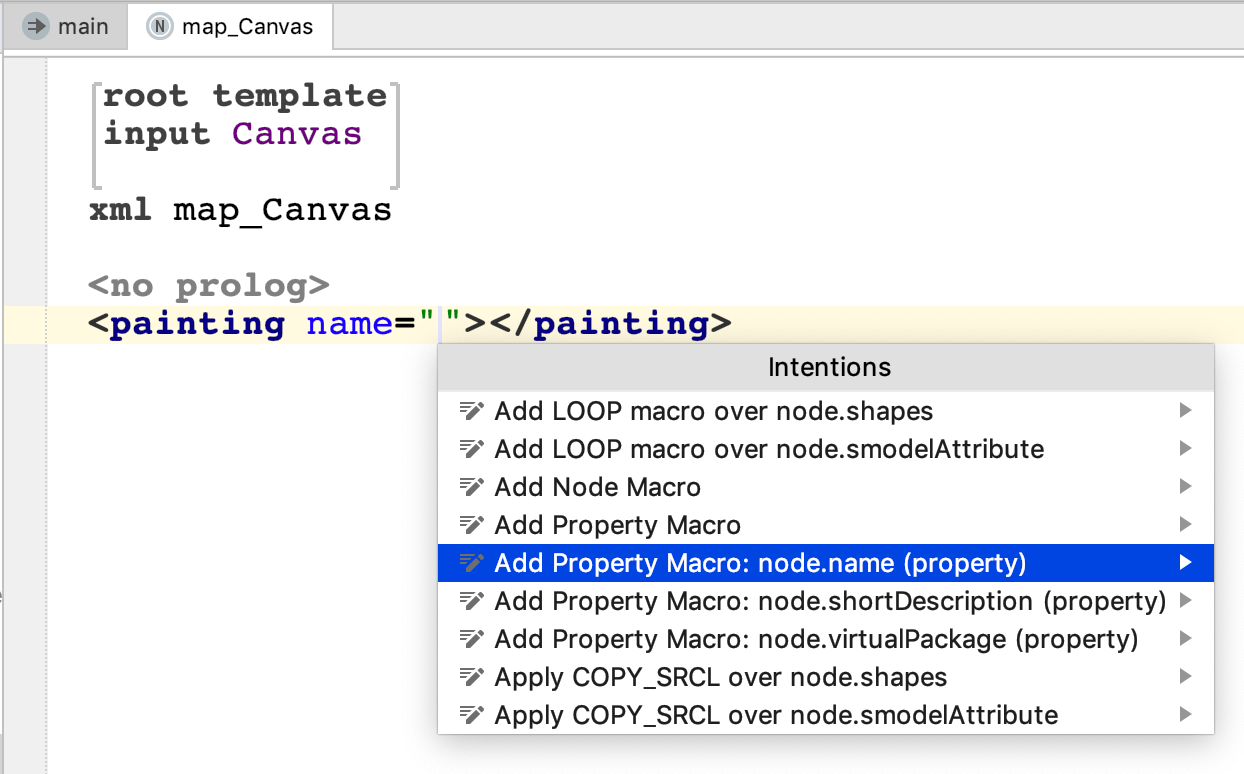
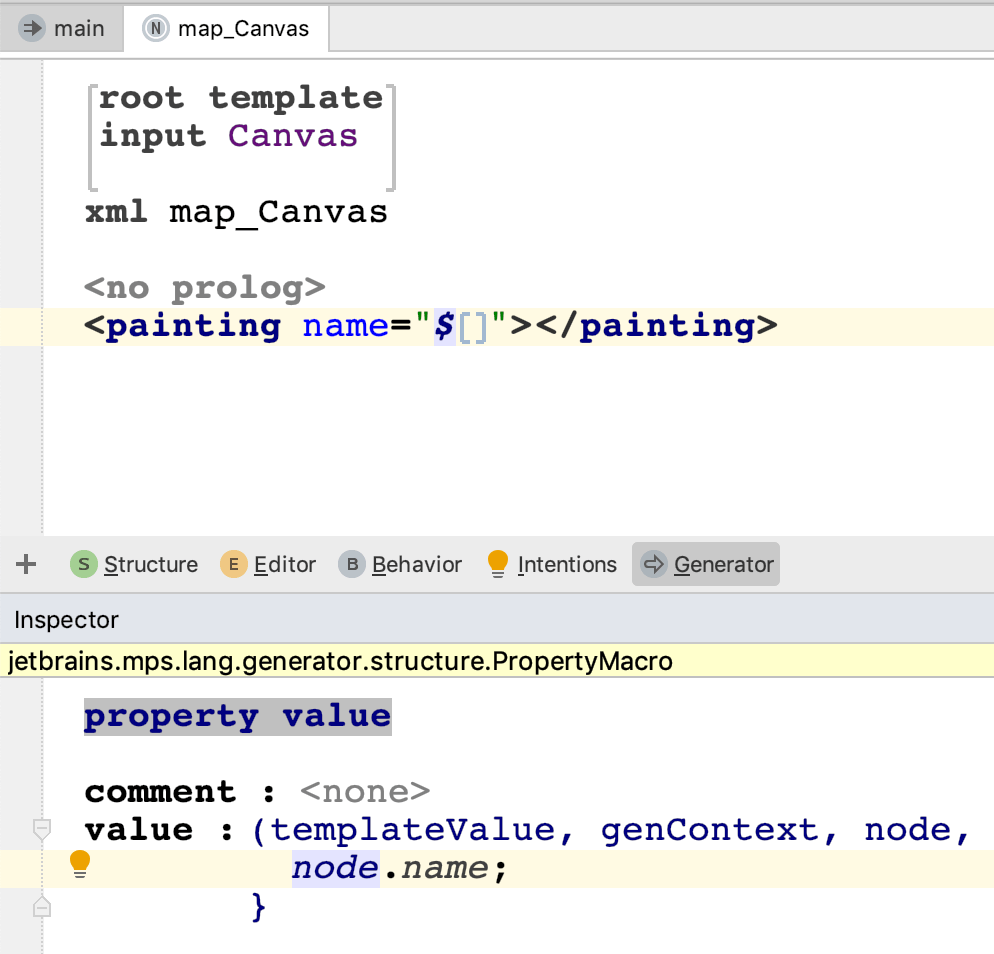
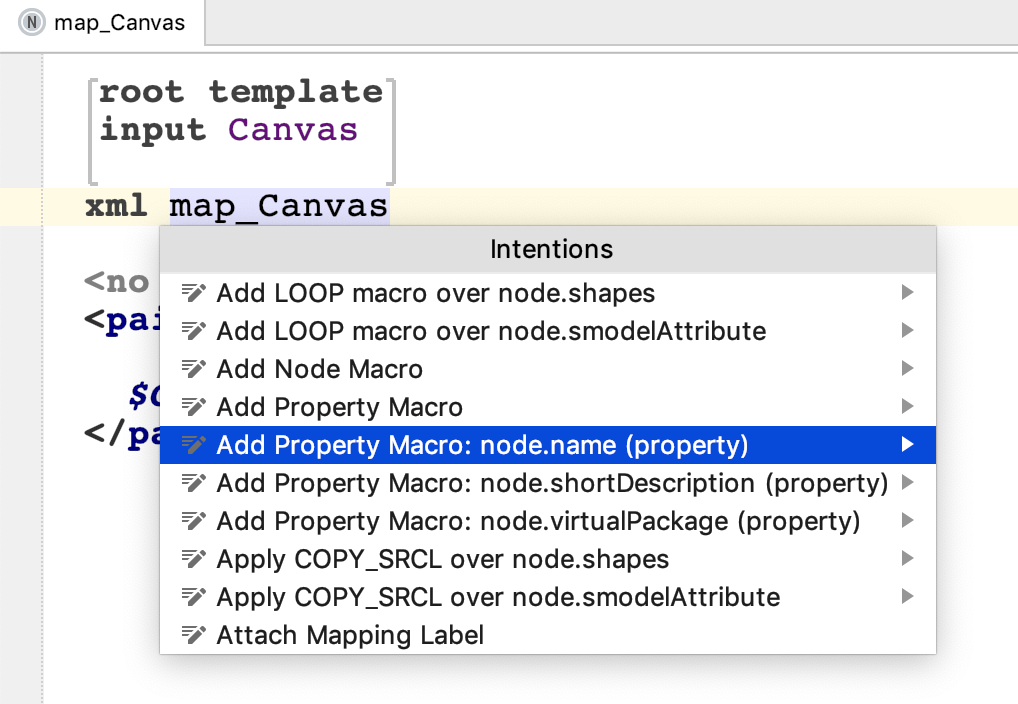
A property macro must be attack the contents of thename attribute value:


Some more xml needs to exist inserted:

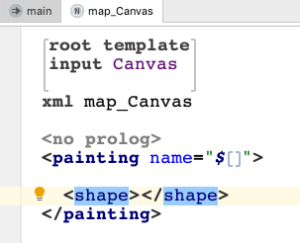
We create a placeholder for all the shapes:

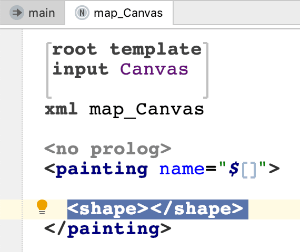
WithCtrl+Upwards select the placeholder xml element:

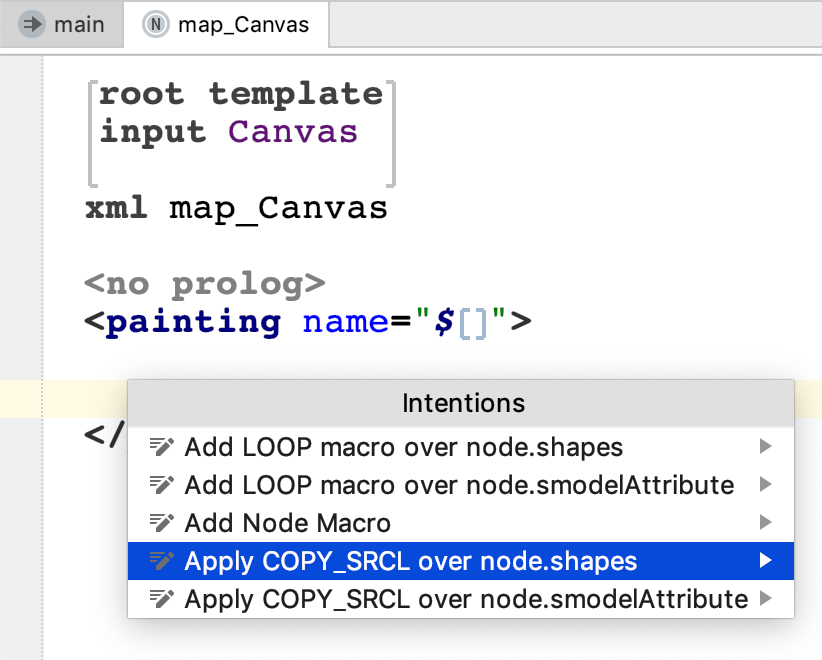
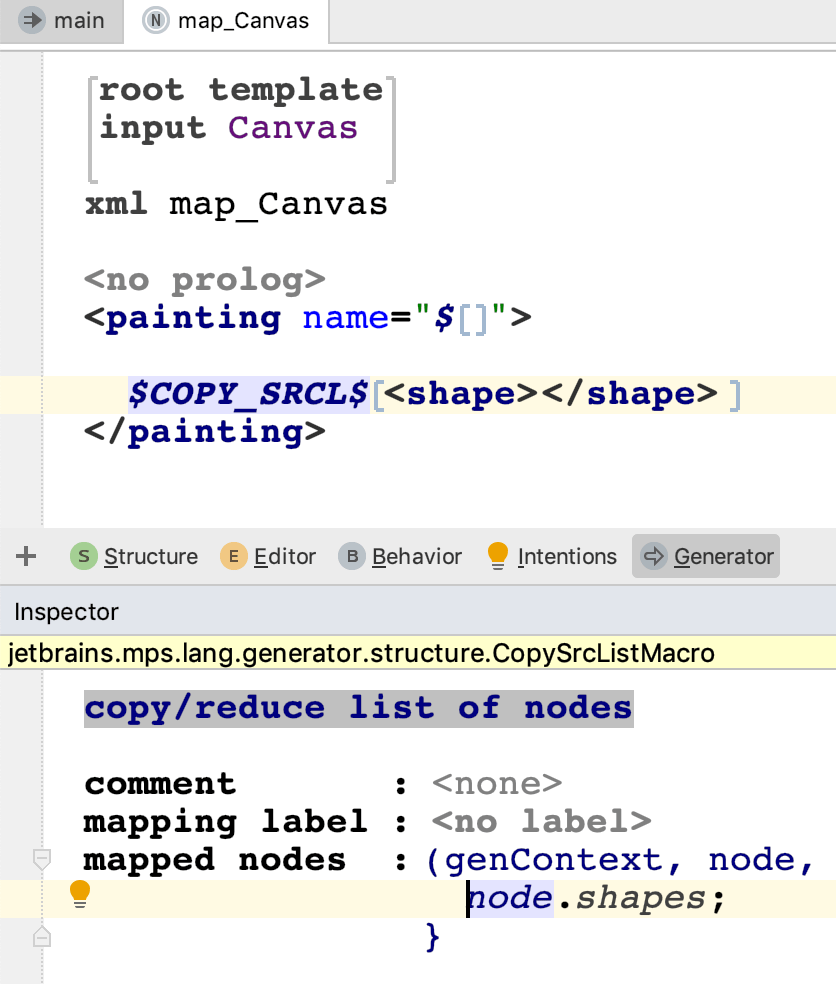
Then insert a COPY_SRCL macro to loop through all the shapes of aCanvass and trigger their reduction rules:


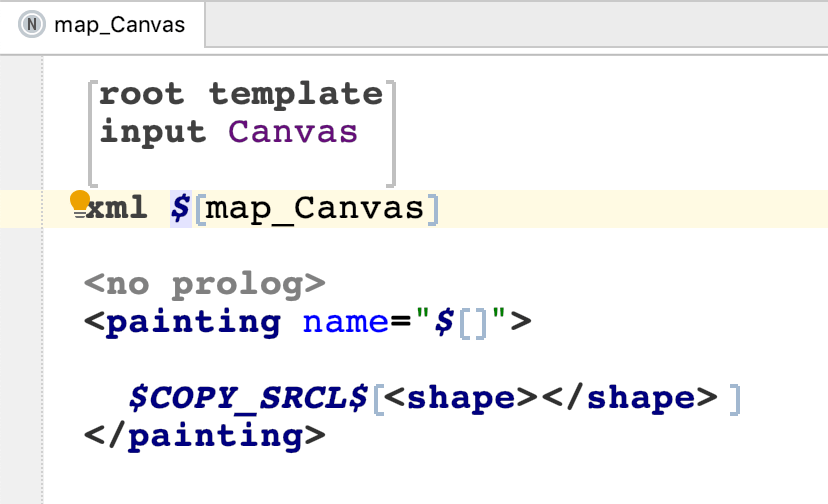
Theproper noun of the generated xml file can also be customized using aproperty macro.


Reduction rules forSquare andCircle now need to be created:


The templates for Circle andSquare must hold anXmlElement equally their root:

Then the xml template must be fully constructed:

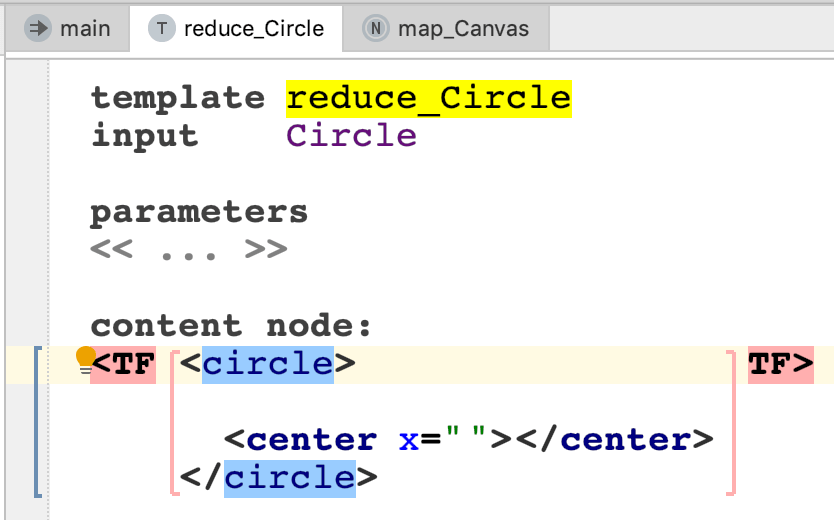
Atemplate fragment must be created effectually the whole xml lawmaking:


TheTF symbols point thetemplate fragment:

Property macros should be used to parametrize the template:

The property macro must be further specified in theInspector so that the correct value is used and converted frominteger tostring:

The same must be repeated for they xml aspect.
For radius, we volition use a dedicated xml element:


And quire similarly for thecolour reference:

The template for Square will exist very similar:

The generator should exist holding four root nodes now:

When y'all rebuild your language and preview the generated code for your sandbox, you should be getting an xml file similar to this:

What to do next
Congratulations! Yous've simply completed your introductory tutorial into MPS.
Now you can continue on your own adding more shapes to the language. Point, Line, Triangle, Rectangle or shapes with colorful fills might be prissy additions to our little language.
If you want to understand MPS more thoroughly, information technology might be a good time to try the in-depth Calculator Tutorial, which explores many of the avant-garde concepts and volition teach yous much more about code generation, type-system and scoping.
Terminal modified: xiv September 2021
Source: https://www.jetbrains.com/help/mps/shapes-an-introductory-mps-tutorial.html
0 Response to "Can I Draw a Circle in Intellij Terminal"
Post a Comment